Text Block
Contents
Text Block
Your headline has done its job of pulling the reader into your copy.
Now it's time to grow the momentum with your content, taking it all the way to your Most Wanted Response from visitors.
How Long Should a Page Be?
Provide the high quality information your visitors seek in a way that respects their time. Make the length "just right" for your target audience.
"Too short" will likely fail to engage. Write at least 800 words of content for each page (we recommend 800-1,200 words as "just right").
"Too long" can intimidate. In general, it's better to break one long page into two shorter pages with the same or related Specific Keywords (think "mini-site" within your Tier 2), as long as each page has at least 800 words.
Your Human Audience
Start your content strongly, for two reasons...
1) Compel your pre-visitor to click on your search engine results page listing. Some of what you write here (and your headline) will appear in some search results (some engines use some of your content instead of the Description if it better describes the topic of the page), so the first paragraph needs to do the job of a good Description.
2) Compel your page visitor to continue down the rest of your page to an income-generating link or link to another page.
OVERdeliver great content. Establish the main benefits of reading this particular page right away. In short, answer the "what's in it for me" question that every visitor asks subconsciously when arriving at a new page.
Create an enjoyable reading environment for your visitors... a friendly, informed tone, active verbs, short sentences, no more than 4 or 5 lines per paragraph, etc. (See Make Your Content PREsell! -- yes, you really can write well!)
On-Page Criteria for the Search Engines
Think like a search engine. It's trying to figure out what this page is about. It starts this process by looking for certain "on-page" hooks or hints called "on-page criteria."
The placements of your page's Specific Keyword (and/or its derivatives) in your content are "direct hooks" to the search engines.
These hooks tell engines what the page is about. After all, if "Anguilla beaches" does not appear on the page a few times, it could just as well be a page about "Szechuan restaurants."
Search engines today are sophisticated at recognizing the topic of a page. So while they need enough direct hooks (your Specific Keyword and/or a derivative) to "get it," don't give them too many. Keep it natural, or they'll penalize your page.
Use synonyms (e.g., "Szechuan cuisine"), related words and phrases ("Kung Pao chicken") and General Keywords ("Chinese food") in your writing. They all help the engines realize what the topic of this page is.
In the example just above, you can see how synonyms, related words and General Keywords all contribute to "Szechuan restaurants." The content is obviously not talking about "Anguilla beaches," right? Better still, doing this helps you rank for other keywords, too.
Writing in this manner also makes for "good reading" for your human reader. You have to please both audiences. Engines and humans both want the same thing, great content.
Keyword placement ("on-page criteria") is merely "packaging your topic" to make sure the engines "get it." Remember, though, humans always come first, even in the eyes of the engines.
Off-page criteria (e.g., inbound links) are also important. Most individual web pages don't get many (if any) inbound links though, so your on-page "hooks" remain important.
(Building an inbound links program and managing off-page criteria are not part of this discussion. See DAY 7 of the Action Guide, supplemented by articles in the Linking Best Practices section of the TNT HQ.)
Some Specifics
The nearer your Specific Keyword is to the beginning, the higher the engines score it. So include your Specific Keyword in the opening sentence of your opening paragraph, if possible. Analyze It! will check to see if it occurs within the first 90 characters. Place it a bit later if the page "reads" awkwardly.
Use the Specific Keyword early in your first Text Block and also in the closing paragraph of your last Text Block.
Then weave your Specific Keyword (and/or a derivative) throughout the rest of your text. This "scatter pattern" should look like an hourglass... more frequently at the top and bottom, and less frequently (but still present) in the middle of the page. Keep usage reasonable, though. The engines look for excessive use as a sign of "keyword spam."
A good guideline?
Include your Specific Keyword just a touch more than "good writing" might normally dictate... but not so often that it's obviously being over-used. Instead, mix in some common synonyms and related words of your Specific Keyword.
Start blending in General Keywords, too, so that you can score for word combos (i.e., Specific Keyword + General Keyword). Go through your MKL and make a note of the General Keywords with the highest demand and good relevance to your Specific Keyword (i.e., the ones that a searcher is most likely to associate with your Specific Keyword). For example...
If your page is about "Anguilla beaches," then "Anguilla" and "Caribbean" would be good General Keywords, but "travel" is too general. You'll use "travel" without even trying, of course, in various parts of your site. On the other hand, "Caribbean," as a word related to Anguilla, will raise your relevance.
