Styling the Nav Column
Clicking in the Nav Column area (except the NavBar) of your template allows you to customize the Nav Column.
The gray toolbar switches to the Nav Column editing tools.
You can edit how the text of the Nav Column will appear. You can put a border around the column. And you can select the background for it.
Be certain where you click in the column so that you're not styling the Nav Headers or the Nav Links themselves. Each of those is covered in a separate help file.
Or click on the triangles next to a toolbar name and select Nav Column from the menu.
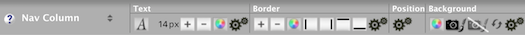
Below is a screenshot of the Nav Column toolbar...

If you're ever unsure what a button does, hover over it for a second. Its function will appear as a tooltip.
Your template's Nav Column comes with some filler text and links already inserted. This helps you see what changes to your Nav Column will look like.
Text
With the Text toolbar, you can customize the following for the text in the Nav Column...
-
font type
-
font size
-
text color
You can also customize other options by opening the Advanced Styles overlay.
![]()
These are global changes that will affect the text in the Nav Column on every page of your site.
If you want to change the font type, size or color of a specific piece of text on a certain page, you'll do that in BlockBuilder, while building or editing that page.
Note, however, that we do not recommend doing that. If you ever decide to change your site's template, the colors you added in BB2 will be hard-coded into those pages and will override any customization you do to the new template here in Site Designer.
Font Picker
- Click on the A button.
-
Click on a tab to review the fonts available to you. Hover over a font to preview it. Click on a font to select it.
Or click on Reset to Template Default to return to the default font. - Click on Set Font to save this selection, Cancel to close the tool and make no change.
You can change the font for just the Nav Column, if you want its text to stand out from the text in the Content Column and Extra Column.
Choose a font that's easy to read. If you're not sure about a font selection, ask someone to view the column's filler text in Site Designer to see if they can view it easily.
Click on the A button to change the font of your text. An overlay window opens on top of your template.
Click on a tab to see the fonts in that type of font. Be sure to scroll down to see the entire list. These font categories include...
- Sans Serif (Arial, Verdana, etc.)
- Monospace (Courier, etc.)
- Serif (Palatino, Georgia, etc.)
- Display (many of these make good headline fonts)
- Handwriting (handwriting and printing fonts)
- System Fonts (web-safe fonts from the Sans Serif, Serif and Monospace categories)
Preview each font by hovering over its name and viewing the preview text.

Select the font you want to use. It will now have a red border.
Click on Set Font to save your selection.
The overlay window will close and the Navvv Column text will immediately appear with the selected font.
The system fonts load faster, and will create fewer reports (if any) in the Core Web Vitals section of Google Search Console and PageSpeed Insights.
The remaining fonts are Google fonts. They often look better than the system fonts, but they come at a price of issues that you may have to fix after you've published a few pages.
Font Size
- Click on the + button to increase the size of the text. Click on the – button to decrease the text size.
- Or click on the number to open the edit box. Double-click on the number and type in the new size.
You may want to have the text size in the Nav Column a bit smaller than the text in the Content Column.
You can make it smaller by clicking on the – button until you find the size you want.
Click on the + button to make the text larger, or click on the – button to make the text smaller.
The text will immediately appear in a different size (one pixel bigger or smaller, per click) in the template. The size indicator will also change to the current pixel size.
Click on that button again to continue increasing or decreasing the font size. The size indicator will continue to change.
You can also click on the current size number (in the screenshot below, 14). This opens a small edit box. Double-click on the number to highlight it, then type in the size you want. Click anywhere in the toolbar to close the box. You'll see your new number there, and the text will display in that new size.
![]()
Text Color
- Click on the Color Palette button.
-
Select a color from the palette. Click on the rainbow slider to change the color base of the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original text color. - Click Set Text Color to save this selection. Click Cancel to close the tool and make no change.
Changing the color of the text in the Nav Column can make it stand out more. But be sure that it's as easy to read as you can make it.
Use a text color that has a high contrast against the background you've selected (or change the background color, below).
Click on the Color Palette button. This opens an overlay window with the color picker.
Select the color you want from the palette, enter a 6-character hex value, or select a color from Your Custom Colors. Save your selection.

