Styling the Reminder Box
Styling the Reminder Box affects every reminder box on your site.
When you're done styling the box, style the Reminder Box Headline, Reminder Box Text, and Reminder Box Links.
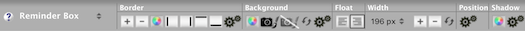
Below is a screenshot of the toolbar for the Reminder Box...

If you're ever unsure what a button does, hover over it for a second. Its function will appear as a tooltip.
When you're done designing your Reminder Box, you'll add them to your pages using the Container Block in BlockBuilder. Read the Container Block help for a discussion of the Reminder Box, what it is and when to use it.
Border
You can add (or remove) the border or parts of a border around the Reminder Box, change its width and color, and add rounded corners to one, some or all of the borders. You can also select the type of border you want.
![]()
Border Width
- Click on the + button to increase the width of the border.
- Click on the – button to decrease the width of the border.
- Continue clicking to increase or decrease the border width.
The Reminder Box in most templates has a border around it.
Notice the red dashed lines outlining the Reminder Box? If there's a border, it will be alongside all or any of those red dashed lines.
You can decrease the width to 0, effectively making the borders disappear. You'll see no borders next to the red dashed lines.
Click on the + button to increase the width of the border. This affects all the sides that have a border. You cannot increase the width of an individual border.
Click on the – button to decrease the width of the border. This affects all the sides that have a border. You cannot decrease the width of an individual border.
The four buttons that indicate the left, right, top and bottom (discussed below) will also change. The dark edge around each button will disappear, indicating that the border has been turned off.
Border Color
- Click on the Color Palette button.
-
Click on the palette to select a color. Use the rainbow slider to reach the color base you want to use in the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original border color. - Click Set Border Color to save this selection. Click Cancel to close the tool and make no change.
You can make the border stand out more by changing its color. Use a color that's part of your template's overall color scheme.
If your template is mostly green, or brown, choosing a brown or green will likely suit your colors. But hot pink or bright red would not.
Click on the Color Palette button to open the color picker overlay.
Select a color from the palette by clicking anywhere on the palette, or by dragging the small circle.
To reach the palette's color base you want (e.g., red, purple, green, etc.), click on and drag the rainbow slider.

The palette color you select appears in the square on the right.
If you know the exact color you want for the border, type in the 6-character hex value in the text box next to the # symbol. Enter only letters and/or numbers -- don't add the # symbol. The color you want will then appear in the square on the right, above the hex value.
If you've selected at least one custom color, you'll be able to select a color from Your Custom Colors as well.
If, after a few color selections, you decide that you don't like any of them, you can start over again by clicking on Reset to Template Default. This will give the border the original color specified in the template's CSS file.
Once you're satisfied with the border color, click Set Border Color to save that selection. Or click Cancel to leave the tool without making any changes to the border color.
Borders On and Off
- Click on the left, right, top or bottom button to add or remove that part of the border.
You can have borders around all four sides of the Reminder Box, around just one, or around two or three.
Turn on a border, or turn an existing border off, by clicking on its button.
Advanced Styles
- Click on the gears button to open the Advanced Styles overlay.
-
Click on any of the four corner buttons to activate rounded corners for that corner.
Or click on the + button to activate all four rounded corners. - Click on the + button to increase the radius of the curve. Clock on the – button to decrease the radius.
- Click on the Revert button to remove all rounded corner styling.
- Click on any of the Style buttons to add that type of border.
- Click on the first Style button to remove any border you added.
- Click on the X in the top left to close the overlay.
You can add rounded corners to the four corners of your Reminder Boxes using the Border advanced styles options. This affects only the borders of the boxes themselves, not the headlines, which have their own tools for making rounded corners.
You can also select the type of border you want (solid, dotted, etc.).
Rounded Corners
Your boxes don't need borders to round the corners, although visitors will only see the corners if you apply a border or a background color (see the Background section, below).
If your Reminder Box Headlines have a background color or image, you need to round the top corners of the box if you round the top corners of the headlines. If you don't round them, the box borders will meet at a right angle where the headline is now rounded...

