Styling the What's New Box
Contents
Styling the What's New Box
The What's New Box displays items (pages and bloglets) from your Blog It! page in a widget.
You can place the widget in any column of your site.
The box itself has a headline (which can be a link to your Blog It! page), and can have an RSS icon that, when hovered on, reveals the RSS, Feedly and My Yahoo! buttons.
Each item has the following...
-
a headline (which is a link to the page or bloglet)
-
the same snippet text that appears on the Blog It! page for that content page or bloglet
-
a Read More link at the bottom of the item, linking to that content page or bloglet.

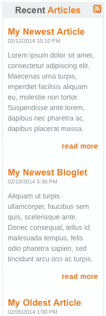
As you're styling the box and its various parts, remember that you can have multiple items in the What's New Box, from as few as one up to 50. See the screenshot on the right (reduced in size) of what the box will look like in a column of about 225px.
So if you plan to put the box in a narrow column, keep the number of items low, or you'll have a box that's as long or longer than the content on each page. You'll set the number of items in BB2.
The What's New Box toolbar is where you make changes that affect the entire widget.
Here you style the divider between items, the border around the box, and the background for the box.
You can also fine-tune the position of the box with margin and padding controls. And you can add a shadow to the box.
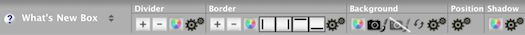
Below is a screenshot of the toolbar for the What's New Box...

If you're ever unsure what a button does, hover over it for a second. Its function will appear as a tooltip.
Divider
The divider is a horizontal line that separates each item from the ones above and below it.
With the Divider tools, you can...
-
increase/decrease the thickness of the dividers, or have none at all
-
change the divider's color
You can also select the type of divider (single line, dotted, dashed, double line) by opening the Advanced Styles overlay.
![]()
Size
- Click on the + button to increase the divider thickness. Click on the – button to decrease the divider thickness.
Click on the + button to increase the thickness of the divider. Click on the – button to decrease the width.
You can eliminate the divider completely (not recommended) by continuing to click on the – button until the divider disappears.
Divider Color
- Click on the Color Palette button to open the color picker.
-
Select a color from the palette. Click on the rainbow slider to choose another color base for the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original text color. - Click Set Divider Color to save this selection. Click Cancel to close the tool and make no change.
The color of your divider should suit the look of your template.
Click on the Color Palette button. This opens an overlay window with the color picker.
Select the color you want from the palette, enter a 6-character hex value, or select a color from Your Custom Colors (color options are available here after you use them the first time).

You can also go back to the original color in your template by clicking on Reset to Template Default.
Click on Set Divider Color to save your selection. The overlay window will close. You'll see the text with this new color.
Tips
-
The color inside the small circle is indicated in the hex value box. Alternately, entering a 6-character hex value changes the location of the small circle inside the palette.
-
Dragging the slider in the rainbow column leaves the small circle in the same position on the palette, as the colors change beneath it.
-
As you set colors in the various color pickers (text, border, background), those colors are added to the "crayon box" (called Your Custom Colors) for easy access when editing other parts of your template. Use Your Custom Colors to create a color scheme for your site.
Advanced Styles
- Click on the Gears button to open the Advanced Styles overlay.
- Choose the type of divider you want to use.
- Click on the x in the top left corner of the overlay to close it.
Advanced Styles for the divider allow you to select the type of divider line you want.
Click on the single line button for that option. Click on the dashed line button for that option. Click on the dotted line button for that option. Or click on the double line button for that option.
When you're done, click on the x in the top left corner of the overlay to close it and return to the Site Designer main toolbar.
Border
You can add (or remove) the border or parts of the What's New Box border, and change its width. If desired, you can also change the border color.
You can add rounded corners to one, some or all of the borders, and you can choose the type of border.
![]()
Border Width
- Click on the + or the – button to increase the width of the border or to decrease the width.
Your template may or may not already have a border around the outside edges of the What's New Box.
If it does, you can remove the borders or change their width. If it doesn't have borders, you can add them and select a width.
Notice the red dashed line outlining the What's New Box? If there's a border, it will be alongside all or any of those four red dashed lines.
You can decrease the width to 0, effectively making the borders disappear. You'll see no borders next to the red dashed lines.
Click on the + button to increase the width of the border. This affects all the sides that have a border. You cannot increase the width of an individual border.
Click on the – button to decrease the width of the border. This affects all the sides that have a border. You cannot decrease the width of an individual border.
The four buttons that indicate the left, right, top and bottom (discussed below) will also change. The dark edge around each button will disappear, indicating that the border has been turned off.
Border Colors
- Click on the Color Palette button.
-
Click on the palette to select a color. Use the rainbow slider to reach the color base you want to use in the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original border color. - Click Set Border Color to save this selection. Click Cancel to close the tool and make no change.
You can make the borders stand out more by changing their color. Use a color that's part of your template's color scheme.
If your template is mostly green, or brown, choosing a brown or green will likely suit your colors. But hot pink or bright red would not.
Click on the Color Palette button to open the color picker overlay window.
Select a color by clicking anywhere on the palette, or by dragging the small circle.
To reach the palette's color base you want (e.g., red, purple, green, etc.), click on and drag the rainbow slider.

