Styling Horizontal Navigation
Contents
Styling Horizontal Navigation
Clicking on any Horizontal Navigation menu item (one of your clickable navigation buttons) in the header of your template allows you to customize the menu.
The gray toolbar switches to the Horizontal Navigation editing tools.
You can edit how the text of the items will appear. You can put a border around the text, and select the background for the items.
You can position the menu, and you can select the submenu indicator you want to use.
Below is a screenshot of the toolbar...

If you're ever unsure what a toolbar button does, hover over it for a second. Its function will appear as a tooltip.
Your template's Horizontal Navigation menu items come with some filler text already inserted. This helps you see what changes to the menu items will look like.
Submenu Indicator
The submenu indicators tell your visitors that there's another level of navigation wherever they see an indicator. Each indicator is attached to a Nav Header, which you will create in Site Navigation in Site Central.
You can choose the size of the indicator, or use none at all. You can also select a color that suits your site design's color scheme.
Submenu Indicator Size
You have the option of having no indicator, or choosing from three different indicator sizes.
- Click on the button with a diagonal line through it to have no submenu indicator.
-
Click on the small, medium or large indicator button to use that indicator size.
Or click on Reset to Template Default to return to the default font.
![]()
Any Nav Headers that you add to your horizontal navigation lead to Tier 2 pages. You can indicate that there are links in a submenu by having an indicator.
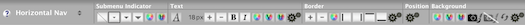
Submenu Indicator Color
- Click on the Color Palette button.
-
Select a color from the palette. Click on the rainbow slider to change the color base of the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original text color. - Repeat the above steps for the Hover option (color palette with the H on it).
- Click Set Submenu Indicator Color to save this selection. Click Cancel to close the tool and make no change.
You can make the indicator any color you want for both Normal and Hover (when a mouse pointer is over it) states.
Click on each color palette button to choose the color you want for the indicator size you selected. This opens an overlay window with the color picker.
Ensure that the color provides enough contrast against the background color of the items in the submenu.
Select the color you want from the palette, enter a 6-character hex value, or select a color from Your Custom Colors. Save your selection.

The overlay window will close. You'll see the submenu indicators in the menu with this color change.
Tips
-
The color inside the small circle is indicated in the hex value box. Alternately, entering a hex value changes the location of the small circle inside the palette.
-
Dragging the slider in the rainbow column leaves the small circle in the same position on the palette, as the colors change beneath it.
-
As you set colors in the various color pickers (text, border, background), those colors will be added to the "crayon box" (called Your Custom Colors) for easy access when editing other parts of your template.
Text
With the Text toolbar, you can customize the following for the text in the Horizontal Navigation...
-
font type
-
font size
-
bold and italic
-
link colors
You can also customize other options by opening the Advanced Styles overlay.
![]()
Font Picker
- Click on the A button.
-
Hover over a font to preview it. Click on a font to select it.
Or click on Reset to Template Default to return to the default font. - Click on Set Font to save this selection, Cancel to close the tool and make no change.
You can change the font for just the Horizontal Navigation's main menu items (links and Nav Headers).
Since there's very little of this text, you can choose a font that's not quite as easy to read (e.g., Times).
If you're not sure about a font selection, ask someone to view the header filler text in Site Designer to see if it can be read easily.
You may want to come back to the font selection after you've decided on the font color and background color.
Click on the A button to select a different font for the text. This opens the font picker overlay window (below).
Hover over each font to see what it looks like in the preview box at the top of the picker.

