Related Pages Block Container Settings
Contents
Related Pages Block Container Settings
Use the Related Pages Block to add a section at the bottom of a page to display links, text (and images, if desired) to pages of related content on your site.
You have three formatting options...
-
displaying larger thumbnail images across the page, with text below each image
-
displaying small thumbnail images down the page, with text to the right of them, or
displaying text only down the page.
Selecting a format option from the overlay adds the block to the page.
The Related Pages Block works the same way as the Text/Image Block, but in this case shows only a placeholder image, since the live image will be pulled from the related page.
The block has three parts, the container (discussed here), a Headline Block, and the content of the block, which is the image and content for up to 25 related pages.
You can edit or customize the headline using the same Headline Block tools as any other headline on a page.
The link text for each related page is the text you used for the Title of that page (not editable in the block), which you entered in that page's Page Information overlay when you published the page.
The regular text for each related page is the text you used for the Description (not editable in the block), which you entered in that page's Page Information overlay.
If you chose one of the two image formats, the image displayed is one of the OG images from that page. As a reminder, an OG image is one that meets certain width and height criteria and is given an Open Graph tag in the head of the page.
Important: If a page does not have at least one image that meets the above criteria, then the OG Image that you set in Face It! will appear as the thumbnail for that page. More often than not, that image will not be relevant to the page's content.
Tips
-
If all or most of your pages you connect as related pages have at least one large image that's very relevant to the content of the page, consider choosing one of the two image formats.
If most of those pages do not have a relevant image, choose the text only format. Or consider adding a relevant image to each page.
-
You can create several Related Pages Blocks and save each one as a Reusable Block. Do this if you want to create your own sets of related pages based on a topic that's not a Tier 2 topic (e.g., sushi restaurants -- cheap and expensive -- on Anguilla). However, the block will not display on the page if there are no other pages in the same category.
-
For any new page that you're building, before publishing it, select a category for it (if you have one at the time) in the Page Information overlay. If you haven't decided on a category yet, visit the Related Pages Library in a week or two and set a category for the page.
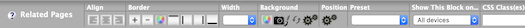
Using the Related Pages Block Toolbar
First, you must create categories in the Related Pages Library. Then add a new page or move an existing page to one or more categories. See the Related Pages Library help for details on how to do that.
Once you have all of your pages added to categories, or at least a collection of pages added to one category, you can begin adding the Related Pages Block to your pages.

- Drag a Related Pages Block to your page. Customize how the related pages section will look on your pages.
To create a related pages section, drag the Related Pages Block to where you want the links to appear on your page.
You'll see a headline (editable), a link (not editable), and some text below the link (also not editable). If you selected a format with images, you'll see placeholder image icons where the images will appear on the live page.
Choose an alignment for the related pages section. If you set the width (discussed below) to 100%, you don't need to select an alignment.
Add a border, if desired, and select the border color and width.
Select a width for your related pages section. You'll probably want to leave it at 100%, the default.
Give the related pages section a background color, if desired. If you added it to a stripe, set the background color to Transparent so it will take the color of the stripe.
Set the margin and the padding using the Position advanced options.
Select the Preset to put the related pages section inside a stripe, if you chose a stripes template in Site Designer. Ignore the Callout Box and Reminder Box options.
Select whether to show the related pages section on all devices, desktops and tablets only, or mobile devices only.
Add any CSS classes that you want to use for the related pages section. The CSS code must be added in Site Designer's Add Custom CSS overlay.
Align
Align the related pages section to the left or right, or center it.
![]()
- Click on the Left, Center or Right button to select the desired alignment.
If you want this Related Pages Block to have a different alignment than the default, select its alignment from the Left, Center and Right options.
If you set the width to 100%, the block will always fill the column, so setting an alignment is not necessary.
Border
Add a border to the related pages section to make it stand out more.
![]()
Border Width
- Click on the + or the – button to increase or decrease the width of the border.
You can add a border and select its width.
You can decrease the width to 0, effectively making the borders disappear.
Click on the + button to increase the width of the border. This affects all the sides that have a border. You cannot increase the width of an individual border.
Click on the – button to decrease the width of the border. This affects all the sides that have a border. You cannot decrease the width of an individual border.
The four buttons that indicate the left, right, top and bottom (discussed below) will also change. The dark edge around each button will disappear, indicating that the border has been turned off.
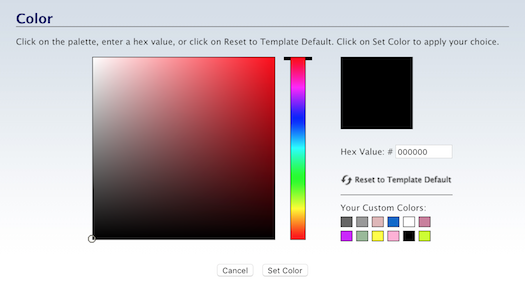
Border Color
- Click on the Color Palette button.
-
Click on the palette to select a color. Use the rainbow slider to reach the color base you want to use in the palette..
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original border color. - Click Set Border Color to save this selection. Click Cancel to close the tool and make no change.
You can make the border stand out more by changing its color. Use a color that's part of your site design's overall color scheme.
If your template is mostly green, or brown, choosing a brown or green will likely suit your colors. But hot pink or bright red would not.
Click on the Color Palette button to open the color picker overlay.
Select a color by clicking anywhere on the palette, or by dragging the small circle.
To reach the palette's color base you want (e.g., red, purple, green, etc.), click on and drag the rainbow slider.