The overlay window will close. You'll see the text with this color change.
Tips
-
The color inside the small circle is indicated in the hex value box. Alternately, entering a 6-character hex value changes the location of the small circle inside the palette.
-
Dragging the slider in the rainbow column leaves the small circle in the same position on the palette, as the colors change beneath it.
-
As you set colors in the various color pickers (text, border, background), those colors are added to a "crayon box" (called Your Custom Colors) for easy access when editing other parts of your template. Use Your Custom Colors to create a color scheme for your site.
Advanced Styles
- Click on the Gears button to open the Advanced Styles overlay.
- Adjust the letter spacing, word spacing and line height. Use the font variant and text transform options, if desired.
- Click on the x in the top left corner of the overlay to close it.
Letter Spacing lets you add or remove space between the letters in every word in the Nav Column on every page of your site.
Click on the + button to add space, and the – button to remove space. Or click on the Revert button to go back to the default spacing.
Word Spacing lets you add or remove space between every word in the Nav Column on every page of your site.
Click on the + button to add space, and the – button to remove space. Or click on the Revert button to go back to the default spacing.
Line Height lets you add or remove space between every line in the Nav Column on every page of your site.
Click on the + button to increase the line height, and the – button to decrease it. Or click on the Revert button to go back to the default line height.Font Variant lets you switch to an ALL CAPS version of your font. Any letter that would normally be capitalized has a slightly larger height than the "lowercase" letters.
Text Transform lets you set each word to start with a Capitalized Letter, or have every word start with a lower text letter, or make every letter a CAPITAL.
Restrict the font variant and text transform to special circumstances. Do not use them as your regular font. They make text much harder to read.
When you're done, click on the x in the top left corner of the overlay to close it and return to the Site Designer main toolbar.
Border
You can add (or remove) the border or parts of the Nav Column border, change its width and color, and add rounded corners to one, some or all of the borders.
![]()
Border Width
- Click on the + or the – button to increase the width of the border or to decrease the width.
Your template may or may not have a border around the outside edges of the Nav Column.
If it does, you can remove the border or change its width. If it doesn't have a border, you can add one and select a width.
Notice the red dashed lines outlining the Nav Column? If there's a border, it will be alongside all or any of those red dashed lines.
You can decrease the width to 0, effectively making the borders disappear. You'll see no borders next to the red dashed lines.
The four buttons that indicate the left, right, top and bottom (discussed below) will also change. The dark edge around each button will disappear, indicating that the borders have been turned off.
Click on the + button to increase the width of the border. This affects all the sides that have a border. You cannot increase the width of an individual border.
Click on the – button to decrease the width of the border. This affects all the sides that have a border. You cannot decrease the width of an individual border.
Border Color
- Click on the Color Palette button.
-
Click on the palette to select a color. Use the rainbow slider to reach the color base you want to use in the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original border color. - Click Set Border Color to save this selection. Click Cancel to close the tool and make no change.
You can make the border stand out more by changing its color.
Use a color that's part of your template's overall color scheme.
If your template is mostly green, or brown, choosing a brown or green will likely suit your colors. But hot pink or bright red would not.
Click on the Color Palette button to open the color picker overlay.window.
Select a color from the palette by clicking anywhere on the palette, or by dragging the small circle.
To reach the palette's color base you want (e.g., red, purple, green, etc.), click on and drag the rainbow slider.