The palette color you select appears in the square on the right.
If you know the exact color you want for the border, type in the 6-character hex value in the text box next to the # symbol. Enter only letters and/or numbers -- don't add the # symbol. The color you want will then appear in the square on the right, above the hex value.
If you've selected at least one custom color, you'll be able to select a color from Your Custom Colors as well. Hover over any color to see where else in your design that color has been used.
If, after a few color selections, you decide that you don't like any of them, you can start over again by clicking on Reset to Template Default. This will give the border the original color specified in the template's CSS file.
Once you're satisfied with the border color, click Set Border Color to save that selection. Or click Cancel to leave the tool without making any changes to the border color.
Borders On and Off
- Click on the left, right, top or bottom button to add or remove that part of the border.
You can have borders around 1, 2, 3 or all 4 sides of the What's New Box.
Advanced Styles
- Click on the gears button to open the Advanced Styles overlay.
-
Click on any of the four corner buttons to activate rounded corners for that corner.
Or click on the + button to activate all four rounded corners. - Click on the + button to increase the radius of the curve. Click on the – button to decrease the radius.
- Click on the Revert button to remove all rounded corner styling.
- Click on any of the Style buttons to add that type of border.
- Click on the first Style button to remove any border you added.
- Click on the X in the top left to close the overlay.
You can add rounded corners to the four corners of your What's New Box using the Border advanced styles options.
You can also select the type of border you want (single, dotted, etc.).
Rounded Corners
Your What's New Box does not need borders to round the corners, although visitors will only see the corners if you apply a border or a background color (see the Background section, below).
Click on the gears button to open the Advanced Styles overlay.
Click on any of the four rounded corner buttons to apply rounded corners to that particular corner. Or click on the + button to apply rounded corners to all of them.
![]()
Click on the + button to increase the radius (the curve) of the rounded corner(s). Click on the – button to decrease the radius.
Continue clicking on the – button to remove all the rounded corners. Or use the Revert button to remove them in one click and restore the What's New Box corners.
Border Style
You can also choose the type of border you'd like to have around your What's New Box. There are four styles to choose from, plus no border (the first button).
![]()
-
A regular solid border.
-
A dashed (broken) border.
-
A dotted border.
-
A two-line border. Note that the space between the lines is "hollow" and will show part of any color or background image beneath it.
Background
You have several options for the background of your What's New Box.
You can select a color from the color palette. You can upload a background image. You can also keep the background as is, with no changes, or revert to the default for your template.
You also have full control, in the Advanced Styles overlay, of the positioning and tiling of any background image that you upload.
![]()
Background Color
- Click on the Color Palette button.
-
Click on the palette to select a color. Click on the rainbow slider to choose another color base for the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors. Or select Transparent.
Or click on Reset to Template Default to go back to the original background color. - Click Set Background Color to save this selection. Click Cancel to close the tool and make no change.
Select a background color that suits your template's color scheme.
For example, if your template's color scheme is various shades of green, you may want to choose another shade of green. Or perhaps a brown color would work.
But hot pink or bright orange would not be a good choice.
Click on the color palette button to open the color picker.
Select your color by clicking on the palette or dragging the small circle around the palette. Click on the rainbow slider to reach the desired palette of colors.
Or you can enter a 6-character hex value for the color you want to use.
You can also choose from a color in Your Custom Colors, which is available after you've selected at least one custom color in any of the color pickers. Hover over any color to see where else in your design that you've used that color.
Another option is to choose Transparent. This will make the background beneath your What's New Box the color of the column's default color.

Click on Set Background Color to save your change. The overlay window will close and your new background color will appear in the What's New Box.
Upload Background Image
- Click on the Upload Image button.
- Click on the Browse button (Choose File if you're using Safari). Navigate to the desired background image and select it.
- Click on the Upload New Background Image button.
If you would like your What's New Box to sit on something more than just a background color, you can upload an image.
Most background images are small images that are then "tiled," that is, they're repeated from left to right, or from top to bottom, or both.
So ensure that you have an image that looks good when repeated multiple times across and down the box.
You may have to experiment with different image widths and heights until you find the right image size that looks good when tiled.
Click on the Upload Image button (second from the left in the toolbar). This will open an overlay window...

