Page Information
Contents
Page Information
Page Information is where you enter the start-up information that SiteBuilder requires to build a page.
It could be a new page (from scratch or cloned from an existing page) or an edited one.
In either case, it's important to get the page information correct and properly optimized for the page's Specific Keyword (Analyze It! will check this for you).
A Quick Keyword Refresher
-
A Specific Keyword is a profitable word or phrase (based on your brainstorming results), around which you build the content of a page.
There's only one Specific Keyword for each page.
-
A General Keyword is a word with a broad meaning that's related to the Specific Keyword for that particular page.
-
Many people use "word combos" to search. This type of search term contains a Specific Keyword and a General Keyword (e.g., +Anguilla +Caribbean).
-
Analyze It! will talk about "derivatives" of a Specific Keyword. Derivatives are words that derive directly from the Specific Keyword. For example, if your keyword is "boat," then "boating" and "boaters" and "boats" are derivatives. "Sail surfing" derivatives include "sail surfers" and "sail surf" and "sail surfs."
The Page Information Tool
There are 10 main parts to the Page Information overlay window...
-
File Name
-
Check Search Intent
-
Page Title
-
Keyword
-
Description
-
Category (not present in Page Info for the home page)
-
Breadcrumb Trail and Breadcrumb Label (only the Label is present in Page Info for the home page)
-
Navigation Options
-
Adding the page to your RSS feed and Blog It! (once you activate RSS/Blog It!)
-
Notes
-
Advanced Options
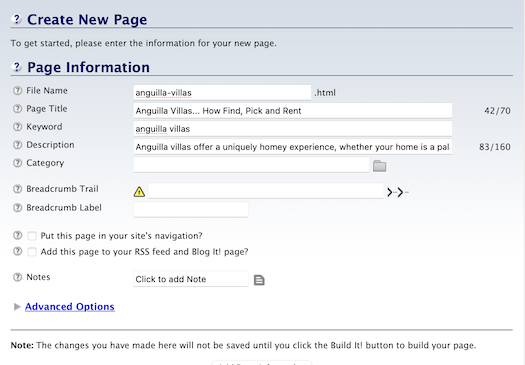
The Specific Keyword for the page must be included in the text entry field for each of the first 4 parts (as shown in the screenshot below)...

The Page Category is the category you want this page to have when used in the Related Pages Block. The category you select is from the Related Pages Library's set of categories. If you want to create a new category, it will be added to the collection in the library.
The Page Breadcrumb Trail is the set of links to pages above this one in the tier architecture. Each page has a different breadcrumb trail, although some portions of them can be the same (e.g., all the Tier 3 pages under a Tier 2 page will have the same Home and Tier 2 crumbs).
Also in the screenshot above, there's the option to make the page a Tier 2 page by adding a check. When you do that, a text box will appear for you to name the navigation button/menu item for that Tier 2 page.
After you activate RSS/Blog It!, you'll also have an option to add the page to the RSS feed and to the Blog It! page.
Clicking on the Advanced Options link (not shown in the screenshot) allows you to...
-
keep this page out of the search results (not present in Page Info for the home page)
-
stop the search engines from following the links on this page (not present in Page Info for the home page)
-
add frame-busting code to this page (not present in Page Info for the home page)
-
password-protect this page (not present in Page Info for the home page)
-
disable lazy image loading for this page
-
disable lazy video loading for this page.
For the home page only, Advanced Options lets you add a Pop Under, after you've built the home page and at least one other page (more on them below).
Let's get started!
Important Note
If you've cloned a page to create this new page, only the File Name, Page Title, Keywords, Description and Page Breadcrumb Trail boxes are empty.
The Page Category, navigation, RSS feed/Blog It!, and Advanced Options settings are the same as the page you cloned.
Review all of these settings carefully to ensure that you don't set something that you don't want for your new page.
File Name
- Enter the "Specific Keyword" for this page.
- If your keyword is a two-or-more-word phrase, join the words (with dashes is best) to form a single word.
