Headline Block
Contents
Headline Block
Every page starts with a headline. Your H1 "top-of-the-page" headline is usually the first thing that people will read on your page.
Catch their attention. Draw them into the rest of your page... and lead them to your links!
The H1 Headline Block is already on the page, with some dummy text. Replace it with the text for your headline.
Then drop new Headline Blocks to add any sub-headlines (H2-H4) that separate your content into sections.
Each new one that you add is set to H2 as the default. You'll only need to change it for an H3 or H4.
How Do You Write a Headline?
For the H1 headline, split your Description entry (from the Page Information you entered) in two. Use the first part (which is the most important part for the search engines) for the headline. Then use the rest of your Description as the beginning of your body copy's opening paragraph.
You may have to re-work the words a bit so that it all "hangs together" well.
An Example
This Description...
"Anguilla is the most special Caribbean vacation. Here are our most magical, must-do moments captured in these Anguilla photos."
... is chopped up and re-arranged into this headline...
"Caribbean Vacation Magic Moments and
Special Anguilla Photos"
This headline works on two levels...
1) For human visitors...
The headline is intriguing. The phrase "Magic Moments" suggests extraordinary events. It's short and punchy, which is especially appealing to people who scan.
The headline also leads into the opening paragraph of the body copy nicely...
"Anguilla is a magical Caribbean vacation island, in a beautiful sea. Everything that you see and experience is special in its own way."
2) For search engines...
The headline contains the page's Specific Keyword, "caribbean vacation," and it's not too long. (Each will please Analyze It!.)
Search engines often give more weight to the keywords in your headlines, especially your H1 headline, than to your regular body copy. And since the H1 headline is the first words on the page, the engines interpret them as being the most important copy on the page. Only the Page Title (not seen on the page itself) is more important.
Some engines will not use your Description in their listings on their search results pages. Instead, they use some of the content on your web page to construct the description in your listing (i.e., your headline plus the first sentence or two from your opening paragraph).
That's why it's important to use roughly the same material in your Description and your headline/opening body copy.
Tips
-
Include your Specific Keyword once, but not more than twice.
-
Keep the headline shorter than 80 characters, including spaces.
If your headline will not fit on one line (especially if you centered the headline), force a break to the next line by using Shift-Enter on your keyboard (Shift-Return on a Mac).
-
Use Title Case (i.e., capitalize the first letter of words) to give your headline more visual impact (e.g., The Best Beaches in the Caribbean). Do not use ALL CAPS.
-
You can combine multiple effects, such as bold and italic. But remember, a good design is a simple design, which means an easy-to-read design. Adding too many effects to your headlines will make it more difficult for your visitors to read your page. This can result in clicks away from your site.
-
Headlines can be used for more than just "top-of-the-page" announcements. Use smaller (H2, H3 and even H4) headlines to break up a long page, especially if you're introducing new, important thoughts.
You can create a Reusable Block with one or more Headline Blocks, along with other blocks. Learn how to create a Reusable Block.
You can also use Headline Blocks in a Sitewide Dot. Learn how to create and use a Sitewide Dot.
Click here for a discussion of what to put in each of the 18 Sitewide Dots.
However, we recommend that you do not place common text on multiple pages unless it's for navigation (e.g., mini-site navigation), social media (e.g., asking visitors to click on a Like button), or to "take action" (e.g., "Receive my new e-book when you subscribe to my newsletter") purposes.
Using the Headline Block Toolbar
The Headline Block toolbar allows you to customize a headline after you select one of the four headline sizes you designed in Site Designer.

Use the Headline toolbar to...
-
customize the font of your headline
-
change the headline alignment
-
change the headline's background color
-
make the headline a clickable link
-
select a size, from H2 (largest) to H4 (smallest), which will also apply the design options you selected in Site Designer (do that before making any other text or alignment changes)
Do not add another H1 headline to the page. Have only one H1 Headline Block, which is already present on the page.
-
split the headline into two Headline Blocks
-
add an anchor so that visitors can click to a part of the page
Many of the buttons require that you highlight the headline text before the button will work, or before any change will be made to the text.
This also means that, unlike Word and other word processing applications, you cannot click on some buttons (e.g., bold and italics) to start the styling, type some text, then turn the buttons off to end the styling.