Click on Browse (Choose File if you're using Safari) to locate the file. Click to select the file.
Click on Upload New Background Image to upload it.
The overlay window will close. You'll see the What's New Box with your new background image.
Remove Background Image
- Click on the Remove Image button.
If you uploaded a background image, but decide you'd like to have no image, you can remove it.
The background image appearing in the template will disappear, leaving you with the current background color.
Reset
- Click on the Reset button.
You can also reset the background image changes you made. This resets only the background image settings.
It does not affect the text settings you made (above) or any other changes to your template.
Advanced Styles
- Click on the gears button to open the Advanced Styles overlay.
-
Click on Position V and select from Top, Center and Bottom.
And/or click on Position H and select from Left, Center and Right. -
Click on the Down arrow button to activate image tiling vertically.
Click on the Right arrow to activate image tiling horizontally. - Click again on the Down arrow button to deactivate tiling vertically. Click again on the Right arrow to deactivate tiling horizontally.
If you uploaded a background image, you have full control over it.
You can change the position of the image (Position V or Position H) or tile it down or across (Down arrow and Right arrow buttons).
Position
You can fine tune the position of your What's New Box (unless it's set to 100% width, which is done in BB2) with the Position options of Margin and Padding.
![]()
- Click on the gears button to open the Advanced Styles overlay.
- Click on the Margin Top + button to move your What's New Box away from anything above it, or type in a number. Click on the Margin Bottom + button to move following content away from the box, or type in a number. Click on the – button to reverse the movement.
- Click on the Padding Left + button to add extra space to the left of the content of the What's New Box, or type in a number. Click on the Padding Right + button to add extra space to the right of the content in the box, or type in a number. Click on the – button to reduce the space.
- Click on the Padding Top + button to move the content of the What's New Box away from the top of the box, or type in a number. Click on the Padding Bottom + button to move the content away from the bottom of the box, or type in a number. Click on the – button to reverse the movement.
The Margin Top and Bottom increase the amount of space (+ button) above and below the What's New Box, or decrease the amount of space (– button).
You can also click on the number and type in the margin you want.
Padding Left and Right add white space to the left or right of the content of the What's New Box (+ button) or remove white space (– button).
You can also click on the number and type in the padding you want.
Padding Top and Bottom add or remove white space between the What's New Box content and the top and bottom edges of the box.
You can also switch from pixels (px) to percentages (%). Click on px and select % from the small menu. To switch back to pixels, repeat the process.
Click on any of the buttons or a combination to position the What's New Box and its content exactly where you want them.
Shadow
You can help your What's New Box stand out by giving it a shadow, which will make it look like it's "floating above" your page. Note, however, that web design is moving back towards a "flat" look (no shadows).
The shadow conforms to the shape of the box. If you rounded the box corners (above), the shadow will also have rounded corners...

You have several options for your shadows -- a color and advanced styles, which include the position of the shadow, the blur distance, and the size of the shadow. Each is discussed below.
![]()
Color
- Click on the Color Palette button to select a shadow color.
- Select a color from the palette, enter a hex value, or select a color from Your Custom Colors.
- Click on Set Box Shadow Color to close the overlay, or click on Cancel to close it and keep the current color.
Your box shadow's default color is a standard light gray. This color produces a shadow that is noticed but doesn't overwhelm the visitor.
If you prefer another color, select one from the palette, or enter a hex value into the box. Or you can select an existing color from Your Custom Colors.
Make a final decision after you've customized the advanced styles, next.
If you're dissatisfied at any time, click on the Reset button to clear away all the shadow styling and begin again.
Advanced Styles
- Click on the gears button to open the overlay window. Click on any button to activate the shadow.
- Click on any Position arrow button. Click on each arrow to fine-tune the position.
- Click on the Blur Distance + button to make the shadow more blurred. Click on the – button to make it less blurred.
- Click on the Size + button to make the shadow bigger. Click on the – button to make it smaller.
The Advanced Styles overlay lets you customize the shadow itself. You can position it, blur it, and size it.
Getting the shadow exactly how you want it will require using all three options.
Click on the Position right arrow or down arrow button in the Advanced Styles overlay to activate the shadow.
While you can click on any button to activate the shadow, clicking on right or down starts the shadow in a location where it's usually found (to the right and below the box).
Continue using the arrow buttons until you have the shadow where you want it (pending how it looks after you add Blur Distance and Size).
The Position buttons add a shadow with distinct lines. Blur Distance makes those lines fuzzy. The more distance you add (the + button), the fuzzier the shadow becomes, while also extending farther from the box.
Use the – button to reduce the fuzziness and the distance from the box.
The Size buttons change the amount of shadow.
Click on the + button to increase the amount of shadow. Click on the – button to reduce the amount of shadow.