Bottom line? Proper Specific Keyword placement, together with smart selection and use of synonyms, related words and General Keywords will not only satisfy both the search engines and human visitors, it will increase the overall relevance of your page (and likely provide you with excellent ideas for content).
See this discussion about Analyze It! for more information about writing your content.
You can create a Reusable Block with one or more Text Blocks, along with other blocks. Learn how to create a Reusable Block.
You can also use Text Blocks in a Sitewide Dot. Learn how to create and use a Sitewide Dot.
Click here for a discussion of what to put in each of the 18 Sitewide Dots.
However, we recommend that you do not place common text on multiple pages unless it's for navigation (e.g., mini-site navigation), social media (e.g., asking visitors to click on a Like button), or to "take action" (e.g., "Receive my new e-book when you subscribe to my newsletter").
Tips
-
See The Best Way to Build a Page for how to use BlockBuilder most efficiently. Plan and compose your content in a text editor. Copy and paste the appropriate material into the Text Block.
-
Add stop words (such as "an," "or," "and," "in," "of" -- just about any preposition or article) to longer, awkward-sounding Specific Keywords to improve readability.
Search engines generally skip over stop words, seeing the words separated by a stop word as "making" your Specific Keyword. For example, if "free download music MP3" is your Specific Keyword, you could use "free download of music in MP3 format " and other variations in your content.
Add the stop words after running Analyze It! for the page. Do not run AI! again after adding the stop words.
Text Links
Links belong right in the natural flow of the page's content, woven seamlessly into appropriate paragraphs. That's why they're called "in-context" text links.
Use text links to direct your visitors to valuable related pages within your site or to encourage them to visit your monetization options on other sites.
![]()
Do not relegate your income-producing links to a listing at the end of your Tier 2 or 3 page. Some visitors will not read to the bottom, and those who do may assume that a sales pitch is coming next and will ignore these links (or even worse, exit the site).
Text links also help search engines to deep-spider your site. Make it easier for them to do their job!
Your Tier 2 links have two goals...
-
First choice is to get the click to a Tier 3 page that provides more details on the subject (or a related Tier 2 page).
-
Second choice is to get the click to an income-generation source.
Tip
-
When you preview the page, test the link to make sure it goes where you expect it to go.
Mobile Options
If you add your phone number or Skype account name to your pages, you can make those links. On mobile phone, users can simply tap on the phone number to start a call to you. And they can click on a Skype address to launch their Skype (if it's not already open) and call you.
Using the Text Block Toolbar
The Text Block toolbar allows you to style your text differently than the defaults in Site Designer. It also lets you add lists and links to your content.
Important Note
Any font family, font size, font color, alignment or background color changes you make here in the Text Block will be carried into any new design you may create in Site Designer. It's always best to do all the design work (fonts, font sizes and colors, etc.) in Site Designer.

Use the Text Block toolbar to...
-
customize the font of your text
-
undo and redo text changes and styling changes
-
change the text alignment
-
create unordered (bulleted) or ordered (lettered or numbered) lists
-
change the text background color
-
make the text a clickable link
-
split several paragraphs of text into two Text Blocks (useful when bringing content over from Tai's Boxchain)
-
add an anchor so that visitors can click to a part of the page
Many of the buttons require that you highlight text before the button will work, or before any change will be made to the text.
This also means that, unlike Word and other word processing applications, you cannot click on some buttons (e.g., bold and italics) to start the styling, type some text, then turn the buttons off to end the styling.
All of the Font buttons and the BGColor button require highlighting first. In the Links section, the first two buttons require highlighting, while for the second two buttons, the cursor must be on one or more letters of the linked text.
If you want to turn existing text into a list, you must highlight the text first before clicking one of the list buttons.
Links
The Links tool offers options for turning your text into links, removing links from it, adding the "nofollow" attribute, and having links open new windows.
![]()
In the screenshot above, only the button to add a link to the text is available. The other three buttons are grayed out, as they require a link to be added to some text before they can be used.
Adding a Link
- Highlight the text you want to make a link.
- Click on the Chain button.
-
Choose a link from the Link Selector. Type or paste in an Anchor word, if desired.
Or, type or paste in only an Anchor word to link to another part of the same page. - Click on Add Selected Page / Anchor.
- Or add a new link to the Link Library and automatically add that link to the page. Click on Add This Link to Library and to Page. This includes telephone and Skype links.
