Styling the Body
The Body editor is where you make changes that affect items throughout your template.
For example, here you dictate how the text of your site will appear in all your columns and the footer (you can override these settings for a particular section of the template using the editor for that section).
With this editor you can also select the background for the area "underneath" your template (that is, to the left and right of your header, 1 column (or 2 or 3 columns), and footer). Although it doesn't look like it, your template "sits" on top of this background.
Commonly white, you can change the background by selecting a color from the color palette or uploading a background image.
Below is a screenshot of the toolbar for the Body...
![]()
If you're ever unsure what a button does, hover over it for a second. Its function will appear as a tooltip.
Text
With the Text tools, you can customize the following for all the text on your site...
-
font type
-
font size
-
text color
-
text alignment
You can also customize other options by opening the Advanced Styles overlay (the gear button).
![]()
Important Note: These are global changes that will affect the text on every page of your site, unless you change the text for a specific section of the template here in Site Designer.
Font Picker
- Click on the A button.
-
Click on a tab to review the fonts available to you. Hover over a font to preview it. Click on a font to select it.
Or click on Reset to Template Default to return to the default font. - Click on Set Font to save this selection, or Cancel to close the tool and make no change.
Click on the A button to change the font of your text. An overlay window opens on top of your template.
Click on a tab to see the fonts in that type of font. Be sure to scroll down to see the entire list. These font categories include...
- Sans Serif (Arial, Verdana, etc.)
- Monospace (Courier, etc.)
- Serif (Palatino, Georgia, etc.)
- Display (many of these make good headline fonts)
- Handwriting (handwriting and printing fonts)
- System Fonts (web-safe fonts from the Sans Serif, Serif and Monospace categories)
Preview each font by hovering over its name and viewing the Sample Text Preview just above the font options.

Select the font you want to use. It will now have a red border instead of a black border.
Click on Set Font to save your selection.
The overlay window will close and all the filler text in your template will immediately appear with the selected font.
The system fonts load faster, and will create fewer reports (if any) in the Core Web Vitals section of Google Search Console and PageSpeed Insights.
The remaining fonts are Google fonts. They often look better than the system fonts, but they come at a price of issues that you may have to fix after you've published a few pages.
Font Size
- Click on the + button to increase the size of the text. Click on the – button to decrease the text size.
- Or click on the number to open the edit box. Double-click on the number and type in the new size.
Generally, the younger your target audience, the smaller the text you can use. Older audiences will want larger sizes.
If you can't decide on a size for your text, ask a few people in your target audience to tell you which font size they prefer.
You can change the global font size in the Body toolbar, or make certain portions of text bigger or smaller with a specific toolbar (e.g., the Footer's text).
Click on the + button to make the text larger, or click on the – button to make the text smaller.
The text will immediately appear in a different size (one pixel bigger or smaller, per click) in the template. The size indicator will also change to the current pixel size.
Click on that button again to continue increasing or decreasing the font size. The size indicator will continue to change.
You can also click on the current size number (in the screenshot below, 16). This opens a small edit box. Double-click on the number to highlight it, then type in the size you want. Click anywhere in the toolbar to close the box. You'll see your new number there, and the text will display in that new size.
![]()
Text Color
- Click on the Color Palette button to open the color picker.
-
Select a color from the palette. Click on the rainbow slider to choose another color base for the palette.
Or enter a 6 character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
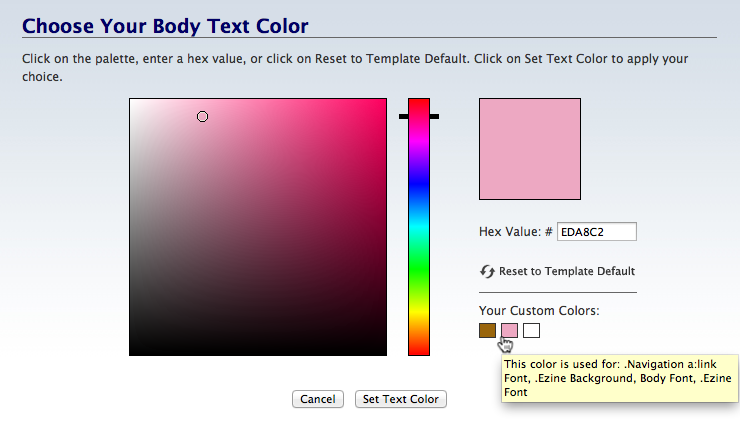
Or click on Reset to Template Default to go back to the original text color. - Click Set Text Color to save this selection. Click Cancel to close the tool and make no change.
The color of your text should suit the overall look of your template.
But, more importantly, it needs to provide a good user experience for your readers. That means making it a high contrast color.
Black text on a white background is by far the easiest to read online, as that's what we're accustomed to reading offline. Dark gray on white is almost as good.
Using a dark shade of a color on a lighter shade of the same color will make your content hard to read.
White on black tends to be harder to read as well, although many sites directed towards younger audiences use this to good effect.
The most important factor here is readability. Choose a text color that your audience can read easily. If that means selecting black over a color that might fit the color scheme of your site, go with black.
Click on the Color Palette button. This opens an overlay window with the color picker.
Select the color you want from the palette, enter a 6 character hex value, or select a color from Your Custom Colors (color options are available here after you use them the first time -- hover over each one to see where it has been used).