All of the Font buttons and the BGColor button require highlighting first. In the Links section, the first two buttons require highlighting, while for the second two buttons, the cursor must be on one or more letters of the linked text.
Font
The Font section lets you customize all or part of the text in the Headline Block.
Important Note: Do not use these font tools (except bold and italic) to style across your site. Use Site Designer to make sitewide styling changes. Use these tools to add emphasis, or a different color, or to change the font or font size for a special purpose.
Keeping this in mind will save you a lot of work if you ever want to switch your site to a new design template.
The tools available to you are...
-
change the font of the text
-
make the font of the text bigger or smaller
-
bold, italicize or underline text
-
change the color of the text
![]()
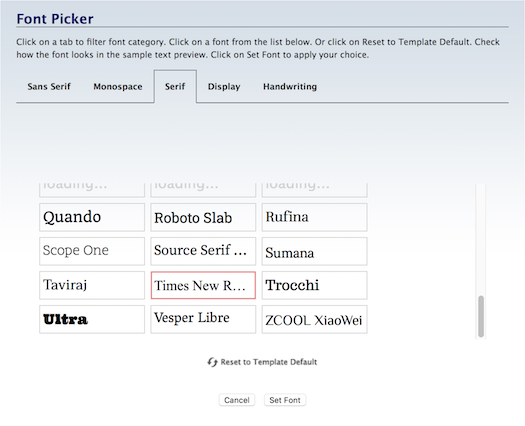
Change the Font
- Click on the A button.
- Click on a tab to review the fonts available to you. Hover over a font to preview it. Click on a font to select it.
- Click on Set Font to save this selection.
Highlight the headline for which you want a different font. Then click on the A button.
Click on a tab to see the fonts in that type of font. Be sure to scroll down to see the entire list. These font categories include...
- Sans Serif (Arial, Verdana, etc.)
- Monospace (Courier, etc.)
- Serif (Palatino, Georgia, etc.)
- Display (many of these make good headline fonts)
- Handwriting (handwriting and printing fonts)
- System Fonts (web-safe fonts from the Sans Serif, Serif and Monospace categories)
Preview each font by hovering over its name and viewing the preview text.

Select the font you want to use, and click on Set Font to save the change.
The headline will immediately appear with the selected font.
There's no border around this button after clicking because the font button is never inactive. There's always a font applied to the headline.
The system fonts load faster, and will create fewer reports (if any) in the Core Web Vitals section of Google Search Console and PageSpeed Insights.
The remaining fonts are Google fonts. They often look better than the system fonts, but they come at a price of issues that you may have to fix after you've published a few pages.
Important Note: We do not recommend changing fonts here in BB2. Change them in Site Designer. If you change them here in BB2, and later decide to switch to a new template, you may have to edit each page individually to change the fonts again.
Make the Font Bigger/Smaller
- Click on the + button to increase the size. Click again to make the font larger.
- Click on the – button to decrease the size. Click again to make the font smaller.
- Or click on the number to open the edit box. Double-click on the number and type in the new size.
Highlight all the headline text for which you want to change the font size. Then click on the + or – button.
The headline will immediately appear in a different size (one pixel bigger or smaller, per click) in the style. The size indicator will also change to the current pixel size.
Click on that button again to continue increasing or decreasing the font size. The size indicator will continue to change.
You can also click on the current size number (in the screenshot below, 14). This opens a small edit box. Double-click on the number to highlight it, then type in the size you want. Click anywhere in the toolbar to close the box. You'll see your new number there, and the text will display in that new size.
![]()
Note: when you first drop the Headline Block onto the page, the font size will read 14px. That's a placeholder only. As soon as you click into the block to begin typing the headline, the current size of the text will display.
There's no border around these buttons after clicking because the font size is never inactive. There's always a size applied to the text.
Bold, Italic, Underline
- Click on the B button to add bold to the text. Click again to remove it.
- Click on the I button to italicize the text. Click again to remove it.
- Click on the U button to underline the text. Click again to remove it.
Highlight all the text that you want to style. Then click on the B, I or U button.
The headline will immediately display the new styling. The button(s) you clicked will have borders around it (them).
To remove the styling, highlight the text and click the button with the border.
