Styling the What's New Box Item Date
Contents
Styling the What's New Box Item Date
The What's New Box Date toolbar is where you make changes that affect the What's New Box's date and time (an optional setting in the What's New Block in BB2).
Here you style the text and the background for the date and time.
You can also fine-tune the position of the date and time with margin and padding controls.
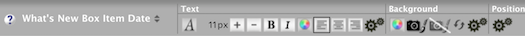
Below is a screenshot of the toolbar for the What's New Box Date...

If you're ever unsure what a button does, hover over it for a second. Its function will appear as a tooltip.
Text
With the Text tools, you can customize the following for the date and time...
-
font type
-
font size
-
bold and italic
-
text color
-
text alignment
You can also customize other options by opening the Advanced Styles overlay.
![]()
Font Picker
- Click on the A button.
-
Click on a tab to review the fonts available to you. Hover over a font to preview it. Click on a font to select it.
Or click on Reset to Template Default to return to the default font. - Click on Set Font to save this selection, Cancel to close the tool and make no change.
Click on the A button to change the font of your text. An overlay window opens on top of your template.
Click on a tab to see the fonts in that type of font. Be sure to scroll down to see the entire list. These font categories include...
-
Sans Serif (Arial, Verdana, etc.)
-
Monospace (Courier, etc.)
-
Serif (Palatino, Georgia, etc.)
-
Display (many of these make good headline fonts)
-
Handwriting (handwriting and printing fonts)
- System Fonts (web-safe fonts from the Sans Serif, Serif and Monospace categories)
Preview each font by hovering over its name and viewing the preview text.

Select the font you want to use. It will now have a red border.
Click on Set Font to save your selection.
The overlay window will close and the date and time will immediately display the selected font.
The system fonts load faster, and will create fewer reports (if any) in the Core Web Vitals section of Google Search Console and PageSpeed Insights.
The remaining fonts are Google fonts. They often look better than the system fonts, but they come at a price of issues that you may have to fix after you've published a few pages.
Font Size
-
Click on the + button to increase the size of the date and time. Click on the – button to decrease the size.
Or click on the number to open the edit box. Double-click on the number and type in the new size.
You can change the font size in the What's New Box Date toolbar.
Click on the + button to make the date and time larger, or click on the – button to make them smaller.
The date and time will immediately appear in a different size (one pixel bigger or smaller, per click) in the template. The size indicator will also change to the current pixel size.
Click on that button again to continue increasing or decreasing the font size. The size indicator will continue to change.
You can also click on the current size number (in the screenshot below, 11). This opens a small edit box. Double-click on the number to highlight it, then type in the size you want. Click anywhere in the toolbar to close the box. You'll see your new number there, and the text will display in that new size.
![]()
Bold and Italic
- Click on the B button to add bold to the date and time.
- Click on the I button to italicize the date and time.
Since the What's New Box date and time are short, you may want to have them stand out by making them all bold.
However, the date and time are less important than the item link and the item snippet.
Adding italics (the I button) to the date and time is a better way to make them look different than the other text in the What's New Box.
Highlight the date and time and click on the B button to make them bold.
Highlight the date and time and click on the I button to italicize them.
Bold and italic can be combined (click on both buttons) to have the date and time look like this.
Text Color
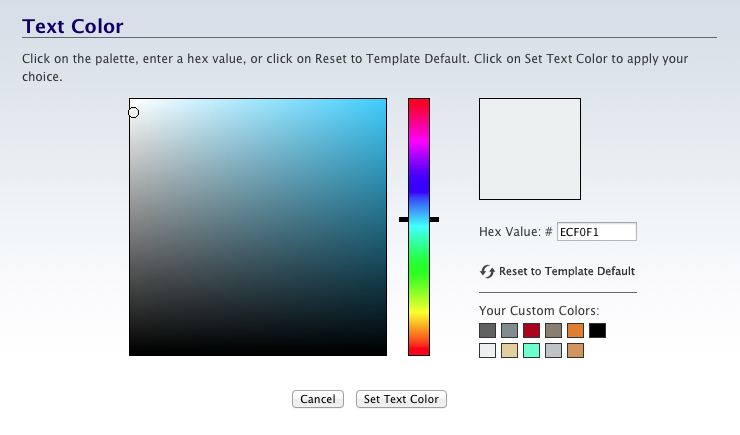
- Click on the Color Palette button to open the color picker.
-
Select a color from the palette. Click on the rainbow slider to choose another color base for the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original text color. - Click Set Text Color to save this selection. Click Cancel to close the tool and make no change.
The color of your date and time should suit the look of your template.
Click on the Color Palette button. This opens an overlay window with the color picker.
Select the color you want from the palette, enter a 6-character hex value, or select a color from Your Custom Colors (color options are available here after you use them the first time).

