Styling the FAQ
Contents
Styling the FAQ
The FAQ toolbar allows you to style the entire FAQ, including setting the default text color, size, etc. of the questions and answers.
This includes adding a border around the entire section of questions and answers, and adding padding and margins.
Note: If you want to style the parts of the FAQ, click inside the box, or select that option from the toolbar menu.
You can only reach the Q/A Container from the menu.
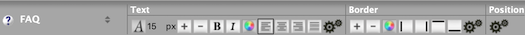
Below is a screenshot of the toolbar for the FAQ.

If you're ever unsure what a button does, hover over it for a second. Its function will appear as a tooltip.
When you're done designing your Frequently Asked Questions section, you can add it to your pages by dragging the Elements Block to the page, then selecting the FAQ Block.
Read the FAQ Block help for a discussion of FAQs and when to use them.
Important Note
Do not add the FAQ Block to a Sitewide Dot. You don't want the questions and answers to appear on every page of your site.
Text
With the Text tools, you can customize the following for all the FAQ answer text...
-
font type
-
font size
-
bold and italic
-
text color
-
text alignment
You can also customize other options by opening the Advanced Styles overlay.

Font Picker
- Click on the A button.
-
Click on a tab to review the fonts available to you. Hover over a font to preview it. Click on a font to select it.
Or click on Reset to Template Default to return to the default font. - Click on Set Font to save this selection, Cancel to close the tool and make no change.
Click on the A button to change the font of your text. An overlay window opens on top of your template.
Click on a tab to see the fonts in that type of font. Be sure to scroll down to see the entire list.
Preview each font by hovering over its name and viewing the preview text.

Select the font you want to use. It will now have a red border.
Click on Set Font to save your selection.
The overlay window will close and all the FAQ section's text will immediately display the selected font.
Font Size
- Click on the + button to increase the size of the text. Click on the – button to decrease the text size.
- Or click on the number to open the edit box. Double-click on the number and type in the new size.
While it's important to make the font size big enough for your target audience to read, it could be slightly smaller than the main text.
Or, if you want to make it seem more important, make it slightly bigger than the main text size.
Click on the + button to make the text larger, or click on the – button to make it smaller.
The FAQ text will immediately appear in a different size (one pixel bigger or smaller, per click) in the template. The size indicator will also change to the current pixel size.
Click on that button again to continue increasing or decreasing the font size. The size indicator will continue to change.
You can also click on the current size number (in the screenshot below, 15). This opens a small edit box. Double-click on the number to highlight it, then type in the size you want.
Click anywhere in the toolbar to close the box. You'll see your new number there, and the text will display in that new size.
![]()
Bold and Italic
- Click on the B button to add bold to the FAQ text.
- Click on the I button to italicize the text.
Leave these as is. You may decide to bold and/or italicize the questions. Do that by styling the question here in Site Designer.
Text Color
- Click on the Color Palette button to open the color picker.
-
Select a color from the palette. Click on the rainbow slider to choose another color base for the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original text color. - Click Set Text Color to save this selection. Click Cancel to close the tool and make no change.
The color of your answer text should suit the overall look of your template.
But, more importantly, it needs to provide a good user experience for your readers. That means making it a high contrast color.
Black text on a white background is by far the easiest to read online, as that's what we're accustomed to reading offline. Dark gray on white is almost as good.
Using a dark shade of a color on a lighter shade of the same color will make your content hard to read.
White on black tends to be harder to read as well, although many sites directed towards younger audiences use this to good effect.
The most important factor here is readability. Choose a font color that your audience can read easily. If that means selecting black over a color that might fit the color scheme of your site, go with black.
Click on the Color Palette button. This opens an overlay window with the color picker.
Select the color you want from the palette, enter a 6-character hex value, or select a color from Your Custom Colors.

