Styling the Q/A Container
Contents
Styling the Q/A Container
Each question and answer pair (a headline and some text) resides inside a Q/A Pair Block in BB2.
You can use the Q/A Container tools here to style the entire pair.
Or use the Styling Question toolbar and Styling Answer toolbar to style each one individually.
Note: You can only reach the Q/A Container toolbar from the toolbar menu.
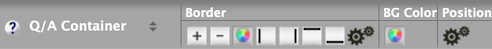
Below is a screenshot of the Q/A Container toolbar.

If you're ever unsure what a button does, hover over it for a second. Its function will appear as a tooltip.
Border
You can add (or remove) the border or parts of a border around the Q/A Container section, change its width and color, and add rounded corners to one, some or all of the borders.
![]()
If you decide to add a border, use the bottom border only. That will place a line between an answer and the next question. While you could add a top border, when the answers are closed, you'd have two borders between questions.
Border Width
- Click on the + button to increase the width of the border.
- Click on the – button to decrease the width of the border.
- Continue clicking to increase or decrease the border width.
You can decrease the width to 0, effectively making the borders disappear. You'll see no borders next to the red dashed lines outlining the Q/A Container.
Click on the + button to increase the width of the border. This affects all the sides that have a border. You cannot increase the width of an individual border.
Click on the – button to decrease the width of the border.
The four buttons that indicate the left, right, top and bottom (discussed below) will also change. The dark edge around each button will disappear, indicating that the border has been turned off.
Border Color
- Click on the Color Palette button.
-
Click on the palette to select a color. Use the rainbow slider to reach the color base you want to use in the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original border color. - Click Set Border Color to save this selection. Click Cancel to close the tool and make no change.
You can make the border stand out more by changing its color. Use a color that's part of your template's overall color scheme.
If your template is mostly green, or brown, choosing a brown or green will likely suit your colors. But hot pink or bright red would not.
Click on the Color Palette button to open the color picker overlay.
Select a color from the palette by clicking anywhere on the palette, or by dragging the small circle.
To reach the palette's color base you want (e.g., red, purple, green, etc.), click on and drag the rainbow slider.

The palette color you select appears in the square on the right.
If you know the exact color you want for the border, type in the 6-character hex value in the text box next to the # symbol. Enter only letters and/or numbers -- don't add the # symbol. The color you want will then appear in the square on the right, above the hex value.
If you've selected at least one custom color, you'll be able to select a color from Your Custom Colors as well.
If, after a few color selections, you decide that you don't like any of them, you can start over again by clicking on Reset to Template Default. This will give the border the original color specified in the template's CSS file.
Once you're satisfied with the border color, click Set Border Color to save that selection. Or click Cancel to leave the tool without making any changes to the border color.
Borders On and Off
- Click on the left, right, top or bottom button to add or remove that part of the border.
You can have borders around all four sides of the Q/A Container.
However, we recommend just one, at the bottom, if you plan to have the answers closed, or have them close automatically when another one is opened. This is so that you don't overwhelm your visitors with double lines on the page.
Or add one below the question using the Border tools in the FAQ Question toolbar.
Turn on a border, or turn an existing border off, by clicking on its button.
Advanced Styles
- Click on the gears button to open the Advanced Styles overlay.
-
Click on any of the four corner buttons to activate rounded corners for that corner.
Or click on the + button to activate all four rounded corners. - Click on the + button to increase the radius of the curve. Clock on the – button to decrease the radius.
- Click on the Revert button to remove all rounded corner styling.
- Click on any of the Style buttons to add that type of border.
- Click on the first Style button to remove any border you added.
- Click on the X in the top left to close the overlay.
You can add rounded corners to the four corners of your Q/A Container (if you decide to use more than just the bottom border) using the Border advanced styles options.
You can also select the type of border you want (solid, dotted, etc.).
Rounded Corners
Your boxes do not need borders to round the corners, although visitors will only see the corners if you apply a border or a background color (see the Background section, below).
Click on the gears button to open the Advanced Styles overlay.
Click on any of the four rounded corner buttons to apply rounded corners to that particular corner. Or click on the + button to apply rounded corners to all of them.
![]()
Click on the + button to increase the radius (the curve) of the rounded corner(s). Click on the – button to decrease the radius.
Continue clicking on the – button to remove all the rounded corners. Or use the Revert button to remove them in one click and restore your Q/A Container style to its last saved state.
Border Style
You can also choose the type of border you'd like to have around your Q/A Container. There are four styles to choose from, plus no border (the first button).
![]()
-
A regular solid border.
-
A dashed (broken) border.
-
A dotted border.
-
A two-line border. Note that the space between the lines is "hollow" and will show part of any color or background image beneath it.
Important
If you turn a border on using one of these buttons (instead of the + button or selecting them individually), the border starts at a thickness of three pixels.
If you turn the border on with the + button, or select them individually, the border starts at a thickness of one pixel. Increase the thickness of the border to at least two pixels (three or more is best) to see the full effect of the border.
BG Color
You can select a background color for both the questions and the answers. If you prefer a different color for either the questions or the answers, use the Background options in either the FAQ Question toolbar or the FAQ Answer toolbar.