The text will immediately appear without the styling you just added. The button will now have no borders around it.
Tip
-
Avoid using underlining for anything except link text. Underlining is almost universally recognized as an indicator of text links. If you underline text for emphasis, visitors may try to click on that text, which will result in frustrated visitors.
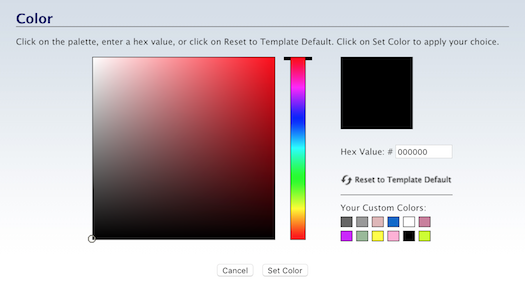
Change the Text Color
- Click on the Color Palette button.
-
Click on the palette to select a color. Click on the rainbow slider to change the color base of the palette.
Or enter a 6-character hex value.
Or click on one of Your Custom Colors.
Or click on Reset to Template Default to switch back to the text color you saved in Site Designer.
- Click on Set Color to save this selection. Click Cancel to close the tool and make no change.
You can change the font color of a headline.
(Note: this does not change the background color on which the headline sits. Do that with BGColor, below.)
Highlight all the headline text for which you want a different color. Then click on the Color Palette button. An overlay window will open.
Select the color you want. Drag the rainbow slider to change the color base of the palette.
Or enter a 6-character hex value (do not include the # symbol).
Or click on one of Your Custom Colors. Note that you can't add new colors here. The available colors come from your selections in Site Designer.
You may decide later that you prefer the headline color you saved in Site Designer. Click on Reset to Template Default to switch back to that color.
Click on Set Color. The window will close and the headline will immediately display that color.

There's no border around this button after clicking because the font color is always active. There's always a color applied to the text.
Tip
-
Select colors that complement, or match, your template's colors.
Remove Styling
- Highlight the text in the block you want to unstyle. Press Ctrl-A/Command-A to highlight all of it (recommended).
- Click on the T button with the diagonal line through it.
If you want to remove any styling that you added to a Headline Block, click in the block, then highlight all the text with the styling.
Click on the T button with the diagonal line through it. Confirm that you want to remove the styling.
If you added styling to the entire block, click in the block, then press Ctrl-A/Command-A on your keyboard to highlight all the text. Click on the T button. Selecting all ensures that any styling tags before the first character in the block are also selected for deletion.
Undo/Redo
Like desktop apps (Word, Excel, etc.), you can undo changes that you make in a block. And you can redo anything that you removed with Undo.
- Click on the Undo button (left-pointing arrow) to remove any other option you added in the Text Block toolbar. Highlight existing text for which you want to remove any other option you added in the toolbar.
- Click the Redo button (right-pointing arrow) to add the removed text or toolbar option back to the block.
![]()
To remove anything you just added, click on the Undo button (the left-pointing arrow). The text or styling (bold, italic, underline, text color, background color) will disappear immediately.
If you decide to add it back, click on the Redo button (the right-pointing arrow). The text or styling will reappear immediately.
Align
- Highlight the text you want to align.
- Click on the Align Left, Align Center or Align Right button.
The three alignment options for your headline are...
-
Align Left
-
Align Center
-
Align Right
![]()
Highlight the headline text you want to align. Click on the button for the alignment you want to use.
To change the alignment, click anywhere on that text, then click on the new alignment button.
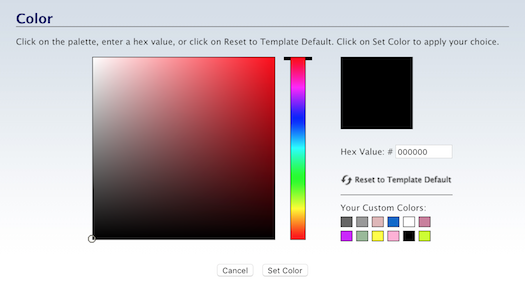
BGColor (Background Color)
- Click on the Color Palette button.
-
Click on the palette to select a color. Click on the rainbow slider to change the color base of the palette.
Or enter a 6-character hex value.
Or click on one of Your Custom Colors.
