Styling the Newsletter Opt-in Form Input Boxes
Contents
Styling the Newsletter Opt-in Form Input Boxes
The Newsletter Opt-in Input toolbar is where you make changes that affect the text you want to show in the form input boxes.
You can edit how the text in the input boxes will appear (if you add any text to them in the Newsletter Opt-in Block in BB2).
You can add a border and make the boxes wider. And you can select the background color for the boxes.
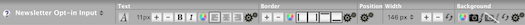
Below is a screenshot of the toolbar for the input boxes...

If you're ever unsure what a button does, hover over it for a second. Its function will appear as a tooltip.
Note
If you want to add text to the input boxes, you'll do that in BlockBuilder, when you edit the Newsletter Opt-in Block.
Text
With the Text toolbar, you can customize the following for the labels...
-
font type
-
font size
-
text color
-
alignment
You can also customize other options by opening the Advanced Styles overlay.
![]()
Font Picker
- Click on the A button.
-
Click on a tab to review the fonts available to you. Hover over a font to preview it. Click on a font to select it.
Or click on Reset to Template Default to return to the default font. - Click on Set Font to save this selection, Cancel to close the tool and make no change.
You can change the font for the input boxes text.
If you're not sure about a font selection, ask someone to view the Newsletter Opt-in Form labels in Site Designer to see if they can read them easily.
Click on the A button to change the font of your text. An overlay window opens on top of your template.
Click on a tab to see the fonts in that type of font. Be sure to scroll down to see the entire list. These font categories include...
-
Sans Serif (Arial, Verdana, etc.)
-
Monospace (Courier, etc.)
-
Serif (Palatino, Georgia, etc.)
-
Display (many of these make good headline fonts)
-
Handwriting (handwriting and printing fonts)
- System Fonts (web-safe fonts from the Sans Serif, Serif and Monospace categories)
Preview each font by hovering over its name and viewing the preview text.

Select the font you want to use. It will now have a red border.
Click on Set Font to save your selection.
The overlay window will close.
The system fonts load faster, and will create fewer reports (if any) in the Core Web Vitals section of Google Search Console and PageSpeed Insights.
The remaining fonts are Google fonts. They often look better than the system fonts, but they come at a price of issues that you may have to fix after you've published a few pages.
Font Size
- Click on the + button to increase the size of the text in the input boxes. Click on the – button to decrease the text size.
- Or click on the number to open the edit box. Double-click on the number and type in the new size.
You may want to have the text in the input boxes be a different size.
Click on the + button to make the text larger, or click on the – button to make the text smaller. The size indicator will change to the current pixel size.
Click on that button again to continue increasing or decreasing the font size. The size indicator will continue to change.
You can also click on the current size number (in the screenshot below, 16). This opens a small edit box. Double-click on the number to highlight it, then type in the size you want. Click anywhere in the toolbar to close the box. You'll see your new number there.
![]()
Text Color
- Click on the Color Palette button.
-
Select a color from the palette. Click on the rainbow slider to change the color base of the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original text color. - Click Set Text Color to save this selection. Click Cancel to close the tool and make no change.
Changing the color of the input box text can make it stand out more. But be sure that it's easy to read as it's being typed in by the newsletter subscriber.
Use a text color that has a high contrast against the background you've selected (or change the background color, below).
Click on the Color Palette button. This opens an overlay window with the color picker.
Select the color you want from the palette, enter a 6-character hex value, or select a color from Your Custom Colors. Save your selection.