Your Specific Keyword for each page should form its file name, which, in turn, becomes part of the page's URL.
Let's say that your Specific Keyword is "anguilla cheap hotels."
The file name that you type in will be "anguilla-cheap-hotels" (BlockBuilder automatically adds ".html" for you).
The URL for this page becomes...
https://www.yourdomainname.com/anguilla-cheap-hotels.html
File names are not of much interest to your human visitor, of course. But the search engines take notice and give you a ranking point or two if you word your file name correctly.
Tips
-
File names must each be a single word or a series of words connected by dashes or underscores.
Only letters, numbers, dashes, and underscores can be used, since they form part of the URL of this page. No other characters are allowed, including dots or spaces.
While underscores are allowed, it's best not to use them. Dashes are better word separators.
-
It's best, but not necessary, to start the file name with the Specific Keyword. Use it as close to the beginning as possible.
-
Use lower case for file names (anguilla.html rather than Anguilla.html). That makes it easier to remember the file name if you ever need to spell it out or type it.
-
You can't use the same file name twice. So vary the file name when creating a second page about a Specific Keyword (e.g., "anguilla-cheap-hotels-2.html") or modify the Specific Keyword slightly (e.g., "anguilla-cheap-hotel.html" or "cheap-hotels-in-anguilla.html").
-
If you add extra characters after the Specific Keyword, separate them with a dash (e.g.,"anguilla-cheap-hotels-best.html" and not "anguilla-cheap-hotelsbest.html."
Check Search Intent
The Check Search Intent link lets you check the search intent before you start building the page. Click on the link to open the Search Intent Report (SIR) Tai Agent in a window above the Page Info overlay.
Enter the keyword for the page and click the Submit button. SIR will check on the search intent and report back to you.
Page Title
- Enter your Page Title, using your Specific Keyword at least once, and no more than twice. Use the counter to keep it at or shorter than 70 characters.
Your Page Title appears at the very top of a browser window. Most humans never notice the title after they arrive on your page!
Why?
Because they tend to first look at the headline of a page, not at the top of the window.
However, the Page Title plays a very important role.
Search engines give special emphasis to these words when ranking for relevance. And when they return their search results to searchers, they usually display your Page Title, exactly the way you write it here, as a link to your page.
Google uses content from a page to create the Page Title if it thinks the title you provided is not relevant to the content or doesn't adequately describe the content.
This is one more reason to write a compelling Page Title that's highly relevant to the content on the page.
The Page Title is also used in the Open Graph Title tag (added to the page automatically), which helps Facebook and other social media platform users spread the word about your page.
See how the Page Title for this page on anguilla-beaches.com, "Top Anguilla Cheap Hotels and Accommodations," became a link?

Since your Page Title is the first thing that humans read in the search engine results, make it compelling. It must suggest something of value to potential visitors.
After reading your title, they should want to investigate further by clicking to your page. "Top Cheap Anguilla Hotels and Accommodations" does its job well.
It should also be 70 characters or shorter, as Google only shows about 70 characters for the Title. If you go over 70, Google will trim the entire word that took it over 70, which means you could lose an important word of your Title.
After you publish the page and Google has indexed it, check how the listing appears in the search results on a mobile phone and a desktop or laptop computer.
Google displays different amounts of text for mobile and computers, and mobile is more important. So be sure the title (and the description) is optimized for mobile.
Tips
-
Your Specific Keyword must appear in the Page Title, but should only appear once. Keep it real. If there's some natural need to include your Specific Keyword (or a derivative of it) a second time, then do so. But it's better to avoid the second occurrence.
Beyond twice? No, three strikes and you're out. Never "keyword-stuff" your Page Title or the engines will penalize you.
-
Weave your Specific Keyword compellingly into your Page Title, near the beginning (second or third word is ideal; fifth is the farthest).
Both humans and engines look for the topic of a page to be prominently featured in its title, which means sooner rather than later.
