Styling the What's New Box Read More Link
Contents
Styling the What's New Box Read More Link
The What's New Box Read More Link toolbar lets you make changes that affect how the Read More link for each news item appears.
Here you style the text of the link, and the Normal (never visited), Visited, and Hover (the mouse is on the link text) link states.
You can change the font, the font size, and the alignment of the text, plus various advanced styles for the text.
You can select the link color and whether the link is bold, italicized or underlined. The Visited link state takes the text styling of the Normal link state, but can have its own link color.
You can also give each of the three link states a background color.
And you can position the Read More link inside the What's New Box.
Remember that all settings here are repeated across every Read More link you have in the What's New Box, whether that's 1 link or 10. The number of items (and thus the number of Read More links) is set in BB2.
Below is a screenshot of the toolbar for the What's New Box Read More Link...

If you're ever unsure what a button does, hover over it for a second. Its function will appear as a tooltip.
Text
With the Text tools, you can customize the following for the Read More Link text...
-
font type
-
font size
-
text alignment
You can also customize other options by opening the Advanced Styles overlay.
![]()
Font Picker
- Click on the A button.
-
Click on a tab to review the fonts available to you. Hover over a font to preview it. Click on a font to select it.
Or click on Reset to Template Default to return to the default font. - Click on Set Font to save this selection, Cancel to close the tool and make no change.
Click on the A button to change the font of your text. An overlay window opens on top of your template.
Click on a tab to see the fonts in that type of font. Be sure to scroll down to see the entire list. These font categories include...
-
Sans Serif (Arial, Verdana, etc.)
-
Monospace (Courier, etc.)
-
Serif (Palatino, Georgia, etc.)
-
Display (many of these make good headline fonts)
-
Handwriting (handwriting and printing fonts)
- System Fonts (web-safe fonts from the Sans Serif, Serif and Monospace categories)
Preview each font by hovering over its name and viewing the preview text.

Select the font you want to use. It will now have a red border.
Click on Set Font to save your selection.
The overlay window will close and the What's New Box More text will immediately display the selected font.
The system fonts load faster, and will create fewer reports (if any) in the Core Web Vitals section of Google Search Console and PageSpeed Insights.
The remaining fonts are Google fonts. They often look better than the system fonts, but they come at a price of issues that you may have to fix after you've published a few pages.
Font Size
-
Click on the + button to increase the size of the text. Click on the – button to decrease the text size.
Or click on the number to open the edit box. Double-click on the number and type in the new size.
You can change the font size in the What's New Box Read More Link toolbar.
Click on the + button to make the text larger, or click on the – button to make the text smaller.
The link text will immediately appear in a different size (one pixel bigger or smaller, per click) in the template. The size indicator will also change to the current pixel size.
Click on that button again to continue increasing or decreasing the font size. The size indicator will continue to change.
You can also click on the current size number (in the screenshot below, 14). This opens a small edit box. Double-click on the number to highlight it, then type in the size you want. Click anywhere in the toolbar to close the box. You'll see your new number there, and the text will display in that new size.
![]()
Alignment
- Click on the Align Left, Align Center or Align Right button to choose the text alignment.
Select the link's alignment by clicking on one of the three buttons.
Right Alignment is the best choice, as it makes the link stand out from the snippet text.
Advanced Styles
- Click on the Gears button to open the Advanced Styles overlay.
- Adjust the letter spacing, word spacing and line height. Use the font variant and text transform, if desired.
- Click on the x in the top left corner of the overlay to close it.
Advanced Styles for text allow you to change various options for how the link text appears on your pages.
Letter Spacing lets you add or remove space between the letters in the link text.
Click on the + button to add space, and the – button to remove space. Or click on the Revert button to go back to the default spacing.
Word Spacing lets you add or remove space between the words "Read" and "More."
Click on the + button to add space, and the – button to remove space. Or click on the Revert button to go back to the default spacing.
Line Height lets you add or remove space between the lines of text in the item link (if the text goes to two lines). You can skip this one, unless you set the font size large enough to wrap the text to two lines (not recommended!).
Click on the + button to increase the line height, and the – button to decrease it. Or click on the Revert button to go back to the default line height.
Font Variant lets you switch to an ALL CAPS version of your font. Any letter that would normally be capitalized has a slightly larger height than the "lowercase" letters.
Text Transform lets you set each word to start with a Capitalized Letter, or have every word start with a lower text letter, or make every letter a CAPITAL.
