Styling the Responsive Navigation Links
Contents
Styling a Responsive Design for Mobile Devices
Styling the Responsive Navigation and Menu Button
Styling the Responsive Navigation Headers
Styling the Responsive Navigation Links
The responsive navigation links only appear in mobile devices (768px and 447px).
To style the desktop horizontal navigation (except for the background color), style the Horizontal Navigation and the Horizontal Navigation Submenus.
The responsive navigation links display vertically down the screen after the visitor clicks on the Menu button.
To style the links, you must click on the Menu button first. Remember to customize for both 768px (tablet) and 447px (mobile phone) breakpoints.

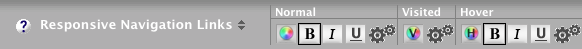
If you're ever unsure what a button does, hover over it for a second. Its function will appear as a tooltip.
Normal
Normal is the link style when a visitor has never visited the link's destination, and is not hovering over the link.
For any first-time mobile visitor, all your navigation links will be the default color determined by the template.
- Click on the Color Palette button to change the link text color.
- Click on the B or I button to add bold or italic to the link texts. Click on the U button to change the underlining.
- Click on the gears button to open the Advanced Styles overlay and add a background color to the link text.
![]()
You can change this to any text color that suits your template's overall color scheme, add bold and italics to the links, remove the underlining, and add a background color.
No people know that navigation consists of links, so underlining and the standard blue color aren't required here.
You can also add a background color to the links (click on the gears button). This change will be global across all the responsive navigation links on all pages of your site.
If you do add one, make it a very muted color that your visitors will not tire of after 30 seconds.
Do not set the Normal state's background color to Transparent if you want to have a background color for either the Visited state or the Hover state.
If you do set the Normal background color to Transparent, you'll see a warning message if you try to set the background color for either of the other states.
Visited
The Visited link state is the styling that the links take on after visitors click on that link and land on the destination page.
If they return to the previous page, or visit another page on the site, the link will have the Visited styling.
Choose whatever color goes best with your design.
- Click on the Color Palette button to change the link text color for the Visited state.
- Click on the gears button to open the Advanced Styles overlay and add a background color to the Visited state of the text links.
![]()
You can change the text link color and the background color for the Visited state.
The Color Palette button has a V on it to indicate that this is the palette for the Visited state. Click on it to change the Visited state link text color for your template.
The first time you click on the button, you'll see a warning message. Read the message before proceeding.
Click on the gears button if you want to add a background color to the Visited state. Since each visitor will see only a few of your navigation links as visited links (unless he/she really likes your site!), adding a background color here will not be as jarring to the eye.
However, since visited links are less important than unvisited links, you may not want to call attention to them with a background color.
You'll note that there are no B, I and U buttons for the Visited link state. Whatever is set for the Normal state applies to the Visited state as well.
Hover
The Hover link state is the styling that appears when a visitor places her mouse or trackpad over a link (this action is called hovering).
The standard color for hovering over links is red. Choose a variation of red that suits your color scheme, or select a different color.
- Click on the Color Palette button to change the link text color for the Hover state.
- Click on the B or I button to add bold or italic to the link texts. Click on the U button to change the underlining.
- Click on the gears button to open the Advanced Styles overlay and add a background color to the Hover state link text.
![]()
You can change the text color, add bold and italics, add underlining, and add a background color.
Since hovering is a temporary action (it doesn't change the way the links look when the mouse is not on the link), you can make changes that will not affect the overall look of your site.
Click on the Color Palette button with the H on it to change the link text color to a variation of red, or to another color.
The first time you click on the button, you'll see a warning message. Read the message before proceeding.
If you made links bold and/or italic for the Normal state, keep those the same here.
Changing them can have text moving back and forth when visitors hover over your links. This is due to the change in character size from the addition of bolding and/or italics.
So the best way to make hovering stand out (other than a color change) is to add a background color -- unless you added one to the Normal state.
Ensure that visitors can still read the link text as they hover over links. For example, you don't want to use red text color on a dark color.
