Styling Unordered Lists
Contents
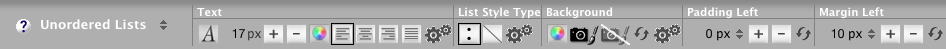
Styling Unordered Lists
Clicking anywhere in the unordered list (the list immediately before the H3 headline) allows you to style all the bulleted lists on your BB2 pages.
You can select how you want the text to appear, what style of bullets (or none at all), the background for your lists, and how much space you want between the bullets and the list items.

If you're ever unsure what a button does, hover over it for a second. Its function will appear as a tooltip.
You can also create a custom bullet by uploading a small image (such as a seashell for a site about beaches or a tiny gingerbread man for a site about gingerbread) and using the padding tool to move the list items next to the bullets.
Here's an example of an unordered list...
-
List item
-
Another list item
Text
With the Text tools, you can customize the following for unordered lists...
-
font type
-
font size
-
text color
-
text alignment
You can also customize other options by opening the Advanced Styles overlay.
![]()
Font Picker
- Click on the A button.
-
Click on a tab to review the fonts available to you. Hover over a font to preview it. Click on a font to select it.
Or click on Reset to Template Default to return to the default font. - Click on Set Font to save this selection, Cancel to close the tool and make no change.
Click on the A button to change the font of your text. An overlay window opens on top of your template.
Click on a tab to see the fonts in that type of font. Be sure to scroll down to see the entire list. These font categories include...
-
Sans Serif (Arial, Verdana, etc.)
-
Monospace (Courier, etc.)
-
Serif (Palatino, Georgia, etc.)
-
Display (many of these make good headline fonts)
-
Handwriting (handwriting and printing fonts)
- System Fonts (web-safe fonts from the Sans Serif, Serif and Monospace categories)
Preview each font by hovering over its name and viewing the preview text.

Select the font you want to use. It will now have a red border.
Click on Set Font to save your selection.
The overlay window will close and all the filler text in your template will immediately appear with the selected font.
The system fonts load faster, and will create fewer reports (if any) in the Core Web Vitals section of Google Search Console and PageSpeed Insights.
The remaining fonts are Google fonts. They often look better than the system fonts, but they come at a price of issues that you may have to fix after you've published a few pages.
Font Size
- Click on the + button to increase the size of the list text. Click on the – button to decrease the text size.
Another way to call attention to your lists is to make the font size slightly smaller or larger. Don't make it so small that your visitors have problems reading your list items.
Click on the + button to make the text larger, or click on the – button to make the text smaller.
The unordered list text will immediately appear in a different size (one pixel bigger or smaller, per click) in the template.
Click on that button again to continue increasing or decreasing the font size.
Text Color
- Click on the Color Palette button to open the color picker.
-
Select a color from the palette. Click on the rainbow slider to choose another color base for the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original text color. - Click Set Text Color to save this selection. Click Cancel to close the tool and make no change.
You could make your lists stand out by making the font a different color.
But, more importantly, you need to provide a good user experience for your readers. That means making list text a high contrast font color.
Black text on a white background is by far the easiest to read online, as that's what we're accustomed to reading offline. Dark gray on white is almost as good.
Using a dark shade of a color on a lighter shade of the same color will make your content hard to read.
White on black tends to be harder to read as well, although many sites directed towards younger audiences use this to good effect.
The most important factor here is readability. Choose a font color that your audience can read easily. If that means selecting black over a color that might fit the color scheme of your site, go with black.
Click on the Color Palette button. This opens an overlay window with the color picker.
Select the color you want from the palette, enter a 6-character hex value, or select a color from Your Custom Colors.