To add a link to your page, highlight the text. Then click on the chain button (first button in the screenshot above). This opens the Link Selector overlay window, which has its own help.
Select an internal URL (My Pages), an existing outbound URL (Link Library), a SiteSell Affiliate Program URL (Product Links), or a Content File (media or PDF file you uploaded to Special File Manager) URL to add to your page.
You can also type or paste in an anchor word to go along with the internal URL. Or add only the anchor word to link to another location on the same page.
Click on Add Selected Page/Anchor to add the link to the text.
Use this to add a "Back to Top" link to a page, which your visitors can use to jump to the top of the page. Enter the word Header as the Anchor word. This will link to the header image.
Telephone and Skype links also go the Link Library, so give them descriptive names so that you can easily find them in the list of links. The phone number and the word "Skype" would work, or "Telephone" and "Skype."
Or add a new outbound URL (a URL to another site) to the Link Library and have the link added automatically to your page.
To add a telephone link, enter this as the link "URL"...
tel:+1[areacode+phonenumber]
As an example, tel:+18887685995
If your phone number is outside North America, add your country code and any other calling numbers to make the phone number work for your target audience.
To add a Skype address, enter this as the link "URL"...
skype:[yourSkypename]
As an example, skype:jiminycricket
Click on Add This Link to Library and to Page.
To change an existing link, highlight the link text and click on the Chain button. Select the link or create a new outbound one, following the instructions above.
Once you've added a link to some text, the Links section heading (the word "Links") will be replaced by the Name of the link...
-
For the Link Library (outbound links/telephone links/Skype links), the Name is the Descriptive Name you gave to the link when you added it to the library.
-
For My Pages (internal links), the Name is the page's file name (e.g., anguilla-cheap-hotels.html).
-
For Product Links, the Name is the name that the system has given to each of these SiteSell Affiliate Program links.
-
For Content Files, the Name is the file name (style.css, audiofile.mp3, etc.).
![]()
Important Note
Some affiliate companies provide link code that contains image tags or JavaScript. You cannot add those links to the Link Library, so you will have to add them to a Raw HTML Block (the company should provide the code ready for pasting directly into the block).
Amazon provides link code that includes an image tag outside the link tag. You can add just the Amazon link code to the Link Library and use the Link tool to create an in-context link. Then, at the bottom of the page, add a Raw HTML Block and paste in only the image tag code (it begins with <img).
Removing a Link
- Highlight the text from which you want to remove the link.
- Click on the chain button with the diagonal line through it.
If circumstances change and you no longer want to link to another page of your site or on the Web, highlight the linked text.
Click on the chain button with the diagonal line drawn through it (second from the left in the screenshot above).
All the link-related styling will disappear, leaving the text with any text styling you added.
Adding rel="nofollow"
- Click on the text for which you want to add rel="nofollow."
- Click on the nofollow chain button.
Search engines consider links to other sites as "votes" for those sites. But some sites, like affiliate sites, don't need your vote, and Google prefers that you not "vote" for them.
You can eliminate the vote by adding the rel="nofollow" attribute to the link code.
You do that by clicking anywhere on the link text (you don't need to highlight it) and clicking on the button third from the left (second from the right) in the Links toolbar.
You will not see any change on your page, since the change occurs in the HTML code. If you want to check that BlockBuilder added the attribute, build the page and view the source code.
The button will have a border around it to indicate that the attribute has been added to the headline's link.
You can remove the attribute by clicking on the button again. The border around the button will disappear.
Opening a New Window/Tab
- Click on the text for which you want the link to open a new window/tab.
- Click on the New Window button.
If visitors click on links to outside sites, they leave your site. If they spend a fair bit of time on an outside site, they may forget that they were visiting yours.
You can ensure that they remember your site by making outside links open in a new window (or a new tab, depending on the visitor's browser settings), leaving your site available in another window/tab.
Click anywhere on the link text (you don't have to highlight it first). Click on the red, blue and white New Window button (the fourth button) in the Links tool.
You will not see any change on your page, since the change occurs in the HTML code. If you want to check that BlockBuilder added the attribute, build the page and view the source code. You'll see target="_blank" inside the link tag.
The button will have a border around it to indicate that the attribute has been added to the headline's link.
You can remove the attribute (have the link open in the same window) by clicking on the button again. The border around the button will disappear.
If you're linking within your site (i.e., to another page on your site), do not open a new window or tab. It will annoy many visitors.
Font
The Font section lets you customize all or part of the text in the Text Block.
