Styling Stripes
Click in the section of the template for Stripe 1, Stripe 2 or Stripe 3.
Stripe 1 has a very light gray background and follows just after the header. Stripe 2 has a darker gray (but still light) background, while Stripe 3 has a white background and appears just before the footer.
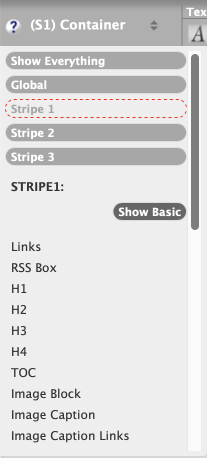
Below is a screenshot of the Container toolbar for Stripe 1...

If you're ever unsure what a button does, hover over it for a second. Its function will appear as a tooltip.
The Container toolbar is exactly the same for each of the three stripes.
Click on any of the three stripes to customize its text, border, position or background.
The stripe container in Site Designer becomes a stripe in a BB2 page, if you choose to add a stripe (or more) to that page.
Each element in Stripe 1 in a published page can look different from the same element in Stripe 2, which can be different from that element in Stripe 3.
That customization of the elements in each stripe is done by clicking on the Switch to Extended Layout button in the bottom right of the stripe....

You'll then see each element in the stripe. Click on one to customize it, or click on it in the menu for the stripe you're in.
In the screenshot below, you can customize any of the individual elements in Stripe 1. How do you know you're in Stripe 1?
The toolbar says (S1) Container, and the menu shows Stripe 1 with no gray background and with a dashed red line around it...

To switch to customizing Stripe 2, click on the Switch to Extended Layout button in the bottom right of that stripe.
Or click on Stripe 2 in the menu, then scroll to the end of the menu and click on Container. The toolbar will now say (S2) Container.
Repeat that process to customize Stripe 3, or to return to Stripe 1 to make design changes.
Click on any element inside the current stripe container to customize it. You'll see that elements name in the toolbar. Any changes you make here will override any global changes you made to the entire template.
Important
If you customize the font, font size or color in a container, those changes affect the H1 headline.
However, you can then customize the H1 headline, and those changes override the container changes, and continue to override them if you make more container customizations.
Text
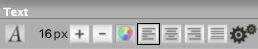
The Text section of the Container toolbar lets you customize the font, the font size, the color of the font, plus the text alignment, and advanced styles -- letter spacing, word spacing, line height, font variant and text transform.

Note that any customizations done here also affect the H1 headline for all three stripes, unless you have already customized the headlines individually. Individual styling overrides the container's styling.
Font Picker
- Click on the A button.
-
Hover over a font to preview it. Click on a font to select it.
Or click on Reset to Template Default to return to the default font. - Click on Set Font to save this selection, or Cancel to close the tool and make no change.
Click on the A button to change the font of the stripe's text. An overlay window opens on top of your design.
Hover over each font to see what it looks like in the preview box at the top of the picker.
Remember to choose a font that will make it easy for your target audience to read the content in the stripe, taking the background or background image of the stripe into account. Typically, a sans-serif font is better for on-screen reading.
Fonts in this list that make for easier reading include Arial, Lucida, Tahoma, Trebuchet and Verdana.
Click on the font you want to use. It will now have a red border.