The palette color you select appears in the square on the right.
If you know the exact color you want for the border, type in the 6-character hex value in the text box next to the # symbol. Enter only letters and/or numbers -- don't add the # symbol. The color you want will then appear in the square on the right, above the hex value.
If you've selected at least one custom color, you'll be able to select a color from Your Custom Colors as well.
If, after a few color selections, you decide that you don't like any of them, you can start over again by clicking on Reset to Template Default. This will give the border the original color specified in the template's CSS file.
Once you're satisfied with the border color, click Set Border Color to save that selection. Or click Cancel to leave the tool without making any changes to the border color.
Borders On and Off
- Click on the left, right, top or bottom button to add or remove that part of the border.
You can have borders around all four sides of the related pages section, around just one, or around two or three sides.
Turn on a border, or turn an existing border off, by clicking on its button.
Width
- Click on the menu to select a width.
The default related pages section width is 100%.
You can make each related pages section any width you want with the BlockBuilder Width menu selector.
![]()
If you make the width of the related pages section less than 100%, then alignment (above) will move it to the left, right or center. A 100% width related pages section will not change position.
Important
Remember how it will look on a phone. If you set the width to only 50%, then the related pages section will only be about 150 pixels wide when viewed vertically on a phone.
Background
You can select a background color for the related pages section. Again, for the best user experience, try to keep all related pages sections the same color.
![]()
Background Color
- Click on the Color Palette button.
-
Click on the palette to select a color. Use the rainbow slider to reach the color base you want to use in the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors. You can also select Transparent.
Or click on Reset to Template Default to go back to the original background color. - Click Set Color to save this selection. Click Cancel to close the tool and make no change.
You can make the related pages section stand out by giving it a different background color from the rest of the page. You do that here.
Remember, however, that if you change the background color, you may need to change text and headline font colors to make them easy to see and read against the background color.
If you do select a different background color, ensure that there's a high contrast between text and the color.
Choose a color that suits your template's overall color scheme.
Click on the Color Palette button to open the color picker overlay.
Select your color by clicking on the palette or dragging the small circle around the palette. Click on the rainbow slider to reach the desired palette of colors.
Or you can enter a 6-character hex value for the color you want to use.
You can also choose from a color in Your Custom Colors, which is available after you've selected at least one custom color in any of the color pickers. Hover over any color to see where else in your design that you've used that color.

Click on Set Color to save your change. The overlay window will close and your new background color will appear.
Upload Background Image
- Click on the Upload Image button.
- In the overlay tool, click on the Browse button (Choose File if you're using Safari). Navigate to the desired background image and select it.
- Click on the Upload New Background Image button.
You can add a background image to the Related Pages Block.
If you plan to have the related pages section be the full width of the page (in a 1-column template), you'll need to upload an image that's as wide or wider than the template you're using (1,000px is the minimum width you should upload).
Very Important
If you do use a background image, ensure that the content in the related pages section can still be seen and read easily. You may have to change the text or headline font color to a greater contrast color.
Click on the Upload Image button (second from the left). This will open an overlay window...

