Add Custom CSS
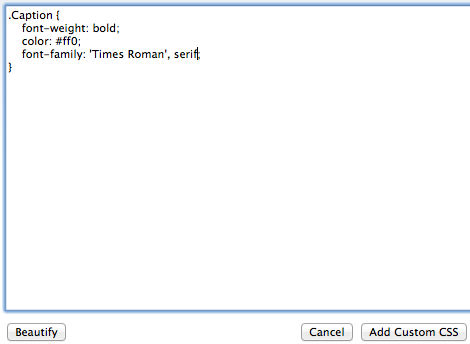
If you have experience styling sites with CSS, you'll enjoy this tool, which is simply a large text box.
Anything you type or paste into it will be added to the end of your site template's CSS file, allowing you to customize any part of your template.
You can also add design elements. For example, you may want to have an image gallery on one of your pages. Style it here, so that if you decide to add another gallery, your styling work is already done.
Warning
Using this tool could cause unpredictable changes to your template. If you add CSS that causes problems (you'll see the changes immediately), simply click on the Add Custom CSS button and delete what you added (do not click on the Save Style button in Site Designer).
This will revert your Site Design to the way it was before you added your CSS changes, and you can start over.
If you're ready to begin customizing your CSS, add whatever elements you want inside the text box.

If you like to have your CSS indented for easier reading, click on the Beautify button.
When you want to see how your changes look, click on the Add Custom CSS button to save the changes. This will apply your customizations, close the overlay window, and display your changes in your template in Site Designer.
Note, however, that changes to portions of a page that are not part of your template (e.g., the gallery mentioned above) will not display here. You will have to save the template and view the relevant page to see your changes.
When you're happy with your template, click on the Save Style button.
If you're not finished with customizing, click on the Add Custom CSS button again.
If you're not happy with the results, or if you "broke" something in your template, refresh the Site Designer tool page without saving anything. This reverts you to the version of your site design just before you began customizing the CSS.
If you add a widget or other third-party tool, and it doesn't look quite right, you may need to adjust its CSS.
You can style individual containers (add them to a page with Container Blocks) by adding CSS class names to Add Custom CSS. The class names must all be one word, which can be a single word (e.g., whitespace) or a hyphenated word (e.g., red-container, red-narrow-container).
If you do not add the styling here, the addition of the class names in the Container Block will not affect the containers the class names apply to.