Click on Set Font to save your selection.
The overlay window will close and all the filler text in your template will immediately appear with the selected font.
Font Size
-
Click on the + button to increase the size of the text. Click on the – button to decrease the text size.
Or click on the number to open the edit box. Double-click on the number and type in the new size. Click on px to open a menu and choose %, or leave it at px.
Generally, the younger your target audience, the smaller the text you can use. Older audiences will want larger sizes.
If you can't decide on a size for your text, ask a few people in your target audience to tell you which font size they prefer.
Click on the + button to make the text larger, or click on the – button to make the text smaller.
The text will immediately appear in a different size (one pixel bigger or smaller, per click) in the design. The size indicator will also change to the current pixel size.
Click on that button again to continue increasing or decreasing the font size. The size indicator will continue to change.
You can also click on the current size number (in the screenshot below, 16). This opens a small edit box. Double-click on the number to highlight it, then type in the size you want. Click anywhere in the toolbar to close the box. You'll see your new number there, and the text will display in that new size.
![]()
Click on "px" to open a small menu that lets you choose between pixels (px) and a percentage (of the site's font size, which you set using the Body toolbar).
Text Color
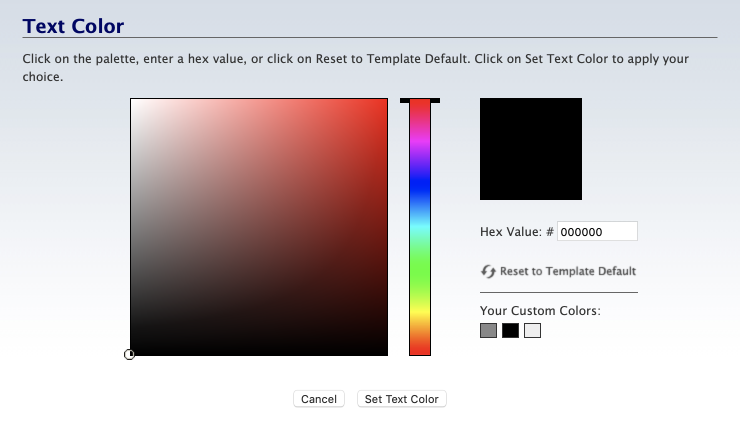
- Click on the Color Palette button to open the color picker.
-
Select a color from the palette. Click on the rainbow slider to choose another color base for the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original text color. - Click Set Text Color to save this selection. Click Cancel to close the tool and make no change.
The color of each stripe's text should suit the overall look of your design.
But, more importantly, it needs to provide a good user experience for your readers. That means making it a high contrast color.
Black text on a white background is by far the easiest to read online, as that's what we're accustomed to reading offline. Dark gray on white is almost as good.
Using a dark shade of a color on a lighter shade of the same color will make your content hard to read.
White on black tends to be harder to read as well, although many sites directed towards younger audiences use this to good effect.
The most important factor here is readability. Choose a text color that your audience can read easily. If that means selecting black over a color that might fit the color scheme of your site, go with black.
Click on the Color Palette button. This opens an overlay window with the color picker.
Select the color you want from the palette, enter a 6-character hex value, or select a color from Your Custom Colors (color options are available here after you use them the first time).