- Click on the Color Palette button.
-
Click on the palette to select a color. Click on the rainbow slider to choose another color base for the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors. Or select Transparent.
Or click on Reset to Template Default to go back to the original background color. - Click Set Background Color to save this selection. Click Cancel to close the tool and make no change.
Select a background color that suits your template's overall color scheme.
For example, if your template's color scheme is various shades of green, you may want to choose another shade of green. Or perhaps a brown color would work.
But a pink or a bright orange would not likely be a good choice.
Click on the color palette button to open the color picker.
Select your color by clicking on the palette or dragging the small circle around the palette. Click on the rainbow slider to reach the desired palette of colors.
Or you can enter a 6-character hex value for the color you want to use.
You can also choose from a color in Your Custom Colors, which is available after you've selected at least one custom color in any of the color pickers. Hover over any color to see where else in your design that you've used that color.
Another option is to choose Transparent. This will make the background beneath your questions and answers the same color as the page where you put the FAQ Block.

Click on Set Background Color to save your change. The overlay window will close and your new background color will appear.
Position
- Click on the gears button to open the Advanced Styles overlay.
- Click on the Margin Left + button to make your Q/A Container narrower from the left, or type in a number. Click on the Margin Right + button to make the container narrower from the right, or type in a number. Click on the – button to reverse the movement.
- Click on the Margin Top + button to move your Q/A Container away from the content above it, or type in a number. Click on the Margin Bottom + button to move following content away from the Q/A Container, or type in a number. Click on the – button to reverse the movement.
- Click on the Padding Left + button to add extra space to the left of the Q/A Container's contents, or type in a number. Click on the Padding Right + button to add extra space to the right of the container's contents, or type in a number. Click on the – button to reduce the space.
- Click on the Padding Top + button to add space above the Q/A Container's contents, or type in a number. Click on the Padding Bottom + button to add space below the container's contents, or type in a number. Click on the – button to reverse the movement.
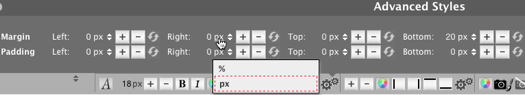
You can fine tune the position of your Q/A Container with the Position options of Margin and Padding.
![]()
The Margin Left and Right make the space for the Q/A Container narrower (+ button) or wider (– button).
You can also click on the number and type in the margin you want.
The Margin Top and Bottom increase the amount of white space (+ button) above and below the Q/A Container (each question and answer pair), or decrease the amount of space (– button).
You can also click on the number and type in the margin you want.
Padding Left and Right add space to the left or right of the Q/A Container contents (+ button) or remove space (– button).
You can also click on the number and type in the padding you want.
Padding Top and Bottom add space above and below the Q/A Container contents (+ button) or remove space (– button).
You can also click on the number and type in the padding you want.
You can also switch from pixels (px) to percentages (%). Click on px and select % from the small menu. To switch back to pixels, repeat the process.

Click on any of the buttons or a combination to position the Q/A Container inside it exactly where you want them.