Or click on Reset to Template Default to switch back to the background color you saved in Site Designer.
- Click on Set Color to save this selection. Click Cancel to close the tool and make no change.
The BGColor tool (short for Background Color) allows you to select a background color for the headline text to sit on.
For example, if your default background is white...
You could put some headline text on a yellow background to make it stand out
![]()
Highlight the headline text for which you want a colored background. Then click on the BGColor Color Palette button. An overlay window will appear.
Select a color in the palette. Drag the rainbow slider to change the color base of the palette.
Or type in the 6-character hex value for the color you want to use (don't include the # symbol, as the tool adds it automatically).
Or click on any of Your Custom Colors. Note: you can't add new colors here. You can only select from colors you saved in Site Designer.
You may decide later that you prefer the color you saved in Site Designer. Click on Reset to Template Default to switch back to that color.
Click on Set Color to save your selection. The overlay window will close, returning you to your page, where you'll see the headline background with the new color.

Tip
-
Use background colors sparingly. You could end up driving your visitors away if you use too many backgrounds for your headlines and text.
Links
The Links tool offers options for turning your headlines into links, removing links from them, adding a "nofollow" attribute, and having links open new windows.
![]()
In the screenshot above, only the button to add a link to the headline is available. The other three buttons are grayed out, as they require a link to be added to a headline before they can be used.
Although we offer the link tools for the Headline Block, we recommend that you use links only for text links in paragraphs and lists, and for images. Your visitors are more likely to click on a link when there's some PREselling content leading up to it.
Adding a Link
- Highlight the text you want to make a link.
- Click on the Chain button.
-
Choose a link from the Link Selector. Type or paste in an Anchor word, if desired.
Or, type or paste in only an Anchor word to link to another part of the same page. - Click on Add Selected Page/Anchor.
- Or add a new link to the Link Library and automatically add that link to the page. Click on Add This Link to Library and to Page.
To add a link onto your page, highlight the headline text. Then click on the chain button (first button in the screenshot above). This opens the Link Selector overlay window.
Click here for help using the Link Selector.
Select an internal URL (My Pages), an existing outbound URL (Link Library), a SiteSell Affiliate Program URL (Product Links), or a media file or PDF (Content Files) that you uploaded with Quick Upload It! to add to your page.
You can also type or paste in an anchor word to go along with an internal URL. Or add only the anchor word to link to another location on the same page.
Click on Add Selected Page/Anchor to add the link to your headline.
Or add a new outbound URL (a URL to another site) to the Link Library and have the link added automatically to your page.
Click on Add This Link to Library and to Page to add the link to your headline.
Once you've added a link to the headline, the Links section heading (the word "Links") will be replaced by the Name of the link...
-
For the Link Library (outbound links), the Name is the Descriptive Name you gave to the link when you added it to the library.
-
For My Pages (internal links), the Name is the page's file name (e.g., anguilla-cheap-hotels.html).
-
For Product Links, the Name is the name that the system has given to each of these affiliate program links.
-
For Content Files, the Name is the file name (style.css, audiofile.mp3, etc.).
![]()
Important Note
Some affiliate companies provide link code that contains image tags or JavaScript. You cannot add those links to the Link Library, so you'll have to add them to a Raw HTML Block (the company should provide the code ready for pasting directly into the block).
Amazon provides link code that includes an image tag outside the link tag. You can add the Amazon link code to the Link Library and use the Link tool to create a link in the headline. Then, at the bottom of the page, add a Raw HTML Block and paste in the image tag code (it begins with <img).
However, you should be placing links to affiliates in text, not headlines. An affiliate link converts best when there's some PREselling text leading up to it. That doesn't happen if the link is in a headline.
Removing a Link
- Highlight the text from which you want to remove the link.
- Click on the chain button with the diagonal line through it.
If circumstances change and you no longer want to link to another page of your site or on the Web, highlight the linked text.
Click on the chain button with the diagonal line drawn through it (second from the left in the screenshot above).
All the link-related styling will disappear, leaving the text with the headline styling you added.
Adding rel="nofollow"
- Click on the text for which you want to add rel="nofollow".
- Click on the nofollow chain button.
Search engines consider links to other sites as "votes" for those sites. But some sites, like affiliate sites, don't need your vote, and Google prefers that you not "vote" for them.
