Styling the What's New Box Headline
Contents
Styling the What's New Box Headline
The What's New Box Headline toolbar is where you make changes that affect the What's New Box's headline.
Here you style the the text of the headline, the border around the headline, and the background for the headline.
You can also fine-tune the position of the headline with margin and padding controls.
Below is a screenshot of the toolbar for the What's New Box Headline...

If you're ever unsure what a button does, hover over it for a second. Its function will appear as a tooltip.
You'll see the headline in two different colors. The word "Recent" is plain text. The word "Articles" is a link to the Blog It! page (which is a recommended option you can set in BB2). You can style the headline link text by clicking on the word "Articles."
If you choose to make the headline a link, then "Recent Articles" becomes the link. If you don't want the link, then "Recent Articles" stays as regular headline text.
However, in Site Designer, to allow you to style both unlinked and linked text, we provide tools to do both.
The background color you give the headline (if any) is also the background for the various RSS buttons that will display when a visitor hovers over the RSS icon in the top right corner of the What's New Box (the icon is an option setting).
Text
With the Text tools, you can customize the following for the headline text...
-
font type
-
font size
- bold and italic
-
text color
-
text alignment
You can also customize other options by opening the Advanced Styles overlay.
![]()
Font Picker
- Click on the A button.
-
Click on a tab to review the fonts available to you. Hover over a font to preview it. Click on a font to select it.
Or click on Reset to Template Default to return to the default font. - Click on Set Font to save this selection, Cancel to close the tool and make no change.
Click on the A button to change the font of your text. An overlay window opens on top of your template.
Click on a tab to see the fonts in that type of font. Be sure to scroll down to see the entire list. These font categories include...
-
Sans Serif (Arial, Verdana, etc.)
-
Monospace (Courier, etc.)
-
Serif (Palatino, Georgia, etc.)
-
Display (many of these make good headline fonts)
-
Handwriting (handwriting and printing fonts)
- System Fonts (web-safe fonts from the Sans Serif, Serif and Monospace categories)
Preview each font by hovering over its name and viewing the preview text.

Select the font you want to use. It will now have a red border.
Click on Set Font to save your selection.
The overlay window will close and the What's New Box headline will immediately display the selected font.
The system fonts load faster, and will create fewer reports (if any) in the Core Web Vitals section of Google Search Console and PageSpeed Insights.
The remaining fonts are Google fonts. They often look better than the system fonts, but they come at a price of issues that you may have to fix after you've published a few pages.
Font Size
-
Click on the + button to increase the size of the text. Click on the – button to decrease the text size.
Or click on the number to open the edit box. Double-click on the number and type in the new size.
You can change the font size in the What's New Box Headline toolbar.
Click on the + button to make the text larger, or click on the – button to make the text smaller.
The headline will immediately appear in a different size (one pixel bigger or smaller, per click) in the template. The size indicator will also change to the current pixel size.
Click on that button again to continue increasing or decreasing the font size. The size indicator will continue to change.
You can also click on the current size number (in the screenshot below, 19). This opens a small edit box. Double-click on the number to highlight it, then type in the size you want. Click anywhere in the toolbar to close the box. You'll see your new number there, and the text will display in that new size.
![]()
Bold and Italic
- Click on the B button to add bold to the headline.
- Click on the I button to italicize the headline.
Since the What's New Box headline is short, you may want to have it stand out by making it all bold.
Adding italics (the I button) to the headline is another good way to make it look different than the other text in the What's New Box.
Highlight the headline and click on the B button to make it bold.
Highlight the headline and click on the I button to italicize it.
Bold and italic can be combined (click on both buttons) to have the headline look like this.
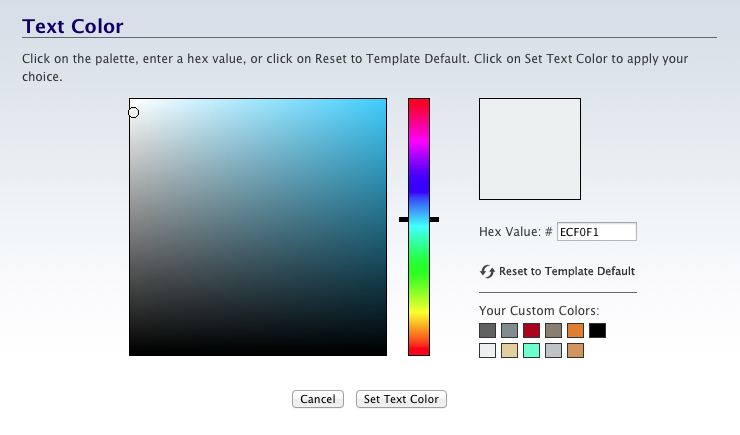
Text Color
- Click on the Color Palette button to open the color picker.
-
Select a color from the palette. Click on the rainbow slider to choose another color base for the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original text color. - Click Set Text Color to save this selection. Click Cancel to close the tool and make no change.
The color of your headline should suit the look of your template.
Click on the Color Palette button. This opens an overlay window with the color picker.
Select the color you want from the palette, enter a 6-character hex value, or select a color from Your Custom Colors (color options are available here after you use them the first time).