-
Keep your Page Title short yet compelling. Aim for 70 characters or shorter.
-
Capitalize the first letter in each word of the Page Title for a cleaner presentation, but don't use ALL CAPS. And don't capitalize and, but, or, if, for.
-
Non-standard characters (e.g., ñ, é, ü) mess up your RSS feed when using RSS/Blog It!. If you use them in your title, RSS/Blog It! will remove those characters when publishing your RSS feed.
Keyword
- Enter your Specific Keyword.
Each of your site's pages must focus on one Specific Keyword. Always enter it.
Tips
-
A Specific Keyword should usually consist of three or four words, sometimes two or five.
-
Do not put a comma after the keyword.
Description
-
Create a compelling description of your page, using your Specific Keyword once (not more than twice). Keep it to 160 characters or shorter.
Think of your Description as an advertisement you're writing for your page.
Potential visitors will not see it on your site's page. They do see it on the search engine results page (SERP).
Some engines use some or all of your Description to create the SERP listing's description. The Description forms the second half of what searchers see in an engine's listing. Your Page Title normally forms the first half.
Google has a soft limit for the description length in search results of 160 characters or shorter. Use the counter to keep the title at or shorter than 160 characters.
You can go longer if you want, but remember that your visitors may not see anything after 160 characters on the Google search results page.
The description you write is also used in the Open Graph Description tag (added automatically by Solo Build It!). This description is seen by users of Facebook when a visitor to your page Likes the page, shares it or comments on it. It's also used by Twitter Cards.
So all the rules of good copywriting apply. Compel the reader to click to your page.
Make sure the Description is attractive, without being misleading. A gentle, good-natured tease will do well. Provide a lead-in to some information that your potential visitor can't live without.
But don't disappoint.
Let's stay with the same sample page, "Anguilla Cheap Hotels." The description that appears on the search engine results page must draw you in, so let's look at this one...
"Some of the resorts on Anguilla offer pretty scary prices. If you're looking for Anguilla cheap hotels, here are the best ones..."
This works. After all, who wants to blow all of their vacation budget on accommodation?
If you view the page's source code (on your browser's toolbar, select "View" and then "Source"), you would see this...
<meta name="description" content="Some of the resorts on Anguilla offer pretty scary prices. If you're looking for Anguilla cheap hotels, here are the best ones...">
Also remember that the Description appears in more than just search engine results pages and Facebook timelines. If you're using the RSS/Blog It! module, visitors (and engines) see the first part of your page's Description in their RSS readers and in your site's What's New Box.
Since the Description is so important for "getting the click," invest some time to make it perfect. Those extra minutes will pay you back many times over in additional traffic, which means extra income for you.
Remember that it should be 160 characters or shorter. If yours is longer than that limit, Google may trim the entire word that takes the Description over the limit.
Tips
-
Don't repeat your Page Title in your Description. The reader will just see the same phrase twice in the search engine results. That's wasting valuable "word real estate."
-
Your Specific Keyword must appear in the Description, but should only appear once. Keep it real. If there's some natural need to include your Specific Keyword (or a derivative) a second time, then do so. But it's better to avoid the second occurrence.
Beyond twice? No, three strikes and you're out Never "keyword-stuff" your Description or the engines will penalize you.
-
Blend your Specific Keyword, synonyms, derivatives and General Keywords into a compelling proposition for the human. Answer the reader's "what's in it for me?" question. Get the click.
-
Put only one space between sentences, not two (which saves a character each time).
-
Non-standard characters (e.g., ñ, é, ü) mess up your RSS feed when using RSS/Blog It!. If you use them in your description, RSS/Blog It! will remove those characters when publishing your feed, after warning you about them.
Category
- Click on the file folder icon to the right of the text box to open the Select Category overlay.
-
Create a new category, or select an existing category.
Page Category lets you assign this page to a category for use in the Related Pages Block, which you can add to the page while building it, or later, when you update it.
For details on using the Select Category picker, see this help.