You can eliminate the vote by adding the rel="nofollow" attribute to the link code.
You do that by clicking anywhere on the headline link text (you don't need to highlight it) and clicking on the button third from the left (second from the right) in the Links toolbar.
You will not see any change on your page, since the change occurs in the HTML code. If you want to check that BlockBuilder added the attribute, build the page and view the source code.
The button will have a border around it to indicate that the attribute has been added to the headline's link.
You can remove the attribute by clicking on the button again. The border around the button will disappear.
Important Note
Some affiliate companies provide link code that contains image tags or JavaScript. You cannot add those links to the Link Library, so you will have to add them to a Raw HTML Block.
After you've pasted in the affiliate code, add rel="nofollow" inside the link tag if it's not already there.
However, you should be placing links to affiliates in text, not headlines. An affiliate link converts best when there's some PREselling text leading up to it. That doesn't happen if the link is in a headline.
Opening a New Window/Tab
- Click on the text for which you want the link to open a new window/tab.
- Click on the New Window button.
If visitors click on links to outside sites, they leave your site. If they spend a fair bit of time on an outside site, they may forget that they were visiting yours.
You can ensure that they remember your site by making outside links open in a new window (or a new tab, depending on the visitor's browser settings), leaving your site available in another window/tab.
Click anywhere on the link text (you don't have to highlight it first). Click on the red, blue and white New Window button (the fourth button) in the Links tool.
You will not see any change on your page, since the change occurs in the HTML code. If you want to check that BlockBuilder added the attribute, build the page and view the source code. You'll see target="_blank" inside the link tag.
The button will have a border around it to indicate that the attribute has been added to the headline's link.
You can remove the attribute (have the link open in the same window) by clicking on the button again. The border around the button will disappear.
If you're linking within your site (i.e., to another page on your site), do not open a new window or tab. It will annoy many visitors.
Size
- Click on the Size menu and select a headline size.
The Size menu allows you to select the headline size (H1-H4) that you want to place on the page.
Each size includes the styling you added in Site Designer. After selecting the size, you can customize the headline text if you need it to look different from others of the same size on the page you're building.
![]()
Highlight the headline text. Click on the menu and select the headline size you want to use. The default is H2. If that's the size you want, there's no need to select it. Simply enter your headline text.
If you're adding a headline to a Reminder Box, it must be an H4 headline if you want to use the standard styling, as that's the only size styled for the box in Site Designer.
Split
- Click on the Split button to split the headline into two Headline Blocks.
If you added a headline that you think would work better as two separate headlines (e.g., two H2 headlines, or an H2 headline and an H3 sub-headline), you can split the headline into two Headline Blocks.
Place your cursor where you want to split the headline. Click on the Split button to create the two headlines. If one will become an H3 or H4 headline, remember to set the correct size (see Size, above).
Anchor
- Click on the Headline Block.
- Click on the Anchor button.
- Enter the name you want to use as an anchor.
- Click on Add Anchor ID.
- To remove an anchor name, click on Remove Anchor ID.
Anchors allow you to link to parts of a page from other parts of that page, or from other pages of your site.
You can also link to those anchored parts from other sites, such as Facebook.
This tool lets you add the anchor's name to a headline. You'll use that name again when you create links to the anchored headline.
You'll do that with the Link Selector tool in a Text Block, Headline Block or Image Block.
![]()
Each anchor name cannot be longer than 30 characters. It cannot have any spaces. You can use uppercase and lowercase letters, numbers, and the - and _ characters.
Tips
-
Stay consistent with your anchor names. Use ALL CAPS or all lowercase to easily remember how to type the anchor names months later.
-
Keep a record of all anchor names on all pages, and what headlines, content or images they're connected to on the page. Keep this information either in a text file or in a notebook.
When you want to link from one page to another, simply look up the anchor names for the destination page and the headlines, content or images they're attached to. Then click on the Link button. In the Link Selector, select the destination page, then type in the anchor characters.
If you want to add a link to the page from a page on another site, use the absolute URL along with the anchor. The URL will look like this:
https://www.yourdomainname.com/file-name.html#anchor-text(you'll change the domain name, file name and anchor text to suit your needs).