Click on the gears button to open the Advanced Styles overlay.
Click on any of the four rounded corner buttons to apply rounded corners to that particular corner. Or click on the + button to apply rounded corners to all of them.
![]()
Click on the + button to increase the radius (the curve) of the rounded corner(s). Click on the – button to decrease the radius.
Continue clicking on the – button to remove all the rounded corners. Or use the Revert button to remove them in one click and restore your Reminder Box style to its last saved state.
Border Style
You can also choose the type of border you'd like to have around your Reminder Boxes. There are four styles to choose from, plus no border (the first button).
![]()
-
A regular solid border.
-
A dashed (broken) border.
-
A dotted border.
-
A two-line border. Note that the space between the lines is "hollow" and will show part of any color or background image beneath it.
Important
If you turn a border on using one of these buttons (instead of the + button or selecting them individually), the border starts at a thickness of three pixels.
If you turn the border on with the + button, or select them individually, the border starts at a thickness of one pixel. Increase the thickness of the border to at least three pixels (three or more is best) to see the full effect of the border.
Background
You have several options for the background of your Reminder Box.
You can select a color from the color palette. You can upload a background image. You can also keep the background as is, with no changes, or revert to the default for your template.
You also have full control, in the Advanced Styles overlay, of the positioning and tiling of any background image that you upload.
![]()
Background Color
- Click on the Color Palette button.
-
Click on the palette to select a color. Click on the rainbow slider to choose another color base for the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors. Or select Transparent.
Or click on Reset to Template Default to go back to the original background color. - Click Set Background Color to save this selection. Click Cancel to close the tool and make no change.
Select a background color that suits your template's overall color scheme.
For example, if your template's color scheme is various shades of green, you may want to choose another shade of green. Or perhaps a brown color would work.
But hot pink or bright orange would not be a good choice.
Click on the color palette button to open the color picker.
Select your color by clicking on the palette or dragging the small circle around the palette. Click on the rainbow slider to reach the desired palette of colors.
Or you can enter a 6-character hex value for the color you want to use.
You can also choose from a color in Your Custom Colors, which is available after you've selected at least one custom color in any of the color pickers. Hover over any color to see where else in your design that you've used that color.
Another option is to choose Transparent. This will make the background beneath your reminder text the color of the column where you put the Reminder Box.

Click on Set Background Color to save your change. The overlay window will close and your new background color will appear.
Upload Background Image
- Click on the Upload Image button.
- Click on the Browse button (Choose File if you're using Safari). Navigate to the desired background image and select it.
- Click on the Upload New Background Image button.
If you would like your reminder text to sit on something more than just a background color, you can upload an image.
Most background images are small images that are then "tiled," that is, they're repeated from left to right, or from top to bottom, or both.
So ensure that you have an image that looks good when repeated multiple times across and down the page, especially since each Reminder Box can have a different length (the width stays the same, after you set it, in the Width section).
You may have to experiment with different image widths and heights until you find the right image size that looks good when tiled.
Click on the Upload Image button (second from the left). This will open an overlay window...