Breadcrumb Trail
- Click on the Page Breadcrumb Trail text box to open the Select Breadcrumb Trail overlay.
- Select an existing trail if you're editing this page. Click on Use Selected Breadcrumb Trail.
- Or click on Click to Show Create Form to create a new breadcrumb trail if the page is new. Name the trail, then drag the related Tier 2 page (and Tier 3 page, if required) to the trail.
Page Breadcrumb Trail lets you assign a breadcrumb to this page.
This breadcrumb will display wherever you drop the Breadcrumb Block on the page you're building.
If you add the block to the Above H1 Sitewide Dot, no breadcrumb will appear on the live page until you select and assign a breadcrumb trail here in Page Information, or create a new trail.
For details on using the Select Breadcrumb Trail picker, see this help.
If you're creating a Tier 3 page, you only need to select the Tier 2 crumb from the picker. If this is a Tier 4 page, build a new crumb trail, in the Breadcrumb Trail Library or from the picker, adding the Tier 2 crumb and the Tier 3 crumb.
The system adds the crumb text for the last page in any trail.
Important Note Regarding Existing Tier 2 Pages
(at the time of release, December 3, 2020)
You do not have to create breadcrumbs for Tier 2 pages that existed as of December 3, 2020. Since the system already knows that these are T2 pages, and the only path is from the home page, the system creates the breadcrumbs for you.
You may want to edit those pages, though, if you don't want to use the default crumb text (the NavBar label) pulled from the system.
And you do need to assign a Tier 2 trail to the Tier 2 page, which you do here in Page Information in BB2 by selecting the trail from the picker.
If this is a new Tier 2 page, you'll have to create a breadcrumb trail for it.
Breadcrumb Label
- Click in the text box to customize the label (the crumb text) for this page's portion of the breadcrumb trail.
The home page's default crumb text (label) is "Home" (no quotation marks). You can type or paste custom text into the Page Breadcrumb Label text box to change it.
A Tier 2 page's default crumb text is the NavBar label, which you type or paste here in Page Information after choosing to add the page to your site's navigation.
Another option is to choose the page's Specific Keyword, which you can do from the Breadcrumb Trail Library, or from a picker.
Or you can type or paste custom text into the Page Breadcrumb Label text box in Page Information.
A Tier 3 or Tier 4 page's default crumb text is the page's Specific Keyword, which you enter here in Page Information.
You can also type or paste custom text into the Page Breadcrumb Label text box in Page Information.
Navigation Options
- Add a check to the checkbox to make this a Tier 2 page and put it on your site's navigation.
-
Enter a short name for your navigation link in the text box that appears.
This is where you decide if this page will be a Tier 2 page, or a Tier 3 page. Or perhaps you're here to edit its current status (e.g., you now want to make a Tier 3 page a Tier 2 page).
(If you haven't already done so, set up your site's global navigation options first. Click on the Site Navigation tab in the top right of SiteBuilder to change your options.)
The content of a Tier 2 page focuses on one of your profitable keywords. It has another defining characteristic, though...
A Tier 2 page is a two-way or "hub" page. It links to and is linked from your home page (Tier 1). It can link to related Tier 3 pages, other Tier 2 pages, and/or an income-generating destination (e.g., a merchant-partner's site).
In other words...
A Tier 2 is "one click" away from the home page, which gives it higher visibility and easier access. A Tier 3 page is two clicks away from the home page.
This type of structure is the optimal way to lead both humans and search engine spiders to your most important pages most frequently.
Important Reminder
If you cloned another page to create this one, check that the navigation settings are as you want them.
Tips
-
When you do not add a check, which makes this page a Tier 3 page, you then need to create a new link in its related Tier 2 page. (This means editing that particular Tier 2 page and adding a new link with a Text Block's Link tools.)
-
Give your navigation buttons names that interest your visitors or trigger an emotion. You're more likely to get the click if the button name makes a connection.
Add This Page to Your RSS Feed and Blog It! Page?