Click on the font you want to use. It will now have a red border.
Click on Set Font to save your selection.
The overlay window will close and the Horizontal Navigation filler text will immediately appear with the selected font.
The system fonts load faster, and will create fewer reports (if any) in the Core Web Vitals section of Google Search Console and PageSpeed Insights.
The remaining fonts are Google fonts. They often look better than the system fonts, but they come at a price of issues that you may have to fix after you've published a few pages.
Font Size
- Click on the + button to increase the size of the text. Click on the – button to decrease the text size.
- Or click on the number to open the edit box. Double-click on the number and type in the new size.
You may want to have the text size in the Horizontal Navigation smaller or larger than the default.
Click on the + button to make the text larger, or click on the – button to make the text smaller.
The text will immediately appear in a different size (one pixel bigger or smaller, per click) in the template. The size indicator will also change to the current pixel size.
Click on that button again to continue increasing or decreasing the font size. The size indicator will continue to change.
You can also click on the current size number (in the screenshot below, 16). This opens a small edit box. Double-click on the number to highlight it, then type in the size you want. Click anywhere in the toolbar to close the box. You'll see your new number there, and the text will display in that new size.
![]()
Bold and Italic
- Click on the B button to add bold to the NavBar text.
- Click on the I button to italicize the text.
You can make the Horizontal Navigation text stand out even more by adding bold or italic to it.
Highlight text and click on the B button to make the text bold.
Highlight text and click on the I button to italicize text.
Bold and italic can be combined (click on both buttons) to have the text look like this.
Even though links are normally underlined to make it easier for visitors to determine what is a link and what isn't, the links in the Horizontal Navigation are clearly that—links.
Due to the large number of links there, they're not underlined. Thus, no U button is available to underline the links.
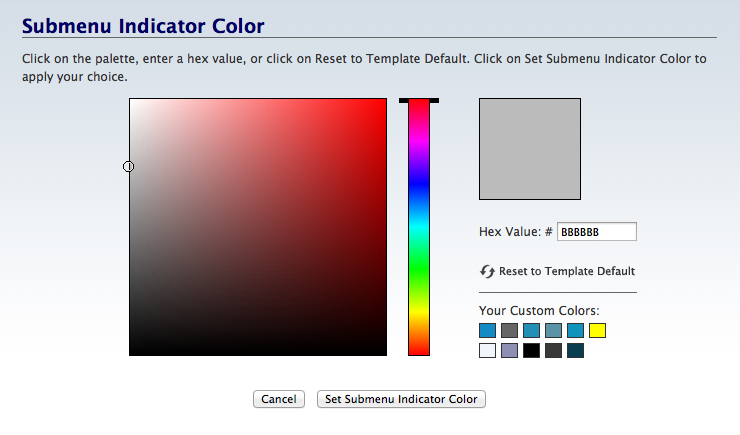
Link Text Colors
- Click on the Color Palette button.
-
Select a color from the palette. Click on the rainbow slider to change the color base of the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original text color. - Click Set Text Color to save this selection. Click Cancel to close the tool and make no change.
- Repeat for the Visited Color Palette button and the Hover Color Palette button.
Changing the color of the links in the Horizontal Navigation can make them stand out more.
But be sure that they're as easy to read as you can make them, especially if you make buttons with darker background colors (see below).
Use a link color that has a high contrast against the background you've selected (or change the background color, below).
-
The first button is for the text color your visitors will see if they've never visited a page, and they're not currently hovering over that link.
-
The second button is for the text color your visitors see after they've visited that page. The button has the color palette with a V on it.
-
The third button is for the color your visitors see when they hover over a particular link in the Horizontal Navigation. The button has the color palette with an H on it.
Click on one of the Color Palette buttons. This opens an overlay window with the color picker. Read the message there and click OK.
Select the color you want from the palette, enter a 6-character hex value, or select a color from Your Custom Colors. Save your selection.

The overlay window will close. You'll see the Horizontal Navigation link text for this link state with this color change.
Repeat for the other palette buttons, if desired.
Tips
-
The color inside the small circle is indicated in the hex value box. Alternately, entering a hex value changes the location of the small circle inside the palette.
-
Dragging the slider in the rainbow column leaves the small circle in the same position on the palette, as the colors change beneath it.
-
As you set colors in the various color pickers (text, border, background), those colors will be added to the "crayon box" (called Your Custom Colors) for easy access when editing other parts of your template.
Advanced Styles
- Click on the Gears button to open the Advanced Styles overlay.
- Click on the + or – button to change the Letter Spacing.
- Click on the + or – button to change the Word Spacing.
- Click on the + or – button to change the Line Height.
- Click on the button to change to an ALL CAPS font variant, if desired. Click on the button again to return to the regular font.
- Click on one of the three Text Transform options (Capitals, lower case, or ALL CAPS).
- Click on the x in the top left corner of the overlay to close it.
Advanced Styles for text allow you to change how the text appears on your pages.
Letter Spacing lets you change the space between each letter in a menu item.
Word Spacing lets you change the amount of space between words in each item.
Line Height lets you change the space between lines should a menu item's text wrap to two lines. This likely will not be needed, but it's there if you do need it.
Font Variant lets you change to an ALL CAPS version of your font, with slightly larger letters for those that you want capitalized. Click on the button to add the variant. Click on the button again to return to the regular version of your font.
Text Transform lets you choose to have every word have a Capital, every word be lower case, or ever character be ALL CAPS.
When you're done with the advanced styles, click on the x in the top left corner of the overlay to close it and return to the main toolbar.
Border
You can add (or remove) the border or parts of the Horizontal Navigation's border, and change its width. You can also choose the type of border.
![]()
Border Width
- Click on the + or the – button to increase the width of the border or to decrease the width.
Your template may or may not already have borders around the outside edges of the Horizontal Navigation.
If it does, you can remove the borders or change their width. If it doesn't have borders, you can add them and select a width.
Notice the red dashed line outlining each item of the Horizontal Navigation? If there's a border, it will be alongside all or any of those four red dashed lines for each item.
You can decrease the width to 0, effectively making the borders disappear. You'll see no borders next to the red dashed lines.
Click on the + button to increase the width of the border. This affects all the sides that have a border. You cannot increase the width of an individual border.
Click on the – button to decrease the width of the border. This affects all the sides that have a border. You cannot decrease the width of an individual border.
The four buttons that indicate the left, right, top and bottom (discussed below) will also change. The dark edge around each button will disappear, indicating that the border has been turned off.
Border Colors
- Click on the Color Palette button.
-
Click on the palette to select a color. Use the rainbow slider to reach the color base you want to use in the palette.
Or enter a 6 character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original border color. - Click Set Border Color to save this selection. Click Cancel to close the tool and make no change.
You can make the borders stand out more by changing their color. Use colors that are part of your template's overall color scheme.
If your template is mostly green, or brown, choosing a brown or green will likely suit your colors. But hot pink or bright red would not.
Click on one of the Color Palette buttons to open the color picker overlay window.
Select a color by clicking anywhere on the palette, or by dragging the small circle.
To reach the palette's color base you want (e.g., red, purple, green, etc.), click on and drag the rainbow slider.