Click on Browse (Choose File if you're using Safari) to locate the file. Click to select the file.
Click on Upload New Background Image to upload it.
The overlay window will close. You'll see the Related Pages Block with your new background image.
Reset
- Click on the Reset button to return to the default, which is no image.
You can also reset all the changes you made to the background image, which restores the default, which is no image.
This resets only the background image settings for the Related Pages Block.
Advanced Styles
- Click on the gears button to open the overlay.
- Click on Size and select your desired background image size.
-
Select the position (vertical and horizontal) for the background image you uploaded.
Or tile the image down the stripe or across to the right edge of the stripe.
If your background image has a visual element that you want in a certain position inside the related pages section, you can set its location by clicking on the gears button and customizing how it will display.
If you plan to use one image with no tiling, you have several options in the Size menu.
-
Position V (vertical positioning) -- this setting gives you the option to set the image at the top, center or bottom.
-
Position H (horizontal positioning) -- this setting gives you the option to set the image at the left, center or right.
-
Repeat -- if the image is not big enough, this setting lets you tile the image down or across the page to fill the height or width of the related pages section.
Position
The Position options include margin and padding.
![]()
- Click on the gears button to open the Advanced Options overlay.
- Click on any of the Margin buttons to move the related pages section away from other page elements around it.
- Click on any of the Padding buttons to move the content of the related pages section away from the edges of the section.
The Margin buttons will move the related pages section away from the elements surrounding it.
The Top button will move the section away from the element above it. The Bottom button will move the following element away from the bottom of the section.
The Left button will move the related pages section away from the element to the left of the section. The Right button will move it away from the element to the right. These both make it narrower than the width you set.
The Padding buttons will move the content inside the related pages section away from the edges of the section. If you want to see the padding changes, add a border or a background color to the related pages section.
The Top button will move the content away from the top of the section. The Bottom button will move it away from the bottom of the section.
The Left button will move the content away from the left edge of the section. The Right button will move it away from the right edge of the section.
If you added a border or background color only to see the padding changes, remember to remove the border or color.
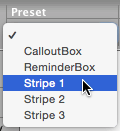
Preset
You can place your related pages section in one of three different stripes (you customized them in Site Designer), which will fill the full width of a responsive template, if you selected a Stripe-ready responsive design in the Gallery.

- Click on the Preset menu.
- Select Stripe1, Stripe2, or Stripe3.
Click on the Preset menu to view the options. Click on a Stripe option to have your related pages section appear in that stripe.
Ignore the Callout Box or Reminder Box options.
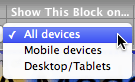
Show This Block on...
You can make content appear only on desktops/laptops (plus tablets), or only on mobile devices (smartphones).
However, you don't need to use this option unless you have a specific need to show some content only on a computer/tablet, or only on a mobile phone.

- Click on the "Show This Block on..." menu and select Mobile devices or Desktop/Tablets.
- Click on the "Show This Block on..." menu and select All devices to convert something to show on both desktop/tablets and mobile devices.
If you're using Mobilize It! (we recommend you switch to a responsive template right away!) and don't want this related pages section to show on mobile, select Desktop/Tablet.
Or use it if you want a different number of horizontal pages displayed on mobile devices (e.g., four on desktop, only two on mobile phones).
CSS Class(es)
You can customize the related pages section on a page using CSS classes.
![]()
Note: You must add class styling in Site Designer's Add Custom CSS box if you want to add other styling to the related pages section in BB2.
If you do not add the styling in Site Designer, adding CSS classes to the Related Pages Block will have no effect.
- Click in the CSS Class(es) text box. An overlay will appear.
- Enter all the class names you want to use to style this particular Related Pages Block.
- Click on Edit CSS Class to save the class names.
Each class must be one word. That one word can be a single word (e.g., container1) or a hyphenated word (e.g., container2-news, container3-red-narrow).
You can apply multiple classes to the container simply by adding each class name in the box.
For example, adding "container-news container-half" will apply all the styling in "container-news" and "container-half."
To add or edit class names, click in the CSS Class(es) text box. In the overlay that opens, type or paste in the class names you want to use to style the container. Click on Edit CSS Class to save the changes.