You can also go back to the original color in your template by clicking on Reset to Template Default.
Click on Set Text Color to save your selection. The overlay window will close. You'll see the text with this new color.
Tips
-
The color inside the small circle is indicated in the hex value box. Alternately, entering a 6-character hex value changes the location of the small circle inside the palette.
-
Dragging the slider in the rainbow column leaves the small circle in the same position on the palette, as the colors change beneath it.
-
As you set colors in the various color pickers (text, border, background), those colors are added to the "crayon box" (called Your Custom Colors) for easy access when editing other parts of your design. Use Your Custom Colors to create a color scheme for your site.
Alignment
- Click on the Align Left, Align Center, Align Right or Justify button to choose the text alignment.
The default alignment for the templates is left-aligned. That alignment makes for the easiest on-screen reading.
Why? Because it gives readers a standard left edge while also providing useful "end-of-line" cues to help them move from one line to the next.
Limit center-aligned and right-aligned text to special circumstances (make these changes in BlockBuilder), not global styling, which is what you're setting here.
Justify could be used to good effect, if the stripe's content will be short. If a stripe's content will be hundreds of words, stick to left-aligned.
Advanced Styles
- Click on the Gears button to open the Advanced Styles overlay.
- Adjust the letter spacing, word spacing and line height. Use the font variant and text transform, if desired.
- Click on the x in the top left corner of the overlay to close it.
Advanced Styles for text allow you to change various options for how the text appears in your stripes.
Letter Spacing lets you add or remove space between the letters in every word in every instance of the stripe you're customizing (Stripe 1, Stripe 2 or Stripe 3).
Click on the + button to add space, and the – button to remove space. Or click on the Revert button to go back to the default spacing.
Word Spacing lets you add or remove space between every word in the stripe you're customizing.
Click on the + button to add space, and the – button to remove space. Or click on the Revert button to go back to the default spacing.
Line Height lets you add or remove space between every line in the stripe you're customizing.
Click on the + button to increase the line height, and the – button to decrease it. Or click on the Revert button to go back to the default line height.
Font Variant lets you switch to an ALL CAPS version of your font. Any letter that would normally be capitalized has a slightly larger height than the "lowercase" letters.
Text Transform lets you set each word to start with a Capitalized Letter, or have every word start with a lower text letter, or make every letter a CAPITAL.
Restrict the font variant and text transform to special circumstances. Do not use them as a stripe's regular font. They make text much harder to read.
When you're done, click on the x in the top left corner of the overlay to close it and return to the Site Designer main toolbar.
Border
With the Border toolbar, you can add a border around a stripe, adjust the border thickness, change the border color, and add or remove individual borders.
![]()
Border Width
- Click on the + or the – button to increase the width of the border or to decrease the width.
You can add a border around the entire stripe, or individual sides of the stripe, and you can change its width.
If you plan to set the margins to 0 (zero), you will not want to use the top and bottom borders. If you do, they will display together, making a border that's twice as wide as the side borders.
Click on the + button to increase the width of the border. This affects all the sides that have a border. You cannot increase the width of an individual border.
Click on the – button to decrease the width of the border. This affects all the sides that have a border. You cannot decrease the width of an individual border.
The four buttons that indicate the left, right, top and bottom will also change. The dark edge around each button will disappear, indicating that the border has been turned off.
Border Color
- Click on the Color Palette button.
-
Click on the palette to select a color. Use the rainbow slider to reach the color base you want to use in the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original border color. - Click Set Border Color to save this selection. Click Cancel to close the tool and make no change.
You can make the stripe's border stand out more by changing its color. Use a color that's part of your template's overall color scheme.
If your template is mostly green, or brown, choosing a brown or green will likely suit your colors. But hot pink or bright red would not.
Click on the Color Palette button to open the color picker overlay.
Select a color from the palette by clicking anywhere on the palette, or by dragging the small circle.
To reach the palette's color base you want (e.g., red, purple, green, etc.), click on and drag the rainbow slider.

The palette color you select appears in the square on the right.
If you know the exact color you want for the border, type in the 6-character hex value in the text box next to the # symbol. Enter only letters and/or numbers -- don't add the # symbol. The color you want will then appear in the square on the right, above the hex value.
If you've selected at least one custom color, you'll be able to select a color from Your Custom Colors as well. Hover over any color to see where else in your design that color has been used.
If, after a few color selections, you decide that you don't like any of them, you can start over again by clicking on Reset to Template Default. This will give the border the original color specified in the design's CSS file for the stripe you're customizing.
Once you're satisfied with the border color, click Set Border Color to save that selection. Or click Cancel to leave the tool without making any changes to the border color.
Tips
-
The color inside the small circle is indicated in the hex value box. Alternately, entering a hex value changes the location of the small circle inside the palette.
-
Dragging the slider in the rainbow column leaves the small circle in the same position on the palette, as the colors change beneath it.
-
As you set colors in the various color pickers (text, border, background), those colors will be added to the "crayon box" (called Your Custom Colors) for easy access when editing other parts of your template.
Borders On and Off
- Click on the left, right, top or bottom button to add or remove that part of the border.
You can have borders around all four sides of the image, around just one, or around two or three.
Turn on a border, or turn an existing border off, by clicking on its button.
Position
- Click on the Gears button to open the overlay.
- Click on the Top + button to move the stripe away from the content above it. Click on the – button to reverse the movement.
- Click on the Bottom + button to move the stripe away from the content below it. Click on the – button to reverse the movement.
- Or click on a number and enter a new Top or Bottom margin. If you want to use percentages, click on px and select % from the menu.
- Click on any + button to add white space to that side of the stripe. Click on the – button to reverse the movement.
- Or click on a number and enter a new padding. If you want to use percentages, click on px and select % from the menu.
You can add or remove space above and below the stripe (margin). And you can add space between the edges of the stripe and the content inside it (padding).
![]()
Click on the gears button. To add space above and/or below the stripe, in the overlay, click on the Top + button to increase the white space above the stripe. Click on the – to reduce the space.
Click on the Bottom + button to increase the white space below the stripe. Click on the – to reduce the space.
Set both the Top and Bottom margins to 0 (zero) if you want all of the stripes on the page to touch each other, as in the screenshot below...