When you're done, click on the x in the top left corner of the overlay to close it and return to the Site Designer main toolbar.
Normal
You can change the text color of the link's Normal link state (when visitors have never clicked on it). You can also add or remove bold, italics and underline.
There's also an advanced style option to change the background color of the Normal link state.
![]()
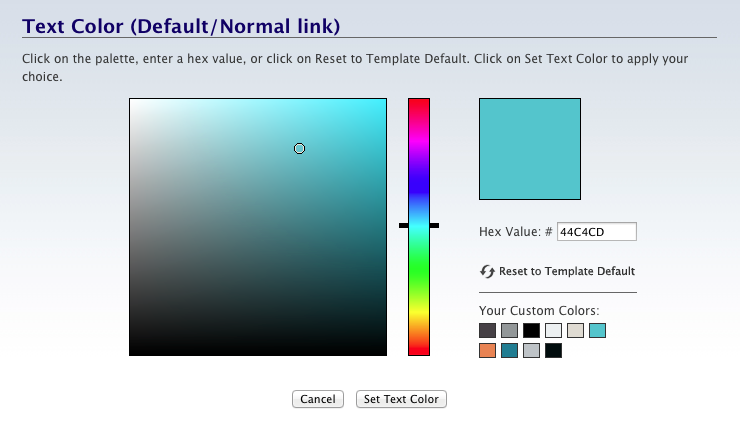
Normal Link State Text Color
- Click on the Color Palette button.
-
Select a color from the palette. Click on the rainbow slider to change the color base of the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original text color. - Click Set Text Color to save this selection. Click Cancel to close the tool and make no change.
The Normal link state text color is for the link to a page that your visitors have never visited, and are not currently hovering over that link.
Changing the Normal link state text color of the link can make it stand out more.
But be sure that it's as easy to read as you can make it, especially if you make buttons with darker background colors (see below).
Use a link color that has a high contrast against the background you've selected (or change the background color, below).
Click on the Color Palette buttons. This opens an overlay window with the color picker. Read the message there and click OK.
Select the color you want from the palette, enter a 6-character hex value, or select a color from Your Custom Colors. Save your selection.

The overlay window will close. You'll see the Normal link state of the link text with this color change.
Tips
-
The color inside the small circle is indicated in the hex value box. Alternately, entering a hex value changes the location of the small circle inside the palette.
-
Dragging the slider in the rainbow column leaves the small circle in the same position on the palette, as the colors change beneath it.
-
As you set colors in the various color pickers (text, border, background), those colors will be added to the "crayon box" (called Your Custom Colors) for easy access when editing other parts of your template.
Bold, Italic and Underline
- Click on the B button to add bold to the Read More Link text.
- Click on the I button to italicize the Read More Link text.
- Click on the U button to underline the Read More Link text.
You can make the Read More Link's Normal link state stand out even more by adding bold, italic or underlining to the text.
Highlight text and click on the B button to make the link text bold.
Highlight text and click on the I button to italicize the link text.
Highlight text and click on the U button to underline the link text.
Bold, italic and underline can be combined any way you want (click on any two or all three buttons) to have the link text's Normal link state look like this.
The Visited link state (next section) takes the same bold, italic and underline settings as the Normal link state. What you set here will affect links that visitors have already clicked on.
Advanced Styles
- Click on the gear button and then on the Background Color palette.
- Select a color.
- Click on Set Background Color to save the color selection.
You can also give the link text in the Normal link state a new background color.
Click on the gear button. This opens the Advanced Styles overlay. Click on the color palette.
Choose a new background color. Click on Set Background Color to save the new color.
Visited Link State
You can change the text color of the Visited link state (links that visitors have already clicked on). Change this to the same color as the Item Link's Visited state color, as both links go to the same location.
There's also an advanced style option to change the background color of the Visited link state.
![]()
Visited Link State Text Color
- Click on the Color Palette button with the V on it.
-
Select a color from the palette. Click on the rainbow slider to change the color base of the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original text color. - Click Set Text Color to save this selection. Click Cancel to close the tool and make no change.
The Visited link state text color is for the Read More Link if visitors have clicked on one of them before, and are not currently hovering over that link.
Use a link color that has a high contrast against the background you've selected (or change the background color, below).
Click on the Color Palette button with the V on it. This opens an overlay window with the color picker. Read the message there and click OK.
Select the color you want from the palette, enter a 6-character hex value, or select a color from Your Custom Colors. Save your selection.
