Styling the GDPR Cookie Consent Link
Contents
Styling the GDPR Cookie Consent Link
Clicking on the text link in the GDPR Cookie Consent Link of your template allows you to customize that link.
The gray bar switches to the GDPR Cookie Consent Link editing tools.
You can edit how the text of the link will appear. And you can select a background for the link.
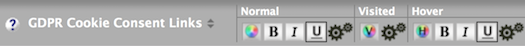
Below is a screenshot of the toolbar...

If you're ever unsure what a toolbar button does, hover over it for a second. Its function will appear as a tooltip.
Normal
Normal is the link style when a visitor has never visited the link's destination (the privacy policy), and is not hovering over the link.
For any first-time visitor, the link will be the default color determined by the template. This is usually an underlined blue color.
- Click on the Color Palette button to change the link text color.
- Click on the B or I button to add bold or italic to the link text. Click on the U button to change the underlining.
- Click on the gears button to open the Advanced Styles overlay and add a background color to the link text.

You can change this to any text color that suits your template's overall color scheme, add bold and italics to the link, remove the underlining, and add a background color.
Blue is the standard color for links on the web, so you may want to stick with a blue color. Underlining is also standard, so most people have come to expect links to be blue and underlined.
You can also add a background color to the link (click on the gears button). This change will be global for the GDPR Cookie Consent link on all pages of your site, so think twice about adding a color. If you do add one, make it easy to read against the background of the GDPR Cookie Consent Widget.
Do not set the Normal state's background color to Transparent if you want to have a background color for either the Visited state or the Hover state.
If you do set the Normal background color to Transparent, you'll see a warning message if you try to set the background color for either of the other states.
Visited
The Visited link state is the styling that the GDPR Cookie Consent link takes on after visitors click on that link and land on the privacy policy page. If they return to the previous page, or visit another page with a link to the privacy policy page, the link will have the Visited styling.
The standard color for visited links is purple. You can choose a variation of purple that suits your color scheme, or go with a different color.
- Click on the Color Palette button to change the link text color for the Visited state.
- Click on the gears button to open the Advanced Styles overlay and add a background color to the Visited state of the text links.

You can change the text link color and the background color for the Visited state.
The Color Palette button has a V on it to indicate that this is the palette for the Visited state. Click on it to change the Visited state link text color for your template.
The first time you click on the button, you'll see a warning message. Read the message before proceeding.
Click on the gears button if you want to add a background color to the Visited state of the link.
You'll note that there are no B, I and U buttons for the Visited link state. Whatever is set for the Normal state applies to the Visited state as well.
Hover
The Hover link state is the styling that appears when a visitor places her mouse or trackpad over the privacy policy link (this action is called hovering).
The standard color for hovering over links is red. Choose a variation of red that suits your color scheme, or select a different color.
- Click on the Color Palette button to change the link text color for the Hover state.
- Click on the B or I button to add bold or italic to the link texts. Click on the U button to change the underlining.
- Click on the gears button to open the Advanced Styles overlay and add a background color to the Hover state link text.

You can change the text color, add bold and italics, remove the underlining, and add a background color.
Since hovering is a temporary action (it doesn't change the way the link looks when the mouse is not on the link), you can make changes that will not affect the overall look of your site.
Click on the Color Palette button with the H on it to change the link text color to a variation of red, or to another color.
The first time you click on the button, you'll see a warning message. Read the message before proceeding.
If you made links bold and/or italic for the Normal state, keep those the same here. Changing them can have text moving back and forth when visitors hover over your links. This is due to the change in character size from the addition of bolding and/or italics.
So the best way to make hovering stand out (other than a color change) is to add a background color -- unless you added one to the Normal state. Ensure that visitors can still read the link text as they hover over the link. For example, you don't want to use red text color on a dark color.