- Make sure that you've created an RSS feed first in RSS/Blog It!.
- Add a check to the checkbox to add this page to your RSS feed and Blog It! page.
- Click Change Page Information to store your information.
- Click Build It! to build your page and activate your stored information.
If you have not yet set up RSS/Blog It! on your site, you will not see this option in the Page Information overlay window.
Full details are available in the help for RSS/Blog It!.
For now, though, here's a short summary...
-
RSS/Blog It! converts your most recently created or modified pages into "items" and publishes them in an RSS feed. That, in itself, is enough to distribute your content to folks around the world.
-
You can take your content distribution to the next level by turning that RSS feed into a visible Tier 2 page on your site (the Blog It! page).
-
You can also add a What's New Box to your pages to display a snippet (and photo) of your most recently published pages.
RSS/Blog It! leverages your time and efforts. It's a convenient way to attract new visitors to your site. It also makes it easier for return visitors to find your most recent content additions.
Important Reminder
If you cloned another page to create this one, check that the RSS/Blog It! setting is as you want it.
Notes
You can add a note to yourself about content ideas, monetization ideas, or anything else you want to save. The note does not appear anywhere on the page or in the page's code.
Click in the box to open an overlay. Type or paste your text into the box. Use the buttons to style the text, make lists, or undo/redo changes to the note.
Click on Add Note when you're done.
The Notes icon for this page will turn black in Giant Page Manager.
Advanced Options
Click on Advanced Options if you want to keep this page out of the search results, or you don't want the search engines to follow the links on this page, or if you want to password-protect the page. You can also disable lazy loading of images and/or videos. And you can change from the default language (set in Site Central's Preferences) to the one for the content on this page.
Click on Advanced Options again to hide these options.
Important Reminder
If you cloned another page to create this one, check that the Advanced Options settings are as you want them.
Add "Noindex" and "Nofollow"?
- Add a check to the checkbox Do you want to keep this page out of the search results?.
- Add a check to the checkbox Do you want to stop Search Engines from following links on this page?.
If you've created a file downloads page for paying visitors, you may not want the search engines to list that page in search results.
That will ensure that only those visitors who have the URL for the page will know about the downloadable files.
If you want to "hide" that page, add a check to the checkbox Do you want to keep this page out of the search results?.
If you have an affiliate store page, you should be adding rel="nofollow" to each link. This will keep you on the good side of the search engines.
But that repetitive task can become tiresome. To relieve the tedium, tell the engines not to follow any of the links on that page. Note, though, that the engines will not follow any of the navigation links either.
Add a check to the checkbox Do you want to stop search engines from following links on this page?.
Adding these two checks creates a meta tag with this format...
<meta name="robots" content="noindex,nofollow">
If you plan to change an existing page to have a "noindex" meta tag, remember to remove it from your RSS feed by removing the check from the RSS feed and Blog It! page checkbox.
The home page does not have these two options, as the home page must always be searchable, and the links must always be followable.
Frame-Busting
- Add a check to the checkbox to add frame-busting code to this page.
If you've ever seen a page from one website displayed within a page of another site, you've experienced a frame.
There are many good reasons for allowing your pages to be viewed inside frames. There are also some reasons why you may not want certain pages to be frame-able.
SBI! does not add frame-busting code on a sitewide basis due to the benefits of allowing framing. But for sales pages especially, you'll want to add frame-busting code.
See this TNT article for details about why you would not want to use frame-busting code, and on which pages you should add it...
Add a check to the box, add your content, and build the page. SBI! will add the code to the head section of the page.
Password-Protect This Page?
- Add a check to the checkbox to password-protect this page.
- In the text box that appears, enter up to 30 characters, alphanumeric combination (including dots and spaces) that your visitor must enter correctly to access this page.
You can use this feature for a variety of reasons....
-
Protect e-goods and downloadable files from unauthorized access.
-
Increase the perceived value of certain offerings (i.e., bonus articles/downloads).