You can also go back to the original color in your template by clicking on Reset to Template Default.
Click on Set Text Color to save your selection. The overlay window will close. You'll see the text with this new color.
Tips
-
The color inside the small circle is indicated in the hex value box. Alternately, entering a 6-character hex value changes the location of the small circle inside the palette.
-
Dragging the slider in the rainbow column leaves the small circle in the same position on the palette, as the colors change beneath it.
-
As you set colors in the various color pickers (text, border, background), those colors are added to the "crayon box" (called Your Custom Colors) for easy access when editing other parts of your template. Use Your Custom Colors to create a color scheme for your site.
Alignment
- Click on the Align Left, Align Center, Align Right or Justify button to choose the text alignment.
Select the headline's alignment by clicking on one of the four buttons.
Advanced Styles
- Click on the Gears button to open the Advanced Styles overlay.
- Adjust the letter spacing, word spacing and line height. Use the font variant and text transform, if desired.
- Click on the x in the top left corner of the overlay to close it.
Advanced Styles for text allow you to change various options for how the text appears on your pages.
Letter Spacing lets you add or remove space between the letters in the headline.
Click on the + button to add space, and the – button to remove space. Or click on the Revert button to go back to the default spacing.
Word Spacing lets you add or remove space between the words in your headline.
Click on the + button to add space, and the – button to remove space. Or click on the Revert button to go back to the default spacing.
Line Height lets you add or remove space between the lines of text in the headline (if the headline goes to two lines).
Click on the + button to increase the line height, and the – button to decrease it. Or click on the Revert button to go back to the default line height.
Font Variant lets you switch to an ALL CAPS version of your font. Any letter that would normally be capitalized has a slightly larger height than the "lowercase" letters.
Text Transform lets you set each word to start with a Capitalized Letter, or have every word start with a lower text letter, or make every letter a CAPITAL.
When you're done, click on the x in the top left corner of the overlay to close it and return to the Site Designer main toolbar.
Border
You can add (or remove) the border or parts of the What's New Box headline's border, and change its width. If desired, you can also change the border color.
You can add rounded corners to one, some or all of the borders, and you can choose the type of border.
![]()
Border Width
- Click on the + or the – button to increase the width of the border or to decrease the width.
Your template may or may not already have a border around the outside edges of the What's New Box Headline.
If it does, you can remove the borders or change their width. If it doesn't have borders, you can add them and select a width.
Notice the red dashed line outlining the What's New Box headline? If there's a border, it will be alongside all or any of those four red dashed lines.
You can decrease the width to 0, effectively making the borders disappear. You'll see no borders next to the red dashed lines.
Click on the + button to increase the width of the border. This affects all the sides that have a border. You cannot increase the width of an individual border.
Click on the – button to decrease the width of the border. This affects all the sides that have a border. You cannot decrease the width of an individual border.
The four buttons that indicate the left, right, top and bottom (discussed below) will also change. The dark edge around each button will disappear, indicating that the border has been turned off.
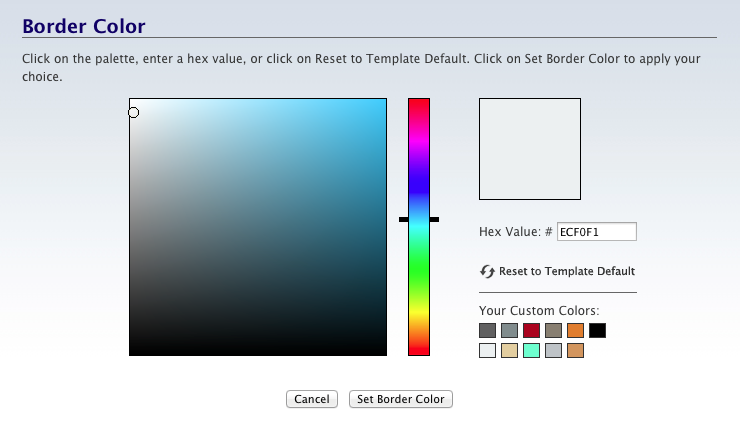
Border Color
- Click on the Color Palette button.
-
Click on the palette to select a color. Use the rainbow slider to reach the color base you want to use in the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original border color. - Click Set Border Color to save this selection. Click Cancel to close the tool and make no change.
You can make the borders stand out more by changing their color. Use a color that's part of your template's color scheme.
If your template is mostly green, or brown, choosing a brown or green will likely suit your colors. But hot pink or bright red would not.
Click on the Color Palette button to open the color picker overlay window.
Select a color by clicking anywhere on the palette, or by dragging the small circle.
To reach the palette's color base you want (e.g., red, purple, green, etc.), click on and drag the rainbow slider.

