Styling the What's New Box Headline Link
Contents
Styling the What's New Box Headline Link
The What's New Box Headline Link toolbar is where you make changes that affect how the link in the headline displays in the three link states.
Here you style the Normal (never visited), Visited, and Hover (the mouse is on the link text) link states.
You can select the link color and whether the link is bold, italicized or underlined. The Visited link state takes the text styling of the Normal link state, but can have its own link color.
You can also give each of the three link states a background color.
You'll see the headline in two different colors. The word "Recent" is plain text. The word "Articles" is a link to the Blog It! page (which is a recommended option you can set in BB2). You can style the headline link text by clicking on the word "Articles."
If you choose to make the headline a link, then "Recent Articles" becomes the link. If you don't want the link, then "Recent Articles" stays as regular headline text.
However, in Site Designer, to allow you to style both unlinked and linked text, we provide tools to do both.
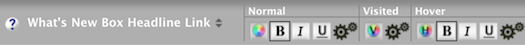
Below is a screenshot of the toolbar for the What's New Box Headline Link...

If you're ever unsure what a button does, hover over it for a second. Its function will appear as a tooltip.
Normal
You can change the text color of the headline link's Normal link state (when visitors have never clicked on it). You can also add or remove bold, italics and underline. And you can change the background color.
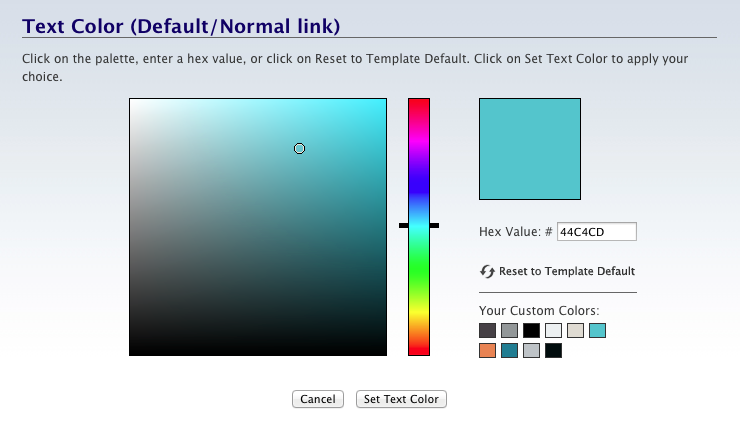
![]()
Normal Link State Text Color
- Click on the Color Palette button.
-
Select a color from the palette. Click on the rainbow slider to change the color base of the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original text color. - Click Set Text Color to save this selection. Click Cancel to close the tool and make no change.
The Normal link state text color is for the link to a page that your visitors have never visited (in this case, the Blog It! page), and are not currently hovering over that link.
Changing the Normal link state text color of the headline link can make it stand out more.
Click on the Color Palette buttons. This opens an overlay window with the color picker. Read the message there and click OK.
Select the color you want from the palette, enter a 6-character hex value, or select a color from Your Custom Colors. Save your selection.

The overlay window will close. You'll see the Normal link state of the headline link text with this color change.
Tips
-
The color inside the small circle is indicated in the hex value box. Alternately, entering a hex value changes the location of the small circle inside the palette.
-
Dragging the slider in the rainbow column leaves the small circle in the same position on the palette, as the colors change beneath it.
-
As you set colors in the various color pickers (text, border, background), those colors will be added to the "crayon box" (called Your Custom Colors) for easy access when editing other parts of your template.
Bold, Italic and Underline
- Click on the B button to add bold to the headline link text.
- Click on the I button to italicize the headline link text.
- Click on the U button to underline the headline link text.
You can make the headline's Normal link state stand out even more by adding bold, italic or underlining to the text.
Highlight text and click on the B button to make the headline link text bold.
Highlight text and click on the I button to italicize the headline link text.
Highlight text and click on the U button to underline the headline link text.
Bold, italic and underline can be combined any way you want (click on any two or all three buttons) to have the headline text's Normal link state look like this.
The Visited link state (next section) takes the same bold, italic and underline settings as the Normal link state. What you set here will affect links that visitors have already clicked on.
Background Color
- Click on the gears button to open the overlay.
- Click on the background color button to change the background color of the headline link text.
Click on the gears button. That will open an overlay. Click on the background color button. Select the color you want for the background of the link text.
Visited Link State
You can change the text color of the Visited link state (links that visitors have already clicked on).
There's also an advanced style option to change the background color of the Visited link state.
![]()
Visited Link State Text Color
- Click on the Color Palette button with the V on it.
-
Select a color from the palette. Click on the rainbow slider to change the color base of the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original text color. - Click Set Text Color to save this selection. Click Cancel to close the tool and make no change.
The Visited link state text color is for the headline link if visitors have clicked on it before, and are not currently hovering over that link.
Use a link color that has a high contrast against the background you've selected (or change the background color, below).
Click on the Color Palette button with the V on it. This opens an overlay window with the color picker. Read the message there and click OK.
Select the color you want from the palette, enter a 6-character hex value, or select a color from Your Custom Colors. Save your selection.
The overlay window will close. You'll see the Visited link state headline text with this color change.
Background Color
- Click on the gears button to open the overlay.
- Click on the background color button to change the background color of the headline link text after the link has been clicked on.
Click on the gears button. That will open an overlay. Click on the background color button.
Select the color you want for the background of the link text after the link has been clicked on.
Hover Link State
You can change the text color of the Hover link state (when visitors have their mouse on the headline link). You can add or remove bold, italics and underline.
There's also an advanced style option to change the background color of the Hover link state.
![]()
Hover Link State Text Color
- Click on the Color Palette button with an H on it.
-
Select a color from the palette. Click on the rainbow slider to change the color base of the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original text color. - Click Set Text Color to save this selection. Click Cancel to close the tool and make no change.
The Hover link state text color is for when your visitors are hovering over the headline link (their mouse is on the link).
Use a link color that has a high contrast against the background you've selected (or change the background color, below).
Click on the Color Palette button with an H on it. This opens an overlay window with the color picker. Read the message there and click OK.
Select the color you want from the palette, enter a 6-character hex value, or select a color from Your Custom Colors. Save your selection.
The overlay window will close. You'll see the Hover link state headline text with this color change.
Bold, Italic and Underline
- Click on the B button to add bold to the headline link text.
- Click on the I button to italicize the headline link text.
- Click on the U button to underline the headline link text.
You can make the headline Hover link state stand out even more by adding bold, italic or underlining to the text.
Highlight text and click on the B button to make the text bold.
Highlight text and click on the I button to italicize the headline link text.
Highlight text and click on the U button to underline the headline link text.
Bold, italic and underline can be combined any way you want (click on any two or all three buttons) to have the headline Hover link state text look like this.
Background Color
- Click on the gears button to open the overlay.
- Click on the background color button to change the background color of the headline link text when hovered over.
Click on the gears button. That will open an overlay. Click on the background color button.
Select the color you want for the background of the link text when someone hovers over it with a mouse.