Important Note: Do not use these font tools to style across your site. Use Site Designer to make sitewide styling changes. Use these tools to add emphasis, or a different color, or to change the font or font size.
Keeping this in mind could save you a lot of work if you ever want to switch your site to a new design template.
If you do need to style more than one block (e.g., you have six Text Blocks all separated by Image Blocks), or you want to make an entire page look different, put all the blocks in a Container Block and then add a CSS class to them. See the CSS Class(es) section of the Container Block help for details.
Before you add the class, add the CSS for that class to Add Custom CSS in Site Designer. See the help for Add Custom CSS for more information.
The tools available let you...
-
change the font of the text
-
make the font of the text bigger or smaller
-
bold, italicize or underline text
-
change the color of the text
-
strip out any styling to text that you highlight
-
advanced options, including strikethrough, superscript and subscript

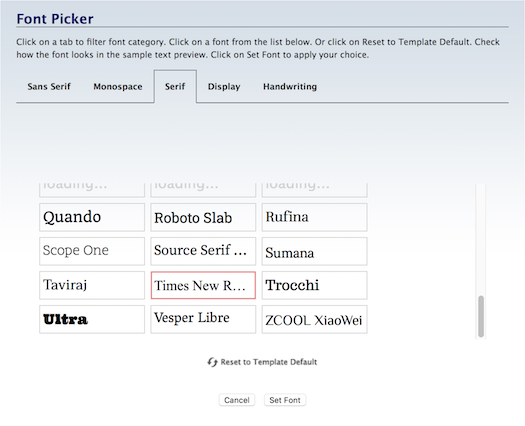
Change the Font
- Click on the A button.
- Hover over a font to preview it. Click on a font to select it.
- Click on Set Font to save this selection.
Highlight all the text for which you want a different font. Then click on the A button.
Preview each font by hovering over its name and viewing the preview text.
Select the font you want to use, and click on Set Font to save the change.
The text will immediately display the selected font.

There's no border around this button after clicking because the font button is never inactive. There's always a font applied to the text.
The system fonts load faster, and will create fewer reports (if any) in the Core Web Vitals section of Google Search Console and PageSpeed Insights.
The remaining fonts are Google fonts. They often look better than the system fonts, but they come at a price of issues that you may have to fix after you've published a few pages.
Important Note: We do not recommend changing fonts here in BB2. Change them in Site Designer. If you change them here in BB2, and later decide to switch to a new template, you may have to edit each page individually to change the fonts again.
Make the Font Bigger/Smaller
- Click on the + button to increase the size. Click again to make the font larger.
- Click on the – button to decrease the size. Click again to make the font smaller.
- Or click on the number to open the edit box. Double-click on the number and type in the new size.
Highlight all the text for which you want to change the font size. Then click on the + or – button.
The text will immediately appear in a different size (one pixel bigger or smaller, per click). Click on that button again to continue increasing or decreasing the font size.
You can also click on the current size number (in the screenshot below, 16). This opens a small edit box.
Double-click on the number to highlight it, then type in the size you want. Click anywhere in the toolbar to close the box. You'll see your new number there, and the text will display in that new size.
![]()
Note: when you first drop the Text Block onto the page, the font size will read 14px. That's a placeholder only. As soon as you click into the block to begin typing the text, the current size will display.
There's no border around these buttons after clicking because the font size is never inactive. There's always a size applied to the text.
Bold, Italic, Underline
- Click on the B button to add bold to the text. Click again to remove it.
- Click on the I button to italicize the text. Click again to remove it.
- Click on the U button to underline the text. Click again to remove it.
Highlight all the text that you want to style. Then click on the B, I or U button.
The text will immediately display the new styling. The button(s) you clicked will have borders around it (them).
To remove the styling, highlight the text and click the button with the border.
The text will immediately appear without the styling you just added. The button will now have no borders around it.
Tip
-
Avoid using underlining for anything except link text. Underlining is almost universally recognized as an indicator of text links. If you underline text for emphasis, visitors may try to click on that text, which will frustrate them.
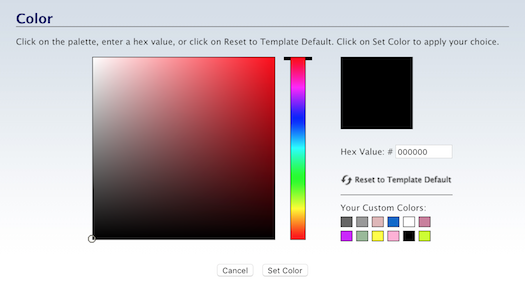
Change the Text Color
- Click on the Color Palette button.
