What's New Box Block
Contents
What's New Box Block
The What's New Box Block lets you add and customize the What's New Box, a widget that displays one or more of your Blog It! page's items (pages you published, and bloglets).
Why would you want to have the What's New Box on your pages?
To give your visitors a taste of what your content is about, and how you write. And to show them that you're always adding content to your site. (More on this below.)
The "headline" for each item, and the snippet text for each item, come from the text you write for the Title and the Description when you build each page, or for the Title and Description you give to each bloglet you publish.
So this is yet another excellent reason to write compelling, value-laden text for the Title and Description.
It used to be that the Title and Description were seen only in search engine results. While that's still a very important reason to write them well, in today's world, there are many other places where your visitors can see the Title and Description.
The Blog It! page uses the Title and Description for each item displayed there. And they appear in the RSS feed reader for anyone who subscribes to your feed.
But nowhere will the Title and Description be seen as much as in the What's New Box, since it can be placed on every page of your site.
To add the What's New Box to every page, drop the block in a Sitewide Dot. Learn how to create and use a Sitewide Dot.
Click here for a discussion of what to put in each of the 18 Sitewide Dots.
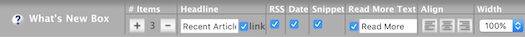
Using the What's New Box Block Toolbar
The What's New Box Block toolbar lets you customize the box exactly how you want it.
You must have set up RSS/Blog It! to use this block. Click here for help setting up RSS/Blog It!.

You can...
-
Set the number of items that appear in the box. The minimum is one. The maximum is 50, although we recommend a limit of five, due to the resulting length of the box if you put it in the Nav Column or Extra Column.
-
Edit the box's headline text to make it appealing to your niche's visitors.
-
Make the headline a link (which is the default). The link goes to your Blog It! page, where your visitors can read even more Titles and Descriptions of pages and bloglets. If you put the What's New Box on every page, then there's a link to the Blog It! page on every page of your site.
-
Display the RSS icon (which is the default), which offers the three RSS feed subscription options (RSS, Feedly, and My Yahoo!) when a visitor hovers over the icon. Visitors to your site who are knowledgeable about RSS will know what to do with those icons. Those who don't know about RSS will not have undesired buttons cluttering up their experience of your site.
-
Show the date (which is the default) that each page or bloglet was published. This, along with the changing list of items displayed in the box, shows your visitors that your content is fresh and current. If you don't add content or bloglets very often, you'll want to turn this off.
-
Show the snippet of text (which is the default) that will compel visitors to click to a page. The snippet is the Description from the page or bloglet. The bloglet Description is the text you type or paste into the Description box in the Special Inserts section of RSS/Blog It!.
(Each item's headline is the Title from the page or bloglet. That headline is a link to the page or to the URL that you added to a bloglet (e.g., a link to an older page of your site). If you don't add a URL, the link goes to the Blog It! page.)
-
Add a link (which is the default) to invite visitors to read the page or go to the URL you added in the bloglet. "Read More" is the default text. Leave it as is, or change it to "Learn More" or whatever will convince your visitors to click on the link. If you didn't add a URL to a bloglet, the link goes to the Blog It! page.
-
Align the box to the left or the right, or center it. If you put the box in the Content Column and align it to the left or right, text and images will wrap around it if it's set to less than 100% width (next).
-
Set the width of the box. Leave it at 100% if you want the box in the Nav Column or Extra Column. Set it to a narrower width if you want the box in the Content Column.
# Items
# Items lets you decide how many items to display in the box. Items include pages and bloglets.
![]()
- Click on the + button to increase the number of items. Click on the – button to decrease the number of items.
The default number of items is 3. If you want more, click on the + button until you reach the number you want.
If you want fewer than 3, click on the – until you get to 2 or 1.
The counter indicates the current number that you're displaying in the box, and increases or decreases with each click of a button.
Headline
The Headline is the text at the top of the What's New Box. You can edit it to say anything you want. The headline is also a link to your Blog It! page, unless you uncheck the link box.
![]()
- Click in the text box to change the text. An overlay window will appear. Type in the new headline text.
- Click on Edit Headline Text to save your change.
- Uncheck the link checkbox if you do not want the headline to be a link.
To change the default headline text (Recent Articles), click in the text box. When the overlay window appears, type or paste in your new headline text.
You have a maximum of 200 characters, but make it as short as you can without sacrificing the enticement your headline needs.
When you're satisfied with your new headline text, click on the Edit Headline Text button to save your change.
The headline is a link to the Blog It! page by default. You can make the headline have no link by unchecking the link box.
RSS
You can give your visitors the option to follow your site via your RSS feed (which you set up in RSS/Blog It!).
![]()
The default is to have the RSS icon appear next to the headline. If you leave it activated, hovering over the RSS icon will display the various subscription options (RSS, Feedly, and My Yahoo!).
- If you do not want the RSS options, uncheck the RSS checkbox.
Uncheck the RSS box if you do not want the RSS options to display next to the box's headline.
Date
The date (and time) is added to each item in the What's New Box by default. You can turn that off if desired. If you don't add content regularly, consider turning it off. You don't want the box to say "Recent Articles" or "Latest Articles" and have the most recent one show a date three months ago.
![]()
- Remove the check from the Date checkbox to remove the date from every item.
Uncheck the Date checkbox if you do not want the date to display with each item.
Snippet
The snippet is the meat of each item, the content. It comes from the Description you gave a page, or the Description (the content) of a bloglet. There's really no reason not to have the snippet text display for each item, but you have the option to turn it off.
![]()
- Remove the check from the Snippet checkbox to remove the snippet text from every item.
If you don't want the snippet text to appear for each item (not recommended), uncheck the Snippet checkbox.
Read More Text
Each item has a Read More link at the bottom of the snippet text, by default. You can change the text of the link, or remove it from each item.
![]()
- Click in the text box to change the text. An overlay window will appear. Type in the new headline text.
- Click on Edit More Text to save your change.
- Remove the check from the Read More Text checkbox to remove the Read More link from every item.
To change the default link text (Read More), click in the text box. When the overlay window appears, type or paste in your new text.
You have a maximum of 200 characters, but make it as short as you can without sacrificing the enticement this link text needs.
When you're satisfied with your new link text, click on the Edit More Text button to save your change.
If you do not want the Read More link at the bottom of each item, uncheck the checkbox.
Align
You can align the box to the left or right, or center it. If you'll be putting the box in the Nav Column or Extra Column, select Align Center. If you want the box in the Content Column, center it, or align it to the left or right. Align Left and Align Right will cause any following text or images to wrap around the box (if it's set to less than 100% width, next).
![]()
- Click on Align Left to align the box to the left.
- Click on Align Center to center the box.
- Click on Align Right to align the box to the right.
Select the alignment option that suits your needs.
Click on Align Left to align the box to the left side of the column. Click on Align Right to align it to the right side of the column. Click on Align Center to center the box.
Width
You can make the What's New Box any width you want. However, depending on the column, setting a narrower width can make it difficult to read the text.
If you want the box in the Nav Column or Extra Column, leave the width at 100%. If you want the box in the Content Column, set the width to something less than 100%. If you leave it at 100%, each item will be very wide and short.
![]()
- Click on the Width menu to select a width for the box.
Click on the Width menu and select the width you want for the box.
If you put the box in the Content Column, you can combine a narrower width with Left or Right alignment and have following text wrap around the box.