Or click on a number and enter a new Top or Bottom margin. If you want to use percentages, click on px and select % from the menu.
To add space between the stripe edge(s) and the content inside it, in the overlay, click on any Padding + button to increase the white space on that side of the stripe. Click on the – to reduce the space.
Or click on a number and enter a new margin. If you want to use percentages, click on px and select % from the menu.
Background
You have two options for the background of your stripe. Change its color, or upload a background image.
You also have full control over the positioning and tiling of any background image that you upload.
![]()
Background Color
- Click on the Color Palette button to change the background color of the stripe.
-
Click on the palette to select a color. Click the rainbow slider to reach a different color palette.
Or enter a hex value. Or, if you've already saved colors, choose one from Your Custom Colors. You can also select Transparent.
Or click on Reset to Template Default to go back to the original background color. - Click Set Background Color to save this selection. Click Cancel to close the tool and make no change.
One way to make a stripe stand out is to give it a different background color from the rest of the stripes. You do that here.
Remember, however, that if you change the background color of the stripe, you may need to change text and headline font colors to make them easy to see and read on the stripe.
If you do select a different background color, ensure that there's a high contrast between text and the color.
Choose a color that suits your template's overall color scheme.
Click on the Color Palette button to open the color picker overlay.
Select your color by clicking on the palette or dragging the small circle around the palette. Click on the rainbow slider to reach the desired palette of colors.
Or you can enter a 6-character hex value for the color you want to use.
You can also choose from a color in Your Custom Colors, which is available after you've selected at least one custom color in any of the color pickers. Hover over any color to see where else in your design that you've used that color.
Another option in most of the background color pickers is to choose Transparent. This will make the background color of the Page Wrapper the same as the Body's background color.

Click on Set Background Color to save your change. The overlay window will close and your new background color will appear.
Upload Background Image
- Click on the Upload Image button.
- In the overlay tool, click on the Browse button (Choose File if you're using Safari). Navigate to the desired background image and select it.
- Click on the Upload New Background Image button.
You can add a background image to a stripe. But please remember that this same background image will appear in every stripe on every page of your site.
Background images are usually small images, which are then "tiled" across and/or down your page. The image should look good when looking at all of these "tiles" (repetitions of your image).
If you decide to use an image as the background, ensure that it appears the way you want it to in Site Designer.
Click on the Upload Image button (second from the left). This will open an overlay window...

Click on Browse (Choose File if you're using Safari) to locate the file. Click to select the file.
Click on Upload New Background Image to upload it.
The overlay window will close. You'll see the stripe with your new background image.
Remove Background Image
- Click on the Remove Image button to remove an image you uploaded.
If you added an image for the background and decide that you don't like it, use this tool to remove the image.
The background image appearing in the template will disappear, leaving you with the current background color.
Reset
- Click on the Reset button to return to the default image that came with the stripe, if there was one.
You can also reset all the changes you made to the background image, which restores the default image that came with your stripe, if there was one.
This resets only the background image settings for the stripe.
Advanced Styles
- Click on the gears button to open the Advanced Styles overlay.
-
Click on Position V and select from Top, Center and Bottom.
And/or click on Position H and select from Left, Center and Right. -
Click on the Down arrow button to activate image tiling vertically.
Click on the Right arrow to activate image tiling horizontally. - Click again on the Down arrow button to deactivate tiling vertically. Click again on the Right arrow to deactivate tiling horizontally.
If you uploaded a background image, you have full control over it.
You can change the position of the image (Position V or Position H) or tile it down the browser window or across the window (Down arrow and Right arrow buttons).
For the stripe, activate the tiling (there will be a border around the activated button) so that the image fills the entire width and height, except for the header.