-
Click on the palette to select a color. Click on the rainbow slider to change the color base of the palette.
Or enter a 6-character hex value.
Or click on one of Your Custom Colors.
Or click on Reset to Template Default to switch back to the text color you saved in Site Designer.
- Click on Set Color to save this selection. Click Cancel to close the tool and make no change.
You can change the font color of text.
(Note: this does not change the background color on which the text sits. Do that with BGColor, below.)
Highlight all the text for which you want a different color. Then click on the Color Palette button. An overlay will open.
Select the color you want. Drag the rainbow slider to change the color base of the palette.
Or enter a 6 character hex value (do not include the # symbol).
Or click on one of Your Custom Colors. Note that you can't add new colors here. The available colors come from your selections in Site Designer.
You may decide later that you prefer the color you saved in Site Designer. Click on Reset to Template Default to switch back to that color.
Click on Set Color. The window will close and the text will immediately appear with that color.

There's no border around this button after clicking because the font color is always active. There's always a color applied to the text.
Tip
-
Select colors that complement, or match, your site design's colors.
Remove Styling
- Click in the block that has the text you want to unstyle. Press Ctrl-A/Command-A to highlight all of the text in the block.
- Click on the T button with the diagonal line through it.
If you want to remove any styling that you added to a Text Block, click in the block, then highlight all the text in that block using Ctrl-A/Command-A.
Click on the T button with the diagonal line through it. Confirm that you want to remove the styling.
Advanced Options
- Highlight on the text you want to alter.
- Click on the gear button. Click on strikethrough to add a line through the text, superscript to make the text smaller and move it up, or subscript to make it smaller and move it down.
Rather than just delete text, you can "strike it out" by drawing a line through it, to show that you altered the text.
Highlight the text, click on the gear button, then click on strikethrough to do that.
If you want to add a footnote or reference at the bottom of the page, you can link to it with a superscript number (here's an example1). To do that, highlight the text, click on the gear button, then click on the superscript button.
If you use chemical elements and other characters that require a subscript (here's an example -- O2), highlight the text, click on the gear button, then click on the subscript button.
Undo/Redo
Like desktop apps (Word, Excel, etc.), you can undo changes that you make in a block. And you can redo anything that you removed with Undo.
- Click on the Undo button (left-pointing arrow) to remove any other option you added in the Text Block toolbar. Highlight existing text you want to remove any other option you added in the toolbar.
- Click the Redo button (right-pointing arrow) to add the removed text or toolbar option back to the block.
![]()
To remove anything you just added, click on the Undo button (the left-pointing arrow).
The text or styling (bold, italic, underline, text color, background color, ordered list, unordered list) will disappear immediately.
If you decide to add it back, click on the Redo button (the right-pointing arrow). The text or styling will reappear immediately.
Align
- Highlight the text you want to align.
- Click on the Align Left, Align Center, Align Right or Justify button.
The four alignment options for your text are...
-
Align Left
-
Align Center
-
Align Right
-
Justify
![]()
Highlight the text you want to align. Click on the button for the alignment you want to use.
To change the alignment, click anywhere on that text, then click on the new alignment button.
We recommend that you not use Justify because the smooth right edge gives fewer visual cues to help your visitors move to the next line. Use Align Left and make your visitors' experience on your site as enjoyable as possible.
And use Align Center only for special emphasis on short pieces of text. Centering makes it more difficult to read text because each line begins in a different location on the page.
Lists
- Click on the Ordered button or the Unordered button.
- Type in your first list item. Press Enter/Return. Repeat until all items are included.
- Press Enter/Return again to end the list.
- Or type in a list of items, highlight them, then click on the Ordered button or the Unordered button.
The Lists tool allows you to build properly formatted ordered (number) and unordered (bullet) lists.
![]()
The List tools are easy to use. Click on the button for the type of list you want (ordered -- numbers -- or unordered -- bullets).
You'll see 1. or a • appear in the Text Block. Type your first item. Press Return/Enter to complete that item.
You'll now see 2. or another • below the first item. Type again. Press Return/Enter to complete that item.
When you've finished typing your last item, press Return/Enter to complete that item. Then press Return/Enter again. That removes the next number or bullet, and sets the next line to the regular text styling you selected in Site Designer.
