Styling FAQ Answer
Contents
Styling FAQ Answer
The FAQ Answer toolbar allows you to style your answers.
This includes giving them a different background color, and fine-tuning their position.
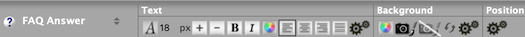
Below is a screenshot of the FAQ Answer toolbar.

If you're ever unsure what a button does, hover over it for a second. Its function will appear as a tooltip.
Text
With the Text tools, you can customize the following for all of your answers...
-
font type, including choosing a Google Font
-
font size
-
bold and italic
-
text color
-
text alignment
You can also customize other options by opening the Advanced Styles overlay.

Font Picker
- Click on the A button.
-
Click on a tab to review the fonts available to you. Hover over a font to preview it. Click on a font to select it.
Or click on Reset to Template Default to return to the default font. - Click on Set Font to save this selection, Cancel to close the tool and make no change.
Click on the A button to change the font of your answers. An overlay window opens on top of your template.
Click on a tab to see the fonts in that type of font. Be sure to scroll down to see the entire list.
Preview each font by hovering over its name and viewing the preview text.
Select the font you want to use. It will now have a red border.

Click on Set Font to save your selection.
The overlay window will close and the answers will immediately appear with the selected font.
The system fonts load faster, and will create fewer reports (if any) in the Core Web Vitals section of Google Search Console and PageSpeed Insights.
The remaining fonts are Google fonts. They often look better than the system fonts, but they come at a price of issues that you may have to fix after you've published a few pages.
Font Size
- Click on the + button to increase the size of the answer text. Click on the – button to decrease the text size.
- Or click on the number to open the edit box. Double-click on the number and type in the new size.
It's important to make the font size big enough for your target audience to read.
Click on the + button to make the answer text larger, or click on the – button to make it smaller.
The answers will immediately appear in a different size (one pixel bigger or smaller, per click) in the template. The size indicator will also change to the current pixel size.
Click on that button again to continue increasing or decreasing the font size. The size indicator will continue to change.
You can also click on the current size number (in the screenshot below, 15). This opens a small edit box. Double-click on the number to highlight it, then type in the size you want.
Click anywhere in the toolbar to close the box. You'll see your new number there, and the text will display in that new size.
![]()
Bold and Italic
- Click on the B button to add bold to the answers.
- Click on the I button to italicize the answers.
You may decide to bold or italicize the answers, to make them stand out from the questions.
Keep in mind, however, that if bolded the questions, you don't also want to bold the answers.
Text Color
- Click on the Color Palette button to open the color picker.
-
Select a color from the palette. Click on the rainbow slider to choose another color base for the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original text color. - Click Set Text Color to save this selection. Click Cancel to close the tool and make no change.
The color of your answers should suit the overall look of your template.
But, more importantly, it needs to provide a good user experience for your readers. That means making it a high contrast color.
Black text on a white background is by far the easiest to read online, as that's what we're accustomed to reading offline. Dark gray on white is almost as good.
Using a dark shade of a color on a lighter shade of the same color will make your content hard to read.
White on black tends to be harder to read as well, although many sites directed towards younger audiences use this to good effect.
The most important factor here is readability. Choose a font color that your audience can read easily. If that means selecting black over a color that might fit the color scheme of your site, go with black.
Click on the Color Palette button. This opens an overlay window with the color picker.
Select the color you want from the palette, enter a 6-character hex value, or select a color from Your Custom Colors.

You can also go back to the original color in your template by clicking on Reset to Template Default.
Click on Set Text Color to save your selection. The overlay window will close. You'll see the FAQ answers with this color change.
Tips
-
The color inside the small circle is indicated in the hex value box. Alternately, entering a 6-character hex value changes the location of the small circle inside the palette.
-
Dragging the slider in the rainbow column leaves the small circle in the same position on the palette, as the colors change beneath it.
-
As you set colors in the various color pickers (text, border, background), those colors are added to the "crayon box" (called Your Custom Colors) for easy access when editing other parts of your template. Use Your Custom Colors to create a color scheme for your site.
Alignment
- Click on the Align Left, Align Center, Align Right or Justify button to choose the alignment of the answers.
The default alignment for the answers is left-aligned. That alignment makes for the easiest on-screen reading.
Why? Because it gives readers a standard left edge while also providing useful "end-of-line" cues to help them move from one line to the next.
Advanced Styles
- Click on the gears button to open the Advanced Styles overlay.
- Adjust the letter spacing, word spacing and line height, if desired. Use the font variant and text transform, if desired.
- Click on the x in the top left corner of the overlay to close it.
Advanced Styles for text allow you to change various options for how the answers appear on your pages.
Letter Spacing lets you add or remove space between the letters in every word in every FAQ answer on any page of your site.
Click on the + button to add space, and the – button to remove space. Or click on the Revert button to go back to the default spacing.
Word Spacing lets you add or remove space between every word in every answer on any page of your site.
Click on the + button to add space, and the – button to remove space. Or click on the Revert button to go back to the default spacing.
Line Height lets you add or remove space between every line in every answer on any page of your site.
Click on the + button to increase the line height, and the – button to decrease it. Or click on the Revert button to go back to the default line height.
Font Variant lets you switch to an ALL CAPS version of your font. Any letter that would normally be capitalized has a slightly larger height than the "lowercase" letters.
Text Transform lets you set each word to start with a Capitalized Letter, or have every word start with a lower text letter, or make every letter a CAPITAL.
When you're done, click on the x in the top left corner of the overlay to close it and return to the Site Designer main toolbar.
Background
You have several options for the background of your answers.
You can select a color from the color palette. You can also keep the background as is, with no changes, or revert to the default for your template.
![]()
Background Color
- Click on the Color Palette button.
-
Click on the palette to select a color. Use the rainbow slider to reach the color base you want to use in the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original border color. - Click Set Border Color to save this selection. Click Cancel to close the tool and make no change.
You can make the answers stand out more by changing their background color. Use a color that's part of your template's overall color scheme.
If your template is mostly green, or brown, choosing a brown or green will likely suit your colors. But hot pink or bright red would not.
Click on the Color Palette button to open the color picker overlay.
Select a color from the palette by clicking anywhere on the palette, or by dragging the small circle.
To reach the palette's color base you want (e.g., red, purple, green, etc.), click on and drag the rainbow slider.