The palette color you select appears in the square on the right.
If you know the exact color you want for the border, type in the 6-character hex value in the text box next to the # symbol. Enter only letters and/or numbers -- don't add the # symbol. The color you want will then appear in the square on the right, above the hex value.
If you've selected at least one custom color, you'll be able to select a color from Your Custom Colors as well. Hover over any color to see where else in your design that color has been used.
If, after a few color selections, you decide that you don't like any of them, you can start over again by clicking on Reset to Template Default. This will give the border the original color specified in the template's CSS file.
Once you're satisfied with the border color, click Set Border Color to save that selection. Or click Cancel to leave the tool without making any changes to the border color.
Borders On and Off
- Click on the left, right, top or bottom button to add or remove that part of the border.
You can have borders around 1, 2, 3 or all 4 sides of the What's New Box headline.
Advanced Styles
- Click on the gears button to open the Advanced Styles overlay.
-
Click on any of the four corner buttons to activate rounded corners for that corner.
Or click on the + button to activate all four rounded corners. - Click on the + button to increase the radius of the curve. Click on the – button to decrease the radius.
- Click on the Revert button to remove all rounded corner styling.
- Click on any of the Style buttons to add that type of border.
- Click on the first Style button to remove any border you added.
- Click on the X in the top left to close the overlay.
You can add rounded corners to the four corners of your headline using the Border advanced styles options.
You can also select the type of border you want (single, dotted, etc.).
Rounded Corners
Your headline does not need borders to round the corners, although visitors will only see the corners if you apply a border or a background color (see the Background section, below).
Click on the gears button to open the Advanced Styles overlay.
Click on any of the four rounded corner buttons to apply rounded corners to that particular corner. Or click on the + button to apply rounded corners to all of them.
![]()
Click on the + button to increase the radius (the curve) of the rounded corner(s). Click on the – button to decrease the radius.
Continue clicking on the – button to remove all the rounded corners. Or use the Revert button to remove them in one click and restore the headline corners.
Border Style
You can also choose the type of border you'd like to have around your headline. There are four styles to choose from, plus no border (the first button).
![]()
-
A regular solid border.
-
A dashed (broken) border.
-
A dotted border.
-
A two-line border. Note that the space between the lines is "hollow" and will show part of any color or background image beneath it.
Background
You have several options for the background of the headline.
You can select a color from the color palette. You can upload a background image. You can also keep the background as is, with no changes, or revert to the default for your template.
You also have full control, in the Advanced Styles overlay, of the positioning and tiling of any background image that you upload.
![]()
Background Color
- Click on the Color Palette button.
-
Click on the palette to select a color. Click on the rainbow slider to choose another color base for the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors. Or select Transparent.
Or click on Reset to Template Default to go back to the original background color. - Click Set Background Color to save this selection. Click Cancel to close the tool and make no change.
Select a background color that suits your template's color scheme.
Click on the color palette button to open the color picker.
Select your color by clicking on the palette or dragging the small circle around the palette. Click on the rainbow slider to reach the desired palette of colors.
Or you can enter a 6-character hex value for the color you want to use.
You can also choose from a color in Your Custom Colors, which is available after you've selected at least one custom color in any of the color pickers. Hover over any color to see where else in your design that you've used that color.
Another option is to choose Transparent. This will make the background beneath your What's New Box Headline the color of the column's default color.

