Styling the What's New Box Item Text
Contents
Styling the What's New Box Item Text
The What's New Box Item Text toolbar is where you make changes that affect each item's snippet of text.
The snippet is created from the Description you gave to the page or to the bloglet.
Here you style the text and the background for the snippet text.
You can also fine-tune the position of the snippet text with margin and padding controls.
Below is a screenshot of the toolbar for the What's New Box Item Snippet...

If you're ever unsure what a button does, hover over it for a second. Its function will appear as a tooltip.
Text
With the Text tools, you can customize the following for the item snippet text...
-
font type, including choosing a Google Font
-
font size
- bold and italic
-
text color
-
text alignment
You can also customize other options by opening the Advanced Styles overlay.
![]()
Font Picker
- Click on the A button.
-
Click on a tab to review the fonts available to you. Hover over a font to preview it. Click on a font to select it.
Or click on Reset to Template Default to return to the default font. - Click on Set Font to save this selection, Cancel to close the tool and make no change.
Click on the A button to change the font of your text. An overlay window opens on top of your style.
Click on a tab to see the fonts in that type of font. Be sure to scroll down to see the entire list. These font categories include...
-
Sans Serif (Arial, Verdana, etc.)
-
Monospace (Courier, etc.)
-
Serif (Palatino, Georgia, etc.)
-
Display (many of these make good headline fonts)
-
Handwriting (handwriting and printing fonts)
- System Fonts (web-safe fonts from the Sans Serif, Serif and Monospace categories)
Preview each font by hovering over its name and viewing the preview text.

Select the font you want to use. It will now have a red border.
Click on Set Font to save your selection.
The overlay window will close and the What's New Box text will immediately display the selected font.
The system fonts load faster, and will create fewer reports (if any) in the Core Web Vitals section of Google Search Console and PageSpeed Insights.
The remaining fonts are Google fonts. They often look better than the system fonts, but they come at a price of issues that you may have to fix after you've published a few pages.
Font Size
- Click on the + button to increase the size of the item snippet text. Click on the – button to decrease the size.
- Or click on the number to open the edit box. Double-click on the number and type in the new size.
You can change the font size in the What's New Box Item Snippet toolbar.
Click on the + button to make the item snippet text larger, or click on the – button to make it smaller.
The snippet text will immediately appear in a different size (one pixel bigger or smaller, per click) in the style. The size indicator will also change to the current pixel size.
Click on that button again to continue increasing or decreasing the font size. The size indicator will continue to change.
You can also click on the current size number (in the screenshot below, 14). This opens a small edit box. Double-click on the number to highlight it, then type in the size you want. Click anywhere in the toolbar to close the box. You'll see your new number there, and the text will display in that new size.
![]()
Bold and Italic
- Click on the B button to add bold to the date and time.
- Click on the I button to italicize the date and time.
Since the item snippets are short, you may want to have them stand out by making them all bold.
However, making chunks of text bold (especially if you have 5-10 items) may make the snippets look more important than the main content.
Adding italics (the I button) to the item snippet text is another way to make it look different than other text. However, the same concern applies here. Don't make the snippets appear to be more important than your main content.
Highlight the item snippet text and click on the B button to make it bold.
Highlight the snippet text and click on the I button to italicize it.
Bold and italic can be combined (click on both buttons) to have the snippet text look like this.
Again, consider how this will make the snippet text look compared to the main content on the page.
Text Color
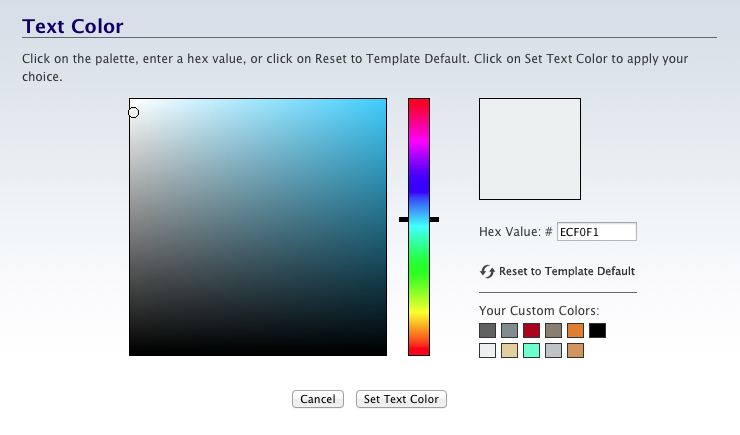
- Click on the Color Palette button to open the color picker.
-
Select a color from the palette. Click on the rainbow slider to choose another color base for the palette.
Or enter a 6 character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original text color. - Click Set Text Color to save this selection. Click Cancel to close the tool and make no change.
The color of your item snippet text should suit the look of your style.
Click on the Color Palette button. This opens an overlay window with the color picker.
Select the color you want from the palette, enter a 6 character hex value, or select a color from Your Custom Colors (color options are available here after you use them the first time).