You can also go back to the original color in your template by clicking on Reset to Template Default.
Click on Set Text Color to save your selection. The overlay window will close. You'll see the text with this color change.
Tips
-
The color inside the small circle is indicated in the hex value box. Alternately, entering a 6-character hex value changes the location of the small circle inside the palette.
-
Dragging the slider in the rainbow column leaves the small circle in the same position on the palette, as the colors change beneath it.
-
As you set colors in the various color pickers (text, border, background), those colors are added to the "crayon box" (called Your Custom Colors) for easy access when editing other parts of your template. Use Your Custom Colors to create a color scheme for your site.
Alignment
- Click on the Align Left, Align Center, Align Right or Justify button to choose the text alignment.
The default alignment for unordered lists is left-aligned. Use that or Justify.
It's fine to use Justify for list items because each item is usually short (one sentence, or less). It will help them stand out from the rest of the text.
Advanced Styles
- Click on the Gears button to open the Advanced Styles overlay.
- Adjust the letter spacing, word spacing and line height. Use the font variant and text transform, if desired.
- Click on the x in the top left corner of the overlay to close it.
Advanced Styles for list text allow you to change various options for how list items appear on your pages.
Letter Spacing lets you add or remove space between the letters in every list item.
Click on the + button to add space, and the – button to remove space. Or click on the Revert button to go back to the default spacing.
Word Spacing lets you add or remove space between every word in every list item.
Click on the + button to add space, and the – button to remove space. Or click on the Revert button to go back to the default spacing.
Line Height lets you add or remove space between every line of every list item, and between list items themselves.
Click on the + button to increase the line height, and the – button to decrease it. Or click on the Revert button to go back to the default line height.
Font Variant lets you switch to an ALL CAPS version of your font. Any letter that would normally be capitalized has a slightly larger height than the "lowercase" letters.
Text Transform lets you set each word to start with a Capitalized Letter, or have every word start with a lower text letter, or make every letter a CAPITAL.
When you're done, click on the x in the top left corner of the overlay to close it and return to the Site Designer main toolbar.
List Style Type
The List Style Type tools allow you to choose to display no bullet, to change the bullet type, or to revert to the default disc bullet.
![]()
- Click on the button with the slash through it to have list items with no bullets.
- Click on the gears button to select Circle or Square bullets. Click on the x in the top left corner of the overlay to close it and return to the Site Designer main toolbar.
- Click on the first button to switch back to the default Disc bullets.
Although most webmasters use Disc bullets (solid circles), you don't have to use those for your list items.
If you would like to have a custom bullet image, click on the button with the slash through it.
Then upload a small graphic using the Background image upload button (see below).
Or switch to Circle or Square bullets. Click on the gears button to open the Advanced Styles overlay. Click on the bullet type of your choice and close the overlay.
Background
You can upload a small graphic to replace the bullets. Or upload an image that will be the background for the text of each list item.
![]()
Upload Background Image
- Click on the Upload Image button.
- Click on the Browse button (Choose File if you're using Safari). Navigate to the desired background image and select it.
- Click on the Upload New Background Image button.
Upload an image to make your lists stand out from the content, or to replace the bullets with your own custom bullet.
Click on the Upload Image button (second from the left). This will open an overlay window...

Click on Browse (Choose File if you're using Safari) to locate the file. Click to select the file.
Click on Upload New Background Image to upload it.
The overlay window will close. You'll see the unordered list with your new background image. Use the tiling tools (below) if you're using a graphic as a background for your list, or use padding (last section, below) if you're using the image as a custom bullet.
Remove Background Image
- Click on the Remove Image button.
If you uploaded a background image, but decide you'd like to have no image, you can remove it.
The background image appearing in the template will disappear, leaving you with the default background color.
Reset
- Click on the Reset button.
You can also reset the background image changes you made. This resets only the background image settings.
It does not affect the text settings you made (above) or any other changes to your template.
Advanced Styles
-
Click on the Down arrow button to activate image tiling vertically. And/or click on the Right arrow to activate image tiling horizontally.
Click again on the Down arrow button to deactivate tiling vertically. Click again on the Right arrow to deactivate tiling horizontally.
If you uploaded a background image, you have full control over it.
Tile the image down the browser window or across the window (Down arrow and Right arrow buttons) if you're using it as the background for the entire list.
For a custom bullet, turn off vertical and horizontal tiling, and make sure the image is positioned to the left horizontally. Then use the padding (below) to move the list item text.
Padding Left
- Click on the + button to increase the padding.
- Click on the – button to decrease the padding.
- Or type in the margin amount by clicking on the number. Click on px and select % in the menu if you want to use percentages.
This tool controls the padding (the white space) between the bullet and the list items.
You can increase the white space or decrease it (back to its default minimum).
![]()
If you're using a custom bullet graphic, use the padding to move the list text to the right of the bullets.
Click on the + button to move the list items away from the bullets. Click on the – button to move the items closer to the bullets.
Or type in a number for the padding. Click on the number to open the edit box and enter the new padding number.
You can also change from pixels to a percentage. Click on px and select % from the menu. Repeat the process to change back to pixels.
Margin Left
- Click on the + button to increase the margin.
- Click on the – button to decrease the margin.
- Or type in the margin amount by clicking on the number. Click on px and select % in the menu if you want to use percentages.
This tool controls the white space to the left of the bullets (between the left edge of the column and the bullets).
![]()
Click on the + button to move the bullets away from the left edge of the column. Click on the – button to move the bullets closer to the edge of the column.
Or type in a number for the margin. Click on the number to open the edit box and enter the new margin number.
You can also change from pixels to a percentage. Click on px and select % from the menu. Repeat the process to change back to pixels.