The overlay window will close.
Tips
-
The color inside the small circle is indicated in the hex value box. Alternately, entering a hex value changes the location of the small circle inside the palette.
-
Dragging the rainbow slider leaves the small circle in the same position on the palette, as the colors change beneath it.
-
As you set colors in the various color pickers (text, border, background), those colors will be added to the "crayon box" (called Your Custom Colors) for easy access when editing other parts of your template.
Alignment
- Click on one of the alignment buttons to select that alignment.
You can change the alignment of the text that your visitors enter into the input boxes. Left-aligned is the recommended alignment.
Advanced Styles
- Click on the Gears button to open the Advanced Styles overlay.
- Adjust the letter spacing, word spacing and line height. Use the font variant and text transform, if desired.
- Click on the x in the top left corner of the overlay to close it.
Letter Spacing lets you add or remove space between the letters in the input boxes.
Click on the + button to add space, and the – button to remove space. Or click on the Revert button to go back to the default spacing.
Word Spacing lets you add or remove space between every word in each input box.
Click on the + button to add space, and the – button to remove space. Or click on the Revert button to go back to the default spacing.
Line Height lets you add or remove space between multiple lines of text. You will not need this one for the input boxes.
Click on the + button to increase the line height, and the – button to decrease it. Or click on the Revert button to go back to the default line height.
Font Variant lets you switch to an ALL CAPS version of your font. Any letter that would normally be capitalized has a slightly larger height than the "lowercase" letters.
Text Transform lets you set each word to start with a Capitalized Letter, or have every word start with a lower text letter, or make every letter a CAPITAL.
Restrict the font variant and text transform to special circumstances. Do not use them as your regular font. They make text much harder to read.
Your newsletter is an important Most Wanted Response. Use regular fonts to make it as easy for your visitors to sign up as possible.
When you're done, click on the x in the top left corner of the overlay to close it and return to the Site Designer main toolbar.
Border
You can add or remove a border or parts of the input boxes' border, change its width and color, and add rounded corners to one, some or all of the corners.
![]()
Border Width
- Click on the + or the – button to increase the width of the border or to decrease the width.
Your template may or may not have a border around the outside edges of the input boxes.
If it does, you can remove the border or change its width. If it doesn't have a border, you can add one and select a width.
Notice the red dashed lines outlining the input boxes? If there's a border, it will be alongside all or any of those red dashed lines.
You can decrease the width to 0, effectively making the borders disappear. You'll see no borders next to the red dashed lines.
Click on the + button to increase the width of the border. This affects all the sides that have a border. You cannot increase the width of an individual border.
Click on the – button to decrease the width of the border. This affects all the sides that have a border. You cannot decrease the width of an individual border.
The four buttons that indicate the left, right, top and bottom (discussed below) will also change. The dark edge around each button will disappear, indicating that the border has been turned off.
Border Color
- Click on the Color Palette button.
-
Click on the palette to select a color. Use the rainbow slider to reach the color base you want to use in the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original border color. - Click Set Border Color to save this selection. Click Cancel to close the tool and make no change.
You can make the border stand out more by changing its color. Use a color that's part of your template's overall color scheme.
If your template is mostly green, or brown, choosing a brown or green will likely suit your colors. But hot pink or bright red would not.
Click on the Color Palette button to open the color picker overlay.
Select a color from the palette by clicking anywhere on the palette, or by dragging the small circle.
To reach the palette's color base you want (e.g., red, purple, green, etc.), click on and drag the rainbow slider.