You can also go back to the original color in your template by clicking on Reset to Template Default.
Click on Set Text Color to save your selection. The overlay window will close. You'll see the text with this new color.
Tips
-
The color inside the small circle is indicated in the hex value box. Alternately, entering a 6-character hex value changes the location of the small circle inside the palette.
-
Dragging the slider in the rainbow column leaves the small circle in the same position on the palette, as the colors change beneath it.
-
As you set colors in the various color pickers (text, border, background), those colors are added to the "crayon box" (called Your Custom Colors) for easy access when editing other parts of your template. Use Your Custom Colors to create a color scheme for your site.
Alignment
- Click on the Align Left, Align Center or Align Right or button to choose the text alignment.
Select the date and time's alignment by clicking on one of the three buttons.
Advanced Styles
- Click on the Gears button to open the Advanced Styles overlay.
- Adjust the letter spacing, word spacing and line height. Use the font variant and text transform, if desired.
- Click on the x in the top left corner of the overlay to close it.
Advanced Styles for text allow you to change various options for how the text appears on your pages.
Letter Spacing lets you add or remove space between the characters in the date and time.
Click on the + button to add space, and the – button to remove space. Or click on the Revert button to go back to the default spacing.
Word Spacing lets you add or remove space between the date and the time.
Click on the + button to add space, and the – button to remove space. Or click on the Revert button to go back to the default spacing.
Line Height lets you add or remove space between the lines of the date and time (if they go to two lines). However, you will not need to change the line height unless you make the font size very large, forcing the date and time to wrap to another line.
Click on the + button to increase the line height, and the – button to decrease it. Or click on the Revert button to go back to the default line height.
Font Variant lets you switch to an ALL CAPS version of your font. Any letter that would normally be capitalized has a slightly larger height than the "lowercase" letters. You will not need to use the font variant either, as the only letters are "AM" and "PM," and they always appear in ALL CAPS.
Text Transform lets you set each word to start with a Capitalized Letter, or have every word start with a lower text letter, or make every letter a CAPITAL.
When you're done, click on the x in the top left corner of the overlay to close it and return to the Site Designer main toolbar.
Background
You have several options for the background of the date and time.
You can select a color from the color palette. You can upload a background image. You can also keep the background as is, with no changes, or revert to the default for your template.
You also have full control, in the Advanced Styles overlay, of the positioning and tiling of any background image that you upload.
However, due to the relative unimportance of the date and time, there's no real need to call attention to them by adding a background image.
![]()
Background Color
- Click on the Color Palette button.
-
Click on the palette to select a color. Click on the rainbow slider to choose another color base for the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors. Or select Transparent.
Or click on Reset to Template Default to go back to the original background color. - Click Set Background Color to save this selection. Click Cancel to close the tool and make no change.
Select a background color that suits your template's color scheme.
Click on the color palette button to open the color picker.
Select your color by clicking on the palette or dragging the small circle around the palette. Click on the rainbow slider to reach the desired palette of colors.
Or you can enter a 6-character hex value for the color you want to use.
You can also choose from a color in Your Custom Colors, which is available after you've selected at least one custom color in any of the color pickers. Hover over any color to see where else in your design that you've used that color.
Another option is to choose Transparent. This will make the background beneath the date and time the color of the browser window's default color.