Click on Browse (Choose File if you're using Safari) to locate the file. Click to select the file.
Click on Upload New Background Image to upload it.
The overlay window will close. You'll see the Reminder Box with your new background image.
Remove Background Image
- Click on the Remove Image button.
If you uploaded a background image, but decide you'd like to have no image, you can remove it.
The background image appearing in the Reminder Box will disappear, leaving you with the current background color.
Reset
- Click on the Reset button.
You can also reset the background image changes you made. This resets only the background image settings.
It does not affect the text settings you made (above) or any other changes to your template.
Advanced Styles
- Click on the gears button to open the Advanced Styles overlay.
-
Click on Position V and select from Top, Center and Bottom.
And/or click on Position H and select from Left, Center and Right. -
Click on the Down arrow button to activate image tiling vertically.
And/or click on the Right arrow to activate image tiling horizontally. - Click again on the Down arrow button to deactivate tiling vertically. Click again on the Right arrow to deactivate tiling horizontally.
If you uploaded a background image, you have full control over it.
You can change the position of the image (Position V or Position H) or tile it down the browser window or across the window (Down arrow and Right arrow buttons).
For the Reminder Box, activate the tiling (there will be a border around the activated button) so that the image fills the entire Reminder Box.
Float
You can have your Reminder Box sit on either side of the column. Text will then wrap around the box.
- Click on the Left button to float the Reminder Box to the left.
- Click on the Right button to float the Reminder Box to the right.
![]()
Click on the Left button to have the box on the left of the column, with text wrapping on the right.
Click on the Right button to have the box on the right of the column, with text wrapping on the left.
Width
You can make the Reminder Box's width as wide or as narrow as you want. The recommended width is 40%-60% of the Content Column's width. That will ensure that the box is noticeable, while making each text line long enough for easy reading.
- Click on the + button to increase the width.
- Click on the – button to decrease the width.
- Continue clicking to increase or decrease the width more.
- Or click on the pixel number and type in a new width number.
![]()
Click on the + button to increase the width, or click on the – to decrease the width. Keep clicking to continue increasing or decreasing the width.
You can also set the width by clicking on the pixel number and typing in a new number.
Or you can click on px and switch to %. Then set the width as a percentage of the column's width.
Note that you may need to change the width for mobile devices.
Position
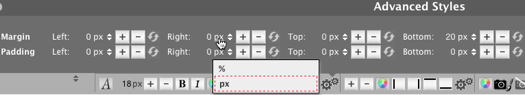
You can fine tune the position of your Reminder Box with the Position options of Margin and Padding.
- Click on the gears button to open the Advanced Styles overlay.
- Click on the Margin Left + button to make your Reminder Box narrower from the left, or type in a number. Click on the Margin Right + button to make your box narrower from the right, or type in a number. Click on the – button to reverse the movement.
- Click on the Margin Top + button to move your Reminder Box away from the content above it, or type in a number. Click on the Margin Bottom + button to move following content away from the box, or type in a number. Click on the – button to reverse the movement.
- Click on the Padding Left + button to add extra space to the left of the Reminder Box's contents, or type in a number. Click on the Padding Right + button to add extra space to the right of the box's contents, or type in a number. Click on the – button to reduce the space.
- Click on the Padding Top + button to add space above the Reminder Box's contents, or type in a number. Click on the Padding Bottom + button to add space below the box's contents, or type in a number. Click on the – button to reverse the movement.
![]()
The Margin Left and Right make the space for the Reminder Box narrower (+ button) or wider (– button).
You can also click on the number and type in the margin you want.
The Margin Top and Bottom increase the amount of white space (+ button) above and below the Reminder Box, or decrease the amount of space (– button).
You can also click on the number and type in the margin you want.
Padding Left and Right add space to the left or right of the Reminder Box contents (+ button) or remove space (– button).
You can also click on the number and type in the padding you want.
Padding Top and Bottom add space above and below the Reminder Box contents (+ button) or remove space (– button).
You can also click on the number and type in the padding you want.
You can also switch from pixels (px) to percentages (%). Click on px and select % from the small menu. To switch back to pixels, repeat the process.

Click on any of the buttons or a combination to position the Reminder Box exactly where you want it.
Shadow
You can help your Reminder Boxes stand out by giving them a shadow, which will make them look like they're "floating above" your page. Note, however, that the current trend in web design is towards a flat look (that is, no shadows).
The shadow conforms to the shape of the box. If you rounded the box corners (above), the shadow will also have rounded corners...

You have several options for your shadows -- a color and advanced styles, which include the position of the shadow, the blur distance, and the size of the shadow. Each is discussed below.
![]()
Color
- Click on the Color Palette button to select a shadow color.
- Select a color from the palette, enter a hex value, or select a color from Your Custom Colors.
- Click on Set Box Shadow Color to close the overlay, or click on Cancel to close it and keep the current color.
Your box shadow's default color is a standard light gray. This color produces a shadow that is noticed but doesn't overwhelm the visitor.
If you prefer another color, select one from the palette, or enter a hex value into the box. Or you can select an existing color from Your Custom Colors.
Make a final decision after you've customized the advanced styles, next.
If you're dissatisfied at any time, click on the Reset button to clear away all the shadow styling and begin again.
Advanced Styles
- Click on the gears button to open the overlay window. Click on any button to activate the shadow.
- Click on any Position arrow button. Click on each arrow to fine-tune the position.
- Click on the Blur Distance + button to make the shadow more blurred. Click on the – button to make it less blurred.
- Click on the Size + button to make the shadow bigger. Click on the – button to make it smaller.
The Advanced Styles overlay lets you customize the shadow itself. You can position it, blur it, and size it.
Getting the shadow exactly how you want it will require using all three options.
Click on the Position right arrow or down arrow button in the Advanced Styles overlay to activate the shadow.
While you can click on any button to activate the shadow, clicking on right or down starts the shadow in a location where it's usually found (to the right and below the box).
Continue using the arrow buttons until you have the shadow where you want it (pending how it looks after you add Blur Distance and Size).
The Position buttons add a shadow with distinct lines. Blur Distance makes those lines fuzzy. The more distance you add (the + button), the fuzzier the shadow becomes, while also extending farther from the box.
Use the – button to reduce the fuzziness and the distance from the box.
The Size buttons change the amount of shadow.
Click on the + button to increase the amount of shadow. Click on the – button to reduce the amount of shadow.