The palette color you select appears in the square on the right.
If you know the exact color you want for the border, type in the 6-character hex value in the text box next to the # symbol. Enter only letters and/or numbers -- don't add the # symbol. The color you want will then appear in the square on the right, above the hex value.
If you've selected at least one custom color, you'll be able to select a color from Your Custom Colors as well.
If, after a few color selections, you decide that you don't like any of them, you can start over again by clicking on Reset to Template Default. This will give the border the original color specified in the template's CSS file.
Once you're satisfied with the border color, click Set Border Color to save that selection. Or click Cancel to leave the tool without making any changes to the border color.
Borders On and Off
- Click on the left, right, top or bottom button to add or remove that part of the border.
You can have borders around all four sides of the Nav Column, around just one, or around two or three.
For example, you may want to add a border to the right of the column, to give it some separation from the Content Column.
Turn on a border, or turn an existing border off, by clicking on its button.
Advanced Styles
- Click on the gears button to open the Advanced Styles overlay.
-
Click on any of the four corner buttons to activate rounded corners for that corner.
Or click on the + button to activate all four rounded corners. - Click on the + button to increase the radius of the curve. Clock on the – button to decrease the radius.
- Click on the Revert button to remove all rounded corner styling.
- Click on any of the Style buttons to add that type of border.
- Click on the first Style button to remove any border you added.
- Click on the X in the top left to close the overlay.
You can add rounded corners to the four corners of the Nav Column using its Border advanced styles options.
You can also select the type of border you want (solid, dotted, etc.).
Rounded Corners
Your Nav Column does not need borders to round the corners, although visitors will only see the corners if you apply a border or a background color (see the Background section, below).
Click on the gears button to open the Advanced Styles overlay.
Click on any of the four rounded corner buttons to apply rounded corners to that particular corner. Or click on the + button to apply rounded corners to all of them.
![]()
Click on the + button to increase the radius (the curve) of the rounded corner(s). Click on the – button to decrease the radius.
Continue clicking on the – button to remove all the rounded corners. Or use the Revert button to remove them in one click and restore your Nav Column to its last saved state.
Border Style
You can also choose the type of border you'd like to have around your Nav Column. There are four styles to choose from, plus no border (the first button).
![]()
-
A regular solid border.
-
A dashed (broken) border.
-
A dotted border.
-
A two-line border. Note that the space between the lines is "hollow" and will show part of any color or background image beneath it.
Important
If you turn a border on using one of these buttons (instead of the + button or selecting them individually), the border starts at a thickness of three pixels.
If you turn the border on with the + button, or select them individually, the border starts at a thickness of one pixel. Increase the thickness of the border to at least two pixels (three or more is best) to see the full effect of the border.
Position
- Click on the gears button to open the Advanced Styles overlay.
- Click on the Padding Left + button to add extra space to the left of the content, or type in a number. Click on the Padding Right + button to add extra space to the right of the content, or type in a number. Click on the – button to reduce the space.
- Click on the Padding Top + button to add extra space at the top of the column, or type in a number. Click on the Padding Bottom + button to add extra space at the bottom of the column, or type in a number.
- Click on the Margin Left + button to move the Navigation Column to the right, away from the left edge of the template. Click on the – to reduce the margin.
- Click on the Margin Right + button to move the Navigation Column to the left. Click on the – to reduce the margin.
- Click on the Margin Top + button to move the Nav Column's content down. Click on the Margin Bottom + button to move the content up. Click on the – to reduce the margin.
You can fine tune the position of your Nav Column content with the Position options of padding and margin.
![]()
Padding Left and Right add space to the left or right of the content (+ button) or remove space (– button). You can also click on the number and type in the padding you want.
Padding Top and Bottom add space above and below the content in the Nav Column (+ button) or remove space (– button). You can also click on the number and type in the padding you want.
You can also switch from pixels (px) to percentages (%). Click on px and select % from the small menu. To switch back to pixels, repeat the process.
Margin Left's + button moves the content towards the right, and the – moves it towards the left. Margin Right's + button moves the content towards the left, and the – moves it towards the right.
Margin Top's + button moves the content down. Margin Bottom's + button moves the content up and away from the footer. Click on the – for either option to reverse the move.
Click on any of the Padding and Margin buttons or a combination to position the contents of the Nav Column exactly where you want it.
Background
You have several options for the background of your Nav Column. Select a color from the color palette. Upload a background image. Or keep the background as is, with no changes.
You also have full control over the positioning and tiling of any background image that you upload.
![]()
Background Color
- Click on the Color Palette button.
-
Click on the palette to select a color. Use the rainbow slider to reach the color base you want to use in the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors. You can also select Transparent.
Or click on Reset to Template Default to go back to the original background color. - Click Set Background Color to save this selection. Click Cancel to close the tool and make no change.
One way to make the Nav Column stand out a bit is to give it a different background color from the rest of the page. You do that here.
But more important than making the column stand out is making its contents easy to see and read.
If you do select a different background color, ensure that there's a high contrast between the column's content and the background color.
Black text on a white background is the easiest to read. As you make the background color darker, ensure that you lighten the text color to keep the contrast.
If you're starting with a dark background and want to lighten it, darken the text color to maintain a high contrast.
If you change the background color of the Nav Column, but that color stops at the end of the content in the column (nav buttons, RSS Box, Newsletter Opt-in Form, etc.), go to the Page Wrapper and click on the Delete Image button.
If deleting the background image affects the Content Column, you'll then need to add a new background color to the Content Column.
Click on the Color Palette button to open the color picker overlay.
Select your color by clicking on the palette or dragging the small circle around the palette. Click on the rainbow slider to reach the desired palette of colors.
Or you can enter a 6-character hex value for the color you want to use.
You can also choose from a color in Your Custom Colors, which is available after you've selected at least one custom color in any of the color pickers. Hover over any color to see where else in your design that you've used that color.
Another option in most of the background color pickers is to choose Transparent. This will make the background color of the Nav Column the same as the page wrapper.

Click on Set Background Color to save your change. The overlay window will close and your new background color will appear.
Upload Background Image
- Click on the Upload Image button.
- Click on the Browse button (Choose File if you're using Safari). Navigate to the desired background image and select it.
- Click on the Upload Background Image button.
If you would like your Nav Column to sit on something more than just a background color, you can upload an image.
Due to the size of the Nav Column, the image you upload may "tile" across and will tile down the column. Ensure that the image you use tiles well.
For example, a texture image may tile well, but an image with a word or words on it may not tile well, since the word(s) will be repeated across and/or down the column.
Click on the Upload Image button (second from the left). This will open an overlay window...

Click on Browse (Choose File if you're using Safari) to locate the file. Click to select the file.
Click on Upload New Background Image to upload it.
The overlay window will close. You'll see this section of your site with your new background image.
Remove Background Image
- Click on the Remove Image button.
If you added an image for the background and decide that you don't like it, use this tool to remove the image.
The background image appearing in the template will disappear, leaving you with the current background color.
Reset
- Click on the Reset button.
You can also reset all the changes you made to the background image, which restores the default image that came with your template.
This resets only the background image settings for the Nav Column.
Advanced Styles
- Click on the gears button to open the Advanced Styles overlay.
-
Click on Position V and select from Top, Center and Bottom.
And/or click on Position H and select from Left, Center and Right.\ -
Click on the Down arrow button to activate image tiling vertically.
Click on the Right arrow to activate image tiling horizontally. - Click again on the Down arrow button to deactivate tiling vertically. Click again on the Right arrow to deactivate tiling horizontally.
If you uploaded a background image, you have full control over it.
You can change the position of the image (Position V or Position H) or tile it down the browser window or across the window (Down arrow and Right arrow buttons).
For the Nav Column, tiling is activated by default (there's a border around the activated buttons).