-
Protect specialized content you may wish to sell to your audience.
-
Add an incentive -- "Sign up for my newsletter and receive special access to my subscribers-only content articles."
-
Create a hidden area for information you want to reserve for certain people.
Let's say you're a real estate agent, and you have 3 really special properties that you don't want competitors to know about. Tuck them on this page, then password-protect it. Give the password only to excellent prospective customers.
Add a check to the checkbox if you want to protect this page. A text box will appear. Enter your password, up to 30 characters, alphanumeric (letters and numbers) plus . and spaces.
You cannot password-protect the home page.
Tips
-
Do not publish pages about your most popular keywords and hide them behind passwords. That limits their traffic-generation and monetization potential.
-
Pick a random combination of letters and numbers so that your password is not easily guessed by your visitor.
-
Provide no direct links to the password-protected page(s) on your site. Ask interested visitors to use a contact form. Your reply includes the necessary URL.
-
To prevent unauthorized access to these page(s), change your password often, and notify your subscribers of the change.
-
Keep track of all your passwords for all your pages, and strongly urge your visitors to do the same.
-
Use this feature sparingly. Otherwise, it may irritate your visitors, if they need to contact you for a password every time they want to read an article.
-
Very high-value products or extremely sensitive information, especially if you reach a technically savvy audience, requires a more extensive level of protection.
Disable Lazy Image Loading?
- If you want to disable lazy image loading for this page, add a check to the checkbox.
- To enable lazy loading, remove the check from the checkbox.
If you activated lazy image loading in Site Central's Preferences, you can disable it for an entire page. You do that in Page Information's Advanced Options.
Add a check to the box to the right of Do you want to disable lazy image loading for this page?
To enable it again, uncheck the box.
Disable Lazy Video Loading?
- If you want to disable lazy video loading for this page, add a check to the checkbox.
- To enable lazy loading, remove the check from the checkbox.
If you activated lazy video loading in Site Central's Preferences, you can disable it for an entire page. You do that in Page Information's Advanced Options.
Add a check to the box to the right of Do you want to disable lazy video loading for this page?
To enable it again, uncheck the box.
Language
- Click on the menu in the Language row. Select the language this page will use if it's different from the default language displayed in the menu.
The Language menu lets you select the language that this page will use. The default language is set in Site Central's Preferences (the gear icon in the top right corner).
If the language is different from the default, click on the menu to select this page's language (and only this page's language.
If you want to change your entire site's language, return to Preferences in Site Central, click on Sitewide Settings, and select the desired language from the menu.
Home Page Pop Under
- Click on Choose Pop Under to select the page that will open when a visitor lands on the home page.
- From the selector tool, select the page and click on Select Pop Under Page.
- To remove a Pop Under, click on No Pop Under.
- Click Change Page Information to store your information.
- Click Build It! to build your home page and activate your stored information.
Once you have built at least one other page, you can edit the home page and find access to the Pop Under feature in Advanced Options.
A page that opens under another page as it loads (i.e., a "Pop Under") creates a different reaction in visitors. Some people don't mind Pop Unders, while others use Pop Up blockers to prevent their presentation.
Unfortunately, this means that a certain percentage of visitors to your site may not see your Pop Under.
That said, it's still a good idea to put one of your important pages in front of your visitors (via a Pop Under), and intercept them as they leave your site. This page may be enough to redirect their attention back to your site.
Note: This will only work if your visitors are not blocking Pop Ups (and Pop Unders).
Important Note
If you plan to use Google AdSense, check the Terms of Service to ensure that you can have ads on your site. Also, you cannot have ads on the Pop Under page.
Tips
-
Use a Pop Under to encourage a subscription to your opt-in newsletter, or to introduce visitors to your Blog It! content, or to expose people to a special promotion, etc.
-
Don't worry about irritating a visitor unnecessarily. SBI! automatically sets a special 24 hour cookie on your visitor's computer to prevent a Pop Under from opening more than once per day.