You can also go back to the original color in your template by clicking on Reset to Template Default.
Click on Set Text Color to save your selection. The overlay window will close. You'll see the text with this new color.
Tips
-
The color inside the small circle is indicated in the hex value box. Alternately, entering a 6 character hex value changes the location of the small circle inside the palette.
-
Dragging the slider in the rainbow column leaves the small circle in the same position on the palette, as the colors change beneath it.
-
As you set colors in the various color pickers (text, border, background), those colors are added to the "crayon box" (called Your Custom Colors) for easy access when editing other parts of your template. Use Your Custom Colors to create a color scheme for your site.
Alignment
- Click on the Align Left, Align Center, Align Right or Justify button to choose the text alignment.
The default alignment for all templates is left-aligned. That alignment makes for the easiest on-screen reading.
Why? Because it gives readers a standard left edge while also providing useful "end-of-line" cues to help them move from one line to the next.
Limit center-aligned and right-aligned text to special circumstances (make these changes in BlockBuilder), not global styling, which is what you're setting here.
Although Justify is offered as an option for the sake of completeness, we recommend that you not use it as a global setting for all text, to make reading your text as easy as possible.
Advanced Styles
- Click on the Gears button to open the Advanced Styles overlay.
- Adjust the letter spacing, word spacing and line height. Use the font variant and text transform, if desired.
- Click on the x in the top left corner of the overlay to close it.
Advanced Styles for text allow you to change various options for how the text appears on your pages.
Letter Spacing lets you add or remove space between the letters in every word on every page of your site.
Click on the + button to add space, and the – button to remove space. Or click on the Revert button to go back to the default spacing.
Word Spacing lets you add or remove space between every word on every page of your site.
Click on the + button to add space, and the – button to remove space. Or click on the Revert button to go back to the default spacing.
Line Height lets you add or remove space between every line on every page of your site.
Click on the + button to increase the line height, and the – button to decrease it. Or click on the Revert button to go back to the default line height.
Font Variant lets you switch to an ALL CAPS version of your font. Any letter that would normally be capitalized has a slightly larger height than the "lowercase" letters.
Text Transform lets you set each word to start with a Capitalized Letter, or have every word start with a lower text letter, or make every letter a CAPITAL.
Restrict the font variant and text transform to special circumstances. Do not use them as your regular font. They make text much harder to read.
When you're done, click on the x in the top left corner of the overlay to close it and return to the Site Designer main toolbar.
Background
You have several options for the background "beneath" your site. This is the part of the browser window that's outside your page's left and right edges (and sometimes the top and bottom edges, depending on settings).
You can select a color from the color palette. You can upload a background image. You can also keep the background as is, with no changes, or revert to the default for your template.
You also have full control, in the Advanced Styles overlay, of the positioning and tiling of any background image that you upload.
![]()
Important Note
In some templates, changing the background of the Body may also change the background of one or more columns, or the Footer.
If that happens, try changing the background for the Page Wrapper (to change all the columns and the footer) or only the affected...
...or the Footer.
Background Color
- Click on the Color Palette button.
-
Click on the palette to select a color. Click on the rainbow slider to choose another color base for the palette.
Or enter a 6 character hex value. Or, if you've already saved colors, choose one from Your Custom Colors. Or select Transparent.
Or click on Reset to Template Default to go back to the original background color. - Click Set Background Color to save this selection. Click Cancel to close the tool and make no change.
Select a background color that suits your template's overall color scheme.
For example, if your template's color scheme is various shades of green, you may want to choose another shade of green. Or perhaps a brown color would work.
But a pink or a bright orange would not likely be a good choice.
Another consideration is reducing the brightness of your site, to reduce eye strain.
If your site has mostly muted colors, then white (the default background of all browser windows) may be too bright. Choose a muted color for the background as well.
Click on the color palette button to open the color picker.
Select your color by clicking on the palette or dragging the small circle around the palette. Click on the rainbow slider to reach the desired palette of colors.
Or you can enter a 6 character hex value for the color you want to use.
You can also choose from a color in Your Custom Colors, which is available after you've selected at least one custom color in any of the color pickers. Hover over any color to see where else in your design that you've used that color.
Another option is to choose Transparent. This will make the background beneath your pages the color of the browser window's default color.

Click on Set Background Color to save your change. The overlay window will close and your new background color will appear.
Upload Background Image
- Click on the Upload Image button.
- Click on the Browse button (Choose File if you're using Safari). Navigate to the desired background image and select it.
- Click on the Upload New Background Image button.
If you would like your site to sit on something more than just a background color, you can upload an image.
Most background images are small images that are then "tiled," that is, they're repeated from left to right, or from top to bottom, or both.
So ensure that you have an image that looks good when repeated multiple times across and down the page.
You may have to experiment with different image widths and heights until you find the right image size that looks good when tiled.
Click on the Upload Image button (second from the left in the Background section of the toolbar). This will open an overlay window...

Click on Browse (Choose File if you're using Safari) to locate the file. Click to select the file.
Click on Upload New Background Image to upload it.
The overlay window will close. You'll see this section of your site with your new background image.
Remove Background Image
- Click on the Remove Image button.
If you uploaded a background image, but decide you'd like to have no image, you can remove it. Click on the Remove Image button to do that.
The background image appearing in the template will disappear, leaving you with the current background color.
Reset
- Click on the Reset button.
You can also reset the background image changes you made. This resets only the background image settings.
It does not affect the text settings you made (above) or any other changes to your template.
Advanced Styles
- Click on the gears button to open the Advanced Styles overlay.
-
Click on Position V and select from Top, Center and Bottom.
And/or click on Position H and select from Left, Center and Right. -
Click on the Down arrow button to activate image tiling vertically.
Click on the Right arrow to activate image tiling horizontally. - Click again on the Down arrow button to deactivate tiling vertically. Click again on the Right arrow to deactivate tiling horizontally.
If you uploaded a background image, you have full control over it.
You can change the position of the image (Position V or Position H) or tile it down the browser window or across the window (Down arrow and Right arrow buttons).
For the body, activate the tiling (there will be a border around the activated button) so that the image fills the entire browser window "beneath" your site.