Click on Set Background Color to save your change. The overlay window will close and your new background color will appear behind the headline text.
Upload Background Image
- Click on the Upload Image button.
- Click on the Browse button (Choose File if you're using Safari). Navigate to the desired background image and select it.
- Click on the Upload New Background Image button.
If you would like your What's New Box headline to sit on something more than just a background color, you can upload an image.
Most background images are small images that are then "tiled," that is, they're repeated from left to right, or from top to bottom, or both.
So ensure that you have an image that looks good when repeated multiple times across and down the box.
You may have to experiment with different image widths and heights until you find the right image size that looks good when tiled.
Click on the Upload Image button (second from the left in the toolbar). This will open an overlay window...

Click on Browse (Choose File if you're using Safari) to locate the file. Click to select the file.
Click on Upload New Background Image to upload it.
The overlay window will close. You'll see the headline with your new background image.
Remove Background Image
- Click on the Remove Image button.
If you uploaded a background image, but decide you'd like to have no image, you can remove it.
The background image appearing in the template will disappear, leaving you with the current background color.
Reset
- Click on the Reset button.
You can also reset the background image changes you made. This resets only the background image settings.
It does not affect the text settings you made (above) or any other changes to your template.
Advanced Styles
- Click on the gears button to open the Advanced Styles overlay.
-
Click on Position V and select from Top, Center and Bottom.
And/or click on Position H and select from Left, Center and Right. -
Click on the Down arrow button to activate image tiling vertically.
Click on the Right arrow to activate image tiling horizontally. - Click again on the Down arrow button to deactivate tiling vertically. Click again on the Right arrow to deactivate tiling horizontally.
If you uploaded a background image, you have full control over it.
You can change the position of the image (Position V or Position H). Ignore the tiling options (Down arrow and Right arrow buttons).
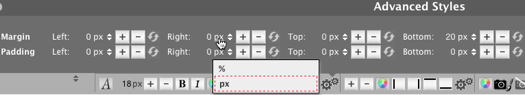
Position
You can fine tune the position of your What's New Box headline with the Position options of Margin and Padding.
![]()
- Click on the gears button to open the Advanced Styles overlay.
- Click on the Margin Left + button to push your What's New Box headline to the right, or type in a number. Click on the Margin Right + button to push the box to the left, or type in a number. Click on the – button to reverse the movement.
- Click on the Margin Top + button to move your What's New Box headline away from the top of the box itself, or type in a number. Click on the Margin Bottom + button to move the first news item away from the headline, or type in a number. Click on the – button to reverse the movement.
- Click on the Padding Left + button to add extra space to the left of the headline, or type in a number. Click on the Padding Right + button to add extra space to the right of the headline, or type in a number. Click on the – button to reduce the space.
- Click on the Padding Top + button to move the headline away from the top of the box, or type in a number. Click on the Padding Bottom + button to move the headline away from the bottom of the box, or type in a number. Click on the – button to reverse the movement.
The Margin Left and Right make the space for the What's New Box headline narrower (+ button) or wider (– button).
You can also click on the number and type in the margin you want.
The Margin Top and Bottom increase the amount of space (+ button) above and below the headline, or decrease the amount of space (– button). You can also click on the number and type in the margin you want.
The Top button moves the headline (and any background color) down below the small RSS icon in the top right corner of the box. The Bottom button moves the first Item Link away from the headline.
Padding Left and Right add white space to the left or right of the content of the headline (+ button) or remove white space (– button).
You can also click on the number and type in the padding you want.
Padding Top and Bottom add or remove white space between the headline and the top and bottom edges of the headline section of the box.
You can also switch from pixels (px) to percentages (%). Click on px and select % from the small menu. To switch back to pixels, repeat the process.

Click on any of the buttons or a combination to position the What's New Box headline exactly where you want it.