Tip
-
You can style individual list items, or all of them together. To style all of them, highlight them, ensuring that the highlighting picks up the first bullet or the 1. Then choose your styling elements (bold, italics, etc.).
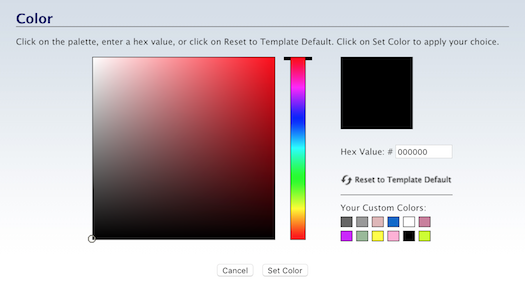
BGColor (Background Color)
- Click on the Color Palette button.
-
Click on the palette to select a color. Click on the rainbow slider to change the color base of the palette.
Or enter a 6 character hex value.
Or click on one of Your Custom Colors.
Or click on Reset to Template Default to switch back to the background color you saved in Site Designer. - Click on Set Color to save this selection. Click Cancel to close the tool and make no change.
The BGColor tool (short for Background Color) allows you to select a background color for the text to sit on.
For example, if your default background is white...
You could put some text on a yellow background to make it stand out.
![]()
Highlight the text for which you want a colored background. Then click on the BGColor Color Palette button. An overlay will appear.
Select a color in the palette. Drag the rainbow slider to change the color base of the palette.
Or type in the 6 character hex value for the color you want to use (don't include the # symbol, as the tool adds it automatically).
Or click on one of Your Custom Colors. Note that you can't add new colors here. The available colors come from your selections in Site Designer.
You may decide later that you prefer the color you saved in Site Designer. Click on Reset to Template Default to switch back to that color.
Click on Set Color to save your selection. The overlay window will close, returning you to your page, where you'll see the text background with the new color.

There's no border around this button after clicking because the background color is never inactive. There's always a color applied to the background, even if it's transparent.
Tip
-
Use background colors sparingly. You could end up driving your visitors away if you use too many backgrounds for your headlines and text.
Split
- Click in the Text Block where you want to split the block.
- Click on the Split button.
The Split button lets you split a long Text Block into two. (To split a long paragraph, simply press Enter/Return on your keyboard.).
![]()
When would you want to use the Split feature?
-
When you move Tai-generated content into the Text Block near the top of the page in BB2. All the text lands in that block. Use Split wherever you want to add a headline, an image, a callout, or any other content that requires a different type of block.
-
When updating and improving existing pages. You may need to add more information (e.g., a map, or an image) to the current content. Split the block where you want to add the new block of information.
To perform the split, click in the Text Block where you want the split to occur. In the toolbar, click on the Split button.
Anchor
- Click on the Text Block.
- Click on the Anchor button.
- Enter the name you want to use as the anchor.
- Click on Add Anchor ID.
- To remove an anchor name, click on Remove Anchor ID.
Anchors allow you to link to parts of a page from other parts of that page, or from other pages of your site.
You can also link to those anchored parts from other sites, such as Facebook.
This tool lets you add the anchor's name to a Text Block. You'll use that name again when you create links to the anchored paragraph.
You'll do that with the Link Selector tool in a Text Block, Headline Block or Image Block.
![]()
Each anchor name cannot be longer than 30 characters. It cannot have any spaces. You can use uppercase and lowercase letters, numbers, and the - and _ characters.
If you want to add anchors to more than one paragraph in a Text Block, split the block into two or more new blocks, and add an anchor to each block.
There's no indicator that you've added an anchor to a Text Block. If you're not sure if a block has an anchor, highlight the block and click on the Anchor button. If the text box is empty, you have not created an anchor here.
Tips
-
Stay consistent with your anchor names. Use ALL CAPS or all lowercase to easily remember how to type the anchor names months later.
-
Keep a record of all anchor names on all pages, and what headlines, text or images they're connected to on the page. Keep this information either in a text file or in a notebook.
When you want to link from one page to a place in another page, simply look up the anchor names for the destination page and the headlines, text or images they're attached to. Then click on the Link button. In the Link Selector, select the destination page, then type in the anchor name.
If you want to add a link to the page from a page on another site, use the absolute URL along with the anchor. The URL will look like this:
https://www.yourdomainname.com/file-name.html#anchor-text(you'll change the domain name, file name and anchor text to suit your needs).