The palette color you select appears in the square on the right.
If you know the exact color you want for the border, type in the 6-character hex value in the text box next to the # symbol. Enter only letters and/or numbers -- don't add the # symbol. The color you want will then appear in the square on the right, above the hex value.
If you've selected at least one custom color, you'll be able to select a color from Your Custom Colors as well.
If, after a few color selections, you decide that you don't like any of them, you can start over again by clicking on Reset to Template Default. This will give the border the original color specified in the template's CSS file.
Once you're satisfied with the border color, click Set Border Color to save that selection. Or click Cancel to leave the tool without making any changes to the border color.
Borders On and Off
- Click on the left, right, top or bottom button to add or remove that part of the border.
You can have borders around all four sides of the input boxes, around just one, or around two or three.
Turn on a border, or turn an existing border off, by clicking on its button.
Advanced Styles
- Click on the gears button to open the Advanced Styles overlay.
-
Click on any of the four corner buttons to activate rounded corners for that corner.
Or click on the + button to activate all four rounded corners. - Click on the + button to increase the radius of the curve. Clock on the – button to decrease the radius.
- Click on the Revert button to remove all rounded corner styling.
- Click on any of the Style buttons to add that type of border.
- Click on the first Style button to remove any border you added.
- Click on the X in the top left to close the overlay.
You can add rounded corners to the four corners of your input boxes using the Border advanced styles options.
You can also select the type of border you want (solid, dotted, etc.).
Rounded Corners
Your input boxes do not need borders to round the corners.
Click on the gears button to open the Advanced Styles overlay.
Click on any of the four rounded corner buttons to apply rounded corners to that particular corner. Or click on the + button to apply rounded corners to all of them.
![]()
Click on the + button to increase the radius (the curve) of the rounded corner(s). Click on the – button to decrease the radius.
Continue clicking on the – button to remove all the rounded corners. Or use the Revert button to remove them in one click and restore your input box borders to their last saved state.
Border Style
You can also choose the type of border you'd like to have around your input boxes. There are four styles to choose from, plus no border (the first button).
![]()
-
A regular solid border.
-
A dashed (broken) border.
-
A dotted border.
-
A two-line border. Note that the space between the lines is "transparent" and will show part of any color or background image beneath it.
Position
- Click on the gears button to open the Advanced Styles overlay.
- Click on the Margin Left + button to move the boxes to the right one pixel per click, or type in a number. Click on the Margin Right + button to move them to the left one pixel per click, or type in a number. Click on the – button to reverse the movement.
- Click on the Margin Top + button to move the boxes away from the element above them, or type in a number. Click on the Margin Bottom + button to move them away from the element below them, or type in a number. Click on the – button to reverse the movement.
- Click on the Padding Left + button to add extra space to the left of the boxes, or type in a number. Click on the Padding Right + button to add extra space to the right, or type in a number. Click on the – button to reduce the space.
- Click on the Padding Top + button to add space above the boxes, or type in a number. Click on the Padding Bottom + button to add space below them, or type in a number Click on the – button to reverse the movement.
You can also fine-tune the position of your form input boxes.
![]()
Click on the gears button to open the Advanced Styles overlay.
You'll see + and – buttons for each of Margin Left, Right, Top and Bottom. You'll also see buttons for Padding Left, Right, Top and Bottom.
Increasing the margin puts space between a page element and the element next to it (to the left or right), or above or below it. Decreasing the margin reduces that space.
Each click of one of the buttons moves the input box by one pixel. Continue clicking on that button to move the box in the same direction.
You can also switch from pixels (px) to percentages (%). Click on px and select % from the small menu. To switch back to pixels, repeat the process.
Width
- Click on the + button to make the input boxes wider, or click on the number and make it bigger. Click on the – button to make the boxes narrower, or click on the number and make it smaller.
You can choose the width of your input boxes. The recommended option is to switch to % and select the width. This will ensure that the boxes display properly on mobile devices.
If you plan to have your opt-in form in a narrow column on all your pages, and to also have a dedicated sign-up page with the form in the Content Column, you will have to select a width that looks good in both columns.
Background
The Background tools lets you change the background of the input boxes. You can change the color, upload a new background image, remove an image, or reset to your template's default image.
You also have full control over the positioning and tiling of any background image that you upload.
You can select a color for the background of the input boxes, or keep the background as is, with no changes.
![]()
Background Color
- Click on the Color Palette button.
-
Click on the palette to select a color. Use the rainbow slider to reach the color base you want to use in the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors. You can also select Transparent.
Or click on Reset to Template Default to go back to the original background color. - Click Set Background Color to save this selection. Click Cancel to close the tool and make no change.
One way to make the input boxes stand out is to give them a different background color. You do that here.
But more important than making the boxes stand out is making it easy to see and read the text being entered into the boxes.
If you do select a different background color, ensure that there's a high contrast between the text and the color.
Black text on a white or light background is the easiest to read.
As you make the background color darker, ensure that you lighten the text color to keep the contrast.
Click on the Color Palette button to open the color picker overlay.
Select your color by clicking on the palette or dragging the small circle around the palette. Click on the rainbow slider to reach the desired palette of colors.
Or you can enter a 6-character hex value for the color you want to use.
You can also choose from a color in Your Custom Colors, which is available after you've selected at least one custom color in any of the color pickers. Hover over any color to see where else in your design that you've used that color.
Another option is to choose Transparent. This will make the input boxes' background the same color as the form. This is not recommended.

Click on Set Background Color to save your change. The overlay window will close and your new background color will appear.
Upload Background Image
- Click on the Upload Image button.
- Click on the Browse button (Choose File if you're using Safari). Navigate to the desired background image and select it.
- Click on the Upload Background Image button.
If you would like your input boxes to sit on something more than just a background color, you can upload an image.
However, since they will be typing text here, we do not recommend that you add an image.
Click on the Upload Image button (second from the left). This will open an overlay window...

Click on Browse (Choose File if you're using Safari) to locate the file. Click to select the file.
Click on Upload New Background Image to upload it.
The overlay window will close. You'll see the input boxes with your new background image.
Remove Background Image
- Click on the Remove Image button.
If you added an image for the background and decide that you don't like it, use this tool to remove the image.
The background image will disappear, leaving you with the current background color.
Reset
- Click on the Reset button.
You can also reset all the changes you made to the background image, which restores the default image that came with your template.
This resets only the background image settings for the labels.
Advanced Styles
- Click on the gears button to open the Advanced Styles overlay.
-
Click on Position V and select from Top, Center and Bottom.
And/or click on Position H and select from Left, Center and Right. -
Click on the Down arrow button to activate image tiling vertically.
Click on the Right arrow to activate image tiling horizontally. - Click again on the Down arrow button to deactivate tiling vertically. Click again on the Right arrow to deactivate tiling horizontally.
If you uploaded a background image, you have full control over it. However, given the size of the labels, it's not likely that you'll need to position or tile your image.
You can change the position of the image (Position V or Position H) or tile it down the browser window or across the window (Down arrow and Right arrow buttons).
Use the Position options to place the uploaded image exactly where you want it. If you upload a small image, use the Down and/or Right options to tile the image to fill the form area.