You can also go back to the original color in your template by clicking on Reset to Template Default.
Click on Set Text Color to save your selection. The overlay window will close. You'll see the FAQ text with this color change.
Tips
-
The color inside the small circle is indicated in the hex value box. Alternately, entering a 6-character hex value changes the location of the small circle inside the palette.
-
Dragging the slider in the rainbow column leaves the small circle in the same position on the palette, as the colors change beneath it.
-
As you set colors in the various color pickers (text, border, background), those colors are added to the "crayon box" (called Your Custom Colors) for easy access when editing other parts of your template. Use Your Custom Colors to create a color scheme for your site.
Alignment
- Click on the Align Left, Align Center, Align Right or Justify button to choose the text alignment.
The default alignment for the FAQ section is left-aligned. That alignment makes for the easiest on-screen reading.
Why? Because it gives readers a standard left edge while also providing useful "end-of-line" cues to help them move from one line to the next.
Advanced Styles
- Click on the gears button to open the Advanced Styles overlay.
- Adjust the letter spacing, word spacing and line height, if desired. Use the font variant and text transform, if desired.
- Click on the x in the top left corner of the overlay to close it.
Advanced Styles for text allow you to change various options for how the answer text appears on your pages.
Letter Spacing lets you add or remove space between the letters in every word in every FAQ answer on any page of your site.
Click on the + button to add space, and the – button to remove space. Or click on the Revert button to go back to the default spacing.
Word Spacing lets you add or remove space between every word in every FAQ answer on any page of your site.
Click on the + button to add space, and the – button to remove space. Or click on the Revert button to go back to the default spacing.
Line Height lets you add or remove space between every line in every FAQ answer on any page of your site.
Click on the + button to increase the line height, and the – button to decrease it. Or click on the Revert button to go back to the default line height.
Font Variant lets you switch to an ALL CAPS version of your font. Any letter that would normally be capitalized has a slightly larger height than the "lowercase" letters.
Text Transform lets you set each word to start with a Capitalized Letter, or have every word start with a lower text letter, or make every letter a CAPITAL.
When you're done, click on the x in the top left corner of the overlay to close it and return to the Site Designer main toolbar.
Border
You can add (or remove) a border or parts of a border around the FAQ section, change its width and color, and add rounded corners to one, some or all of the borders.
![]()
Border Width
- Click on the + button to increase the width of the border.
- Click on the – button to decrease the width of the border.
- Continue clicking to increase or decrease the border width.
The FAQ Block does not have a border around it, even though there are lines above and below it in Site Designer. Those lines are to make it clear what it is you're styling.
If you want a border around the entire set of questions and answers (which could be quite long), add one here.
You can decrease the width to 0, effectively making the borders disappear. You'll see no borders next to the red dashed lines outlining the FAQ section.
Click on the + button to increase the width of the border. This affects all the sides that have a border. You cannot increase the width of an individual border.
Click on the – button to decrease the width of the border.
The four buttons that indicate the left, right, top and bottom (discussed below) will also change. The dark edge around each button will disappear, indicating that the border has been turned off.
Border Color
- Click on the Color Palette button.
-
Click on the palette to select a color. Use the rainbow slider to reach the color base you want to use in the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original border color. - Click Set Border Color to save this selection. Click Cancel to close the tool and make no change.
You can make the border stand out more by changing its color. Use a color that's part of your template's overall color scheme.
If your template is mostly green, or brown, choosing a brown or green will likely suit your colors. But hot pink or bright red would not.
Click on the Color Palette button to open the color picker overlay.
Select a color from the palette by clicking anywhere on the palette, or by dragging the small circle.
To reach the palette's color base you want (e.g., red, purple, green, etc.), click on and drag the rainbow slider.

