Create Home Page
SiteBuilder uses a block-by-block tool, BlockBuilder, that's very flexible yet easy to use.
You add blocks one by one as you create your page. You use the same tool to build the home page and all the rest of the pages on your site.
The only difference is the information that you enter into the Page Information overlay window when building your home page (see below).
Building Your Home Page
Always remember that every page on your site has two audiences... humans and search engine spiders. Humans are, by far, your most important visitors.
For humans, your home page's goal is to get a click to a Tier 2 page of your site, so that they move deeper into your site and zero in on the information they need.
For search engines, your home page must give a clear idea of what your site is about, and provide links to internal (Tier 2) pages of your site.
Blend in General Keywords from your Master Keyword List, and word combos (Site Concept Keyword + General Keyword). Also use synonyms and variations of the Site Concept Keyword if you can.
Make it a point to use your Site Concept Keyword in the opening paragraph, and also in the closing paragraph. And then, like a good chef, sprinkle throughout!
Your "scatter pattern" should look like an hourglass... bigger (i.e., more frequent) on the top and bottom, and less (but still present) in the middle of the page.
So... what are the bottom line goals of your home page?
-
For your human readers, make your copy sufficiently compelling to get the click directly to a Tier 2 page of your site.
-
For spiders, work your Site Concept Keyword (and General Keywords and common synonyms) throughout your page so that the search engines know what the page is about. And provide clean, visible links to Tier 2 pages for the spiders to "click through," scan and then bring back to their search engines' databases.
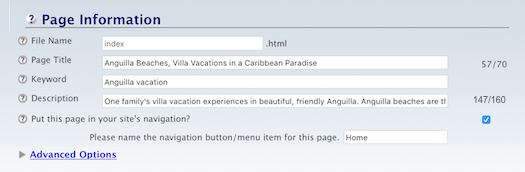
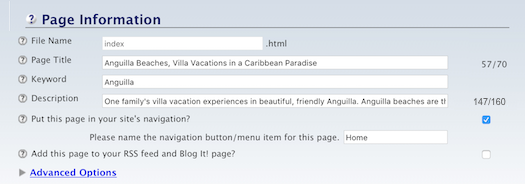
Page Info for the Home Page
The home page's name is always index.html. You'll find that name is already entered in the File Name text box, and cannot be changed.

Your Page Title and Description should both use your Site Concept Keyword (e.g., for anguilla-beaches.com's home page, the Site Concept Keyword is Anguilla). For best presentation in Google search results, keep the title to 70 characters or shorter, and the description to 160 characters or shorter.
The keyword in the Keywords box should be your Site Concept Keyword (one to three words).
If you want, you can add a different button name than "Home" for the Home page. This button text will then appear for the home page button on every page on your site.
Tips
-
Use the Home page button name option if your site is in another language (e.g., Dutch, Russian).
-
While building your home page, don't worry about creating great content right away. You can return to it at any time to edit what you've written.
Experiment. Try the Text Block. Then the Image Block. Try them all, using the Preview button to see the changes.
Build the page. If you're not satisfied with what you created, you can always return and edit the home page.
Or you can save it as a draft. It will not be published live to the Web, but will be saved as is so that you can return to it and continue adding/polishing the content.
Edit Home Page
After you've built and published your home page, when you return to edit it, you'll have a few more options, depending on what other tools you've set up.

After you've built one other page, you'll see an option to add a Pop Under. Every time a visitor lands on your home page, the other page will "pop open" underneath your home page. That way, when the visitor leaves your site, your page will still be open.
The Pop Under is best used for calls to action, like your newsletter opt-in page, where you describe the benefits of subscribing to your newsletter or newsletter. (You'll have to name your newsletter to be able to add a Newsletter Form to the opt-in page.)
Once you've set up RSS/Blog It!, you'll see the option to add your home page to your feed. your Blog It! page, and your What's New Box.