You can also go back to the original color in your style by clicking on Reset to Template Default.
Click on Set Text Color to save your selection. The overlay window will close. You'll see the snippet text with this new color.
Tips
-
The color inside the small circle is indicated in the hex value box. Alternately, entering a 6 character hex value changes the location of the small circle inside the palette.
-
Dragging the slider in the rainbow column leaves the small circle in the same position on the palette, as the colors change beneath it.
-
As you set colors in the various color pickers (text, border, background), those colors are added to a "crayon box" (called Your Custom Colors) for easy access when editing other parts of your style. Use Your Custom Colors to create a color scheme for your site.
Alignment
- Click on the Align Left, Align Center, Align Right or Justify button to choose the text alignment.
Select the snippet text's alignment by clicking on one of the four buttons.
Since these are chunks of text, stick with Left Alignment, unless you have a very good reason to align it differently.
Advanced Styles
- Click on the Gears button to open the Advanced Styles overlay.
- Adjust the letter spacing, word spacing and line height. Use the font variant and text transform, if desired.
- Click on the x in the top left corner of the overlay to close it.
Advanced Styles for text allow you to change various options for how the text appears on your pages.
Letter Spacing lets you add or remove space between the characters in the snippet text.
Click on the + button to add space, and the – button to remove space. Or click on the Revert button to go back to the default spacing.
Word Spacing lets you add or remove space between the words in the snippet text.
Click on the + button to add space, and the – button to remove space. Or click on the Revert button to go back to the default spacing.
Line Height lets you add or remove space between the lines of text in the snippet text.
Click on the + button to increase the line height, and the – button to decrease it. Or click on the Revert button to go back to the default line height.
Font Variant lets you switch to an ALL CAPS version of your font. Any letter that would normally be capitalized has a slightly larger height than the "lowercase" letters. As with bold and italics, consider how the snippet text will appear in relation to the main content on the page. The main content should always be your visitors' focus.
Text Transform lets you set each word to start with a Capitalized Letter, or have every word start with a lower text letter, or make every letter a CAPITAL.
When you're done, click on the x in the top left corner of the overlay to close it and return to the Site Designer main toolbar.
Background
You have several options for the background of the snippet text.
You can select a color from the color palette. You can upload a background image. You can also keep the background as is, with no changes, or revert to the default for your style.
You also have full control, in the Advanced Styles overlay, of the positioning and tiling of any background image that you upload.
![]()
Background Color
- Click on the Color Palette button.
-
Click on the palette to select a color. Click on the rainbow slider to choose another color base for the palette.
Or enter a 6 character hex value. Or, if you've already saved colors, choose one from Your Custom Colors. Or select Transparent.
Or click on Reset to Template Default to go back to the original background color. - Click Set Background Color to save this selection. Click Cancel to close the tool and make no change.
Select a background color that suits your style's color scheme.
Click on the color palette button to open the color picker.
Select your color by clicking on the palette or dragging the small circle around the palette. Click on the rainbow slider to reach the desired palette of colors.
Or you can enter a 6 character hex value for the color you want to use.
You can also choose from a color in Your Custom Colors, which is available after you've selected at least one custom color in any of the color pickers. Hover over any color to see where else in your design that you've used that color.
Another option is to choose Transparent. This will make the background beneath the What's New Box's text the color of the browser window's default color.