The overlay window will close. You'll see the Visited link state link text with this color change.
Advanced Styles
- Click on the gear button and then on the Background Color palette.
- Select a color.
- Click on Set Background Color to save the color selection.
You can also give the link text in the Visited link state a new background color.
Click on the gear button. This opens the Advanced Styles overlay. Click on the color palette.
Choose a new background color. Click on Set Background Color to save the new color.
Hover Link State
You can change the text color of the Hover link state (when visitors have their mouse on the Item Link). You can add or remove bold, italics and underline.
There's also an advanced style option to change the background color of the Hover link state.
![]()
Hover Link State Text Color
- Click on the Color Palette button with an H on it.
-
Select a color from the palette. Click on the rainbow slider to change the color base of the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original text color. - Click Set Text Color to save this selection. Click Cancel to close the tool and make no change.
The Hover link state text color is for when your visitors are hovering over the Read More Link (their mouse is on the link).
Use a link color that has a high contrast against the background you've selected (or change the background color, below).
Click on the Color Palette button with an H on it. This opens an overlay window with the color picker. Read the message there and click OK.
Select the color you want from the palette, enter a 6-character hex value, or select a color from Your Custom Colors. Save your selection.
The overlay window will close. You'll see the Hover link state link text with this color change.
Bold, Italic and Underline
- Click on the B button to add bold to the Read More Link text.
- Click on the I button to italicize the Read More Link text.
- Click on the U button to underline the Read More Link text.
You can make the headline Hover link state stand out even more by adding bold, italic or underlining to the text.
Highlight text and click on the B button to make the link text bold.
Highlight text and click on the I button to italicize the link text.
Highlight text and click on the U button to underline the link text.
Bold, italic and underline can be combined any way you want (click on any two or all three buttons) to have the Hover link state text look like this.
Advanced Styles
- Click on the gear button and then on the Background Color palette.
- Select a color.
- Click on Set Background Color to save the color selection.
You can also give the text in the Hover link state a new background color.
Click on the gear button. This opens the Advanced Styles overlay. Click on the color palette.
Choose a new background color. Click on Set Background Color to save the new color.
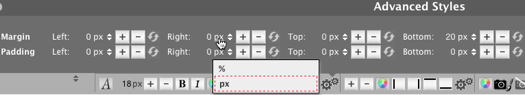
Position
You can fine tune the position of the What's New Box item link with the Position options of Margin and Padding.
![]()
- Click on the gears button to open the Advanced Styles overlay.
- Click on the Margin Left + button to push the item link text to the right, or type in a number. Click on the Margin Right + button to push it to the left, or type in a number. Click on the – button to reverse the movement.
- Click on the Margin Top + button to move the item link text away from the bottom of the headline, or the divider above it, or type in a number. Click on the Margin Bottom + button to move the date and time text away from the item link text, or type in a number. Click on the – button to reverse the movement.
- Click on the Padding Left + button to add extra space to the left of the item link text, or type in a number. Click on the Padding Right + button to add extra space to the right of the item link text, or type in a number. Click on the – button to reduce the space.
- Click on the Padding Top + button to move the item link text away from the bottom of the headline, or type in a number. Click on the Padding Bottom + button to move the date and time away from the item link text, or type in a number. Click on the – button to reverse the movement.
The Margin Left and Right make the space for the link text narrower (+ button) or wider (– button).
You can also click on the number and type in the margin you want.
The Margin Top and Bottom increase the amount of space (+ button) above and below the link text, or decrease the amount of space (– button).
You can also click on the number and type in the margin you want.
The Top button moves the link text (and any background color) away from the snippet text. The Bottom button moves the date and time away from the divider (or the next item link) or the bottom of the What's New Box.
Padding Left and Right add white space to the left or right of the link text (+ button) or remove white space (– button).
You can also click on the number and type in the padding you want.
Padding Top and Bottom increase the amount of space (+ button) above and below the link text, or decrease the amount of space (– button).
You can also click on the number and type in the padding you want.
The Top button moves the item link text away from the snippet text (if you added a background color, more space will be added to that color instead).
The Bottom button moves the divider (or the next item link) away from the link text (if you added a background color, more space will be added to that color instead).
You can also switch from pixels (px) to percentages (%). Click on px and select % from the small menu. To switch back to pixels, repeat the process.

Click on any of the buttons or a combination to position the item link text exactly where you want it.