The palette color you select appears in the square on the right.
If you know the exact color you want for the border, type in the 6-character hex value in the text box next to the # symbol. Enter only letters and/or numbers -- don't add the # symbol. The color you want will then appear in the square on the right, above the hex value.
If you've selected at least one custom color, you'll be able to select a color from Your Custom Colors as well.
If, after a few color selections, you decide that you don't like any of them, you can start over again by clicking on Reset to Template Default. This will give the border the original color specified in the template's CSS file.
Once you're satisfied with the border color, click Set Border Color to save that selection. Or click Cancel to leave the tool without making any changes to the border color.
Upload Background Image
- Click on the Upload Image button.
- Click on the Browse button (Choose File if you're using Safari). Navigate to the desired background image and select it.
- Click on the Upload New Background Image button.
If you would like your answers to sit on something more than just a background color, you can upload an image.
Most background images are small images that are then "tiled," that is, they're repeated from left to right, or from top to bottom, or both.
So ensure that you have an image that looks good when repeated multiple times across and down the page, especially since each answer can have a different length.
You may have to experiment with different image widths and heights until you find the right image size that looks good when tiled.
Click on the Upload Image button (second from the left in the toolbar). This will open an overlay window...

Click on Browse (Choose File if you're using Safari) to locate the file. Click to select it.
Click on Upload New Background Image to upload it.
The overlay window will close. You'll see the answers with your new background image.
Remove Background Image
- Click on the Remove Image button.
If you uploaded a background image, but decide you'd like to have no image, you can remove it.
The background image appearing behind each answer will disappear, leaving you with the current background color.
Reset
- Click on the Reset button.
You can also reset the background image changes you made. This resets only the background image settings.
It does not affect the text settings you made (above) or any other changes to your template.
Position
- Click on the gears button to open the Advanced Styles overlay.
- Click on the Margin Left + button to make your answers narrower from the left, or type in a number. Click on the Margin Right + button to make the answers narrower from the right, or type in a number. Click on the – button to reverse the movement.
- Click on the Margin Top + button to move your answers away from the content above it, or type in a number. Click on the Margin Bottom + button to move answers away from the FAQ questions, or type in a number. Click on the – button to reverse the movement.
- Click on the Padding Left + button to add extra space to the left of the answers, or type in a number. Click on the Padding Right + button to add extra space to the right of the answers, or type in a number. Click on the – button to reduce the space.
- Click on the Padding Top + button to add space above the FAQ answers, or type in a number. Click on the Padding Bottom + button to add space below the answers, or type in a number. Click on the – button to reverse the movement.
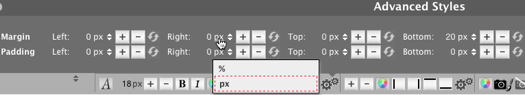
You can fine tune the position of your answers with the Position options of Margin and Padding.
![]()
The Margin Left and Right make the space for the answers narrower (+ button) or wider (– button).
You can also click on the number and type in the margin you want.
The Margin Top and Bottom increase the amount of white space (+ button) above and below the answers, or decrease the amount of space (– button).
You can also click on the number and type in the margin you want.
Padding Left and Right add space to the left or right of the answers (+ button) or remove space (– button).
You can also click on the number and type in the padding you want.
Padding Top and Bottom add space above and below the FAQ answers (+ button) or remove space (– button).
You can also click on the number and type in the padding you want.
You can also switch from pixels (px) to percentages (%). Click on px and select % from the small menu. To switch back to pixels, repeat the process.

Click on any of the buttons or a combination to position the FAQ section and the text inside it exactly where you want them.