The palette color you select appears in the square on the right.
If you know the exact color you want for the border, type in the 6-character hex value in the text box next to the # symbol. Enter only letters and/or numbers -- don't add the # symbol. The color you want will then appear in the square on the right, above the hex value.
If you've selected at least one custom color for another tool, you'll be able to select a color from Your Custom Colors as well. Hover over any color to see where else in your design that color has been used.
If, after a few color selections, you decide that you don't like any of them, you can start over again by clicking on Reset to Template Default. This will give the border the original color specified in the design's CSS file.
Once you're satisfied with the border color, click Set Border Color to save that selection. Or click Cancel to leave the tool without making any changes to the border color.
Borders On and Off
- Click on the left, right, top or bottom button to add or remove that part of the border.
You can have borders around all four sides of each Horizontal Navigation item.
This can create more of a "button" effect than just a background color (below) will on its own.
However, you may just want to create a divider effect between items. To do that, turn off the top and bottom borders, leaving active only the left and right borders.
Advanced Styles
- Click on the gears button to open the Advanced Styles overlay.
- Click on any of the Style buttons to add that type of border.
- Click on the first Style button to remove any border you added.
- Click on the X in the top left to close the overlay.
You can choose the type of border you'd like to have around your Horizontal Navigation menu items. There are four styles to choose from, plus no border (the first button).
![]()
-
A regular solid border.
-
A dashed (broken) border.
-
A dotted border.
-
A two-line border. Note that the space between the lines is "hollow" and will show part of any color or background image beneath it.
Important
If you turn a border on using one of these buttons (instead of the + button or selecting them individually), the border starts at a thickness of three pixels.
If you turn the border on with the + button, or select them individually, the border starts at a thickness of one pixel. Increase the thickness of the border to at least two pixels (three or more is best) to see the full effect of the border style.
Position
You can fine tune the position of your Horizontal Navigation items with the Position options of Top/Bottom, Distance, Left/Right, and Padding.
![]()
- Click on the gears button to open the Advanced Styles overlay.
- Click on the Top button to put the Horizontal Navigation at the top of your header. Click on the Bottom button to put it at the bottom of the header.
- Click on the Distance + button to move the menu up from the bottom, or down from the top. Click on the – button to move the menu back down (towards the bottom) or back up (towards the top).
- Click on the Left + button to move the entire menu to the left. Click on the Right + button to move the entire menu to the right. Click on the – button to reverse the movement.
-
Click on the Padding Left + button to add extra space to the left of the text of each menu item. Click on the Padding Right + button to add extra space to the right of the text of each menu item. Click on the – button to reduce the space.
Click on the Padding Top + button to add extra space above the menu items. Click on the Padding Bottom + button to add extra space below the menu items. Click on the – button to reverse the movement.
The Top and Bottom buttons place the Horizontal Navigation menu at the top or bottom of the header.
The Distance buttons move the menu down from the top or up from the bottom (+ button), or back up towards the top or back down towards the bottom (– button).
Left and Right move the entire Horizontal Navigation menu to the left or right (+ button) or back again towards the middle (– button).
Padding Left and Right add space to the left or right of each menu item (+ button) or remove space (– button).
Padding Top and Bottom add space above or below each menu item (+ button) or remove space (– button).
Click on any of the buttons or a combination to position the menu exactly where you want it.
Background
You have several options for the background of your Horizontal Navigation menu. Keep the color as is, select a new color or upload a background image.
You also have full control over the positioning and tiling of any background image that you upload.
![]()
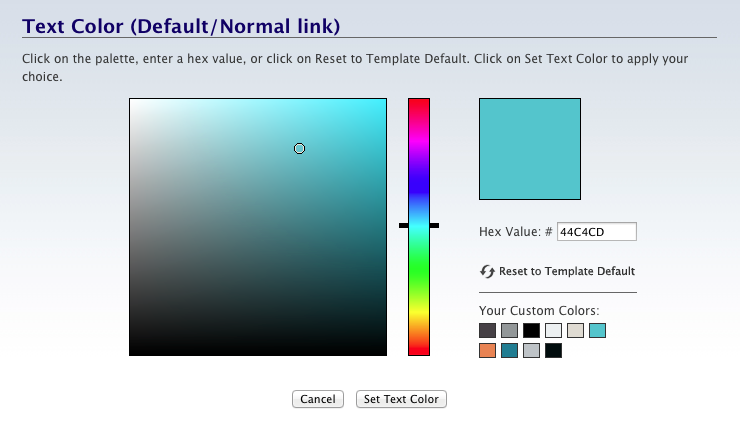
Background Color
- Click on the Color Palette button.
-
Click on the palette to select a color. Use the rainbow slider to reach the color base you want to use in the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors. You can also select Transparent.
Or click on Reset to Template Default to go back to the original background color. - Click Set Background Color to save this selection. Click Cancel to close the tool and make no change.
- Repeat for the Visited Color Palette button and the Hover Color Palette button.
One way to make the Horizontal Navigation menu items stand out is to give them a different background color from the rest of the page.
This can, in effect, create a button for each link. And you can create a different background for each link state (default, visited, and hover).
But more important than making buttons is making the menu text easy to see and read.
If you do select different background colors, ensure that there's a high contrast between the link text and the color.
Blue text on a white background is the easiest to read for active links. Purple on white is the best for visited links. And red on white is best for hovering over links.
As you make the background color darker, ensure that you lighten the text color to keep the contrast.
If you're starting with a dark background and want to lighten it, darken the text color to maintain a high contrast.
Click on the Color Palette button to open the color picker overlay for the link state you want to change.
Select your color by clicking on the palette or dragging the small circle around the palette. Click on the rainbow slider to reach the desired palette of colors.
Or you can enter a 6-character hex value for the color you want to use.
You can also choose from a color in Your Custom Colors, which is available after you've selected at least one custom color in any of the color pickers. Hover over any color to see where else in your design you've used that color.