Click on Set Background Color to save your change. The overlay window will close and your new background color will appear behind the date and time.
Upload Background Image
- Click on the Upload Image button.
- Click on the Browse button (Choose File if you're using Safari). Navigate to the desired background image and select it.
- Click on the Upload New Background Image button.
If you would like your What's New Box date and time to sit on something more than just a background color, you can upload an image.
However, due to the relative unimportance of the date and time, we recommend that you not use this option.
Most background images are small images that are then "tiled," that is, they're repeated from left to right, or from top to bottom, or both.
So ensure that you have an image that looks good when repeated multiple times across and down the box.
You may have to experiment with different image widths and heights until you find the right image size that looks good when tiled.
Click on the Upload Image button (second from the left in the toolbar). This will open an overlay window...

Click on Browse (Choose File if you're using Safari) to locate the file. Click to select the file.
Click on Upload New Background Image to upload it.
The overlay window will close. You'll see the date and time with your new background image.
Remove Background Image
- Click on the Remove Image button.
If you uploaded a background image, but decide you'd like to have no image, you can remove it.
The background image appearing in the template will disappear, leaving you with the current background color.
Reset
- Click on the Reset button.
You can also reset the background image changes you made. This resets only the background image settings.
It does not affect the text settings you made (above) or any other changes to your template.
Advanced Styles
- Click on the gears button to open the Advanced Styles overlay.
-
Click on Position V and select from Top, Center and Bottom.
And/or click on Position H and select from Left, Center and Right. -
Click on the Down arrow button to activate image tiling vertically.
Click on the Right arrow to activate image tiling horizontally. - Click again on the Down arrow button to deactivate tiling vertically. Click again on the Right arrow to deactivate tiling horizontally.
If you uploaded a background image, you have full control over it.
You can change the position of the image (Position V or Position H). Ignore the tiling options (Down arrow and Right arrow buttons).
Position
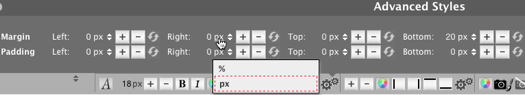
You can fine tune the position of your What's New Box date with the Position options of Margin and Padding.
![]()
- Click on the gears button to open the Advanced Styles overlay.
- Click on the Margin Left + button to push the date and time to the right, or type in a number. Click on the Margin Right + button to push them to the left, or type in a number. Click on the – button to reverse the movement.
- Click on the Margin Top + button to move the date and time away from the bottom of the Item Link text, or type in a number. Click on the Margin Bottom + button to move the Item Snippet text away from the date and time, or type in a number. Click on the – button to reverse the movement.
- Click on the Padding Left + button to add extra space to the left of the date and time, or type in a number. Click on the Padding Right + button to add extra space to the right of the date and time, or type in a number. Click on the – button to reduce the space.
- Click on the Padding Top + button to move the date and time away from the bottom of the Item Link text, or type in a number. Click on the Padding Bottom + button to move the Item Snippet text away from the date and time, or type in a number. Click on the – button to reverse the movement.
The Margin Left and Right make the space for the date and time narrower (+ button) or wider (– button).
You can also click on the number and type in the margin you want.
The Margin Top and Bottom increase the amount of space (+ button) above and below the date and time, or decrease the amount of space (– button).
You can also click on the number and type in the margin you want.
The Top button moves the date and time (and any background color) away from the Item Link. The Bottom button moves the Item Snippet away from the date and time.
Padding Left and Right add white space to the left or right of the date and time (+ button) or remove white space (– button).
You can also click on the number and type in the padding you want.
Padding Top and Bottom increase the amount of space (+ button) above and below the date and time, or decrease the amount of space (– button).
You can also click on the number and type in the padding you want.
The Top button moves the date and time away from the Item Link (if you added a background color, more space will be added to that color instead).
The Bottom button moves the Item Snippet away from the date and time (if you added a background color, more space will be added to that color instead).
You can also switch from pixels (px) to percentages (%). Click on px and select % from the small menu. To switch back to pixels, repeat the process.

Click on any of the buttons or a combination to position the date and time exactly where you want them.