Click on Set Background Color to save your change. The overlay window will close and your new background color will appear behind the snippet text.
Upload Background Image
- Click on the Upload Image button.
- Click on the Browse button (Choose File if you're using Safari). Navigate to the desired background image and select it.
- Click on the Upload New Background Image button.
If you would like your What's New Box snippet text to sit on something more than just a background color, you can upload an image.
Most background images are small images that are then "tiled," that is, they're repeated from left to right, or from top to bottom, or both.
So ensure that you have an image that looks good when repeated multiple times across and/or down the length of each snippet.
You may have to experiment with different image widths and heights until you find the right image size that looks good when tiled.
Click on the Upload Image button (second from the left in the toolbar). This will open an overlay window...

Click on Browse (Choose File if you're using Safari) to locate the file. Click to select the file.
Click on Upload New Background Image to upload it.
The overlay window will close. You'll see the snippet text with your new background image.
Remove Background Image
- Click on the Remove Image button.
If you uploaded a background image, but decide you'd like to have no image, you can remove it.
The background image appearing in the style will disappear, leaving you with the current background color.
Reset
- Click on the Reset button.
You can also reset the background image changes you made. This resets only the background image settings.
It does not affect the text settings you made (above) or any other changes to your style.
Advanced Styles
- Click on the gears button to open the Advanced Styles overlay.
-
Click on Position V and select from Top, Center and Bottom.
And/or click on Position H and select from Left, Center and Right. -
Click on the Down arrow button to activate image tiling vertically.
Click on the Right arrow to activate image tiling horizontally. - Click again on the Down arrow button to deactivate tiling vertically. Click again on the Right arrow to deactivate tiling horizontally.
If you uploaded a background image, you have full control over it.
You can change the position of the image (Position V or Position H) or tile it down or across (Down arrow and Right arrow buttons).
Position
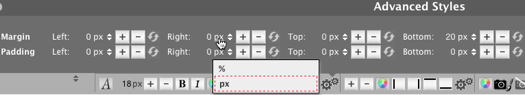
You can fine tune the position of your What's New Box snippet text with the Position options of Margin and Padding.
![]()
- Click on the gears button to open the Advanced Styles overlay.
- Click on the Margin Left + button to push the snippet text to the right, or type in a number. Click on the Margin Right + button to push it to the left, or type in a number. Click on the – button to reverse the movement.
- Click on the Margin Top + button to move the snippet text away from the date and time, or type in a number. Click on the Margin Bottom + button to move the snippet text away from the next item link, or the bottom of the What's New Box, or type in a number. Click on the – button to reverse the movement.
- Click on the Padding Left + button to add extra space to the left of the snippet text, or type in a number. Click on the Padding Right + button to add extra space to the right of the snippet text, or type in a number. Click on the – button to reduce the space.
- Click on the Padding Top + button to move the date and time away from the date and time, or type in a number. Click on the Padding Bottom + button to move the snippet text away from the next headline, or the bottom of the What's New Box, or type in a number. Click on the – button to reverse the movement.
The Margin Left and Right make the space for the snippet text narrower (+ button) or wider (– button).
You can also click on the number and type in the margin you want.
The Margin Top and Bottom increase the amount of space (+ button) above and below the snippet text, or decrease the amount of space (– button).
You can also click on the number and type in the margin you want.
The Top button moves the snippet text (and any background color) away from the date and time.
The Bottom button moves the snippet text away from the next Item Link, or from the bottom of the What's New Box.
Padding Left and Right add white space to the left or right of the snippet text (+ button) or remove white space (– button).
You can also click on the number and type in the padding you want.
Padding Top and Bottom increase the amount of space (+ button) above and below the snippet text, or decrease the amount of space (– button).
You can also click on the number and type in the padding you want.
The Top button moves the snippet text away from the date and time (if you added a background color, more space will be added to that color instead).
The Bottom button moves the snippet text away from the next Item Link (if you added a background color, more space will be added to that color instead).
You can also switch from pixels (px) to percentages (%). Click on px and select % from the small menu. To switch back to pixels, repeat the process.

Click on any of the buttons or a combination to position the snippet text exactly where you want it.