Click on Set Background Color to save your change. The overlay window will close and your new background color will appear.
Upload Background Image
- Click on the Upload Image button.
- Click on the Browse button (Choose File if you're using Safari). Navigate to the desired background image and select it.
- Click on the Upload New Background Image button.
If you would like your Horizontal Navigation menu items to sit on something more than just a background color, you can upload an image. This will create navigation menu items with some character.
After adding the background image, check that the link text is still readable. If it's hard to see, change to a different text color or font. Or you may have to scrap the idea of a menu item background image.
If you upload an image, it's the same background image for all three link states. Be sure to use different text colors and/or border colors if you decide to use a background image.
Click on the Upload Image button (second from the left in the toolbar). This will open an overlay window...

Click on Browse (Choose File if you're using Safari) to locate the file. Click to select the file.
Click on Upload New Background Image to upload it.
The overlay window will close. You'll see the Horizontal Navigation menu items with your new background image.
Remove Background Image
- Click on the Remove Image button.
If you added an image for the background and decide that you don't like it, use this tool to remove the image.
The background image appearing in the menu items will disappear, leaving you with the current background color.
Reset
- Click on the Reset button.
You can also reset all the changes you made to the background image, which restores the default image that came with your design.
This resets only the background image settings for the Horizontal Navigation menu items.
Advanced Styles
- Click on the gears button to open the Advanced Styles overlay.
-
Click on Position V and select from Top, Center and Bottom.
And/or click on Position H and select from Left, Center and Right.
If you uploaded a background image, you have full control over it.
You can change the position of the image (Position V or Position H). Ignore the tiling options (Down arrow and Right arrow buttons).