The palette color you select appears in the square on the right.
If you know the exact color you want for the border, type in the 6-character hex value in the text box next to the # symbol. Enter only letters and/or numbers -- don't add the # symbol. The color you want will then appear in the square on the right, above the hex value.
If you've selected at least one custom color, you'll be able to select a color from Your Custom Colors as well.
If, after a few color selections, you decide that you don't like any of them, you can start over again by clicking on Reset to Template Default. This will give the border the original color specified in the template's CSS file.
Once you're satisfied with the border color, click Set Border Color to save that selection. Or click Cancel to leave the tool without making any changes to the border color.
Borders On and Off
- Click on the left, right, top or bottom button to add or remove that part of the border.
You can have borders around all four sides of the FAQ section, around just one, or around two or three.
If you don't want a border around all four sides, add it to the top and bottom only.
Turn on a border, or turn an existing border off, by clicking on its button.
Advanced Styles
- Click on the gears button to open the Advanced Styles overlay.
-
Click on any of the four corner buttons to activate rounded corners for that corner.
Or click on the + button to activate all four rounded corners. - Click on the + button to increase the radius of the curve. Clock on the – button to decrease the radius.
- Click on the Revert button to remove all rounded corner styling.
- Click on any of the Style buttons to add that type of border.
- Click on the first Style button to remove any border you added.
- Click on the X in the top left to close the overlay.
You can add rounded corners to the four corners of your FAQ using the Border advanced styles options.
You can also select the type of border you want (solid, dotted, etc.).
Rounded Corners
Your boxes do not need borders to round the corners, although visitors will only see the corners if you apply a border or a background color (see the Background section, below).
Click on the gears button to open the Advanced Styles overlay.
Click on any of the four rounded corner buttons to apply rounded corners to that particular corner. Or click on the + button to apply rounded corners to all of them.
![]()
Click on the + button to increase the radius (the curve) of the rounded corner(s). Click on the – button to decrease the radius.
Continue clicking on the – button to remove all the rounded corners. Or use the Revert button to remove them in one click and restore your FAQ section style to its last saved state.
Border Style
You can also choose the type of border you'd like to have around your FAQ section. There are four styles to choose from, plus no border (the first button).
![]()
-
A regular solid border.
-
A dashed (broken) border.
-
A dotted border.
-
A two-line border. Note that the space between the lines is "hollow" and will show part of any color or background image beneath it.
Important
If you turn a border on using one of these buttons (instead of the + button or selecting them individually), the border starts at a thickness of three pixels.
If you turn the border on with the + button, or select them individually, the border starts at a thickness of one pixel. Increase the thickness of the border to at least two pixels (three or more is best) to see the full effect of the border.
Position
- Click on the gears button to open the Advanced Styles overlay.
- Click on the Margin Left + button to make your FAQ section narrower from the left, or type in a number. Click on the Margin Right + button to make the section narrower from the right, or type in a number. Click on the – button to reverse the movement.
- Click on the Margin Top + button to move your FAQ section away from the content above it, or type in a number. Click on the Margin Bottom + button to move following content away from the FAQ section, or type in a number. Click on the – button to reverse the movement.
- Click on the Padding Left + button to add extra space to the left of the FAQ section's contents, or type in a number. Click on the Padding Right + button to add extra space to the right of the section's contents, or type in a number. Click on the – button to reduce the space.
- Click on the Padding Top + button to add space above the FAQ section's contents, or type in a number. Click on the Padding Bottom + button to add space below the section's contents, or type in a number. Click on the – button to reverse the movement.
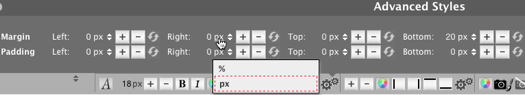
You can fine tune the position of your FAQ section with the Position options of Margin and Padding.
![]()
The Margin Left and Right make the space for the FAQ section narrower (+ button) or wider (– button).
You can also click on the number and type in the margin you want.
The Margin Top and Bottom increase the amount of white space (+ button) above and below the FAQ section, or decrease the amount of space (– button).
You can also click on the number and type in the margin you want.
Padding Left and Right add space to the left or right of the FAQ section contents (+ button) or remove space (– button).
You can also click on the number and type in the padding you want.
Padding Top and Bottom add space above and below the FAQ section contents (+ button) or remove space (– button).
You can also click on the number and type in the padding you want.
You can also switch from pixels (px) to percentages (%). Click on px and select % from the small menu. To switch back to pixels, repeat the process.

Click on any of the buttons or a combination to position the FAQ section and the text inside it exactly where you want them.
