Styling Nav Links
Clicking on any Nav Link (one of your clickable navigation buttons) in the Nav Column of your template allows you to customize those links.
The gray toolbar switches to the Nav Links editing tools.
You can edit how the text of the links will appear. You can choose how the links themselves will appear.
You can put a border around the text to create the "buttons." And you can select the position of the links, and the background for them.
Below is a screenshot of the toolbar...
![]()
If you're ever unsure what a toolbar button does, hover over it for a second. Its function will appear as a tooltip.
Your template's Nav Links come with some link filler text already inserted. This helps you see what changes to the links will look like.
Text
With the Text toolbar, you can customize the following for the text in the Nav Links...
-
font type, including choosing a Google Font
-
font size
-
text alignment
You can also customize other options by opening the Advanced Styles overlay.
![]()
Font Picker
- Click on the A button.
-
Click on a tab to review the fonts available to you. Hover over a font to preview it. Click on a font to select it.
Or click on Reset to Template Default to return to the default font. - Click on Set Font to save this selection, Cancel to close the tool and make no change.
You can change the font for just the Nav Links, if you want their text to stand out from the text in the Nav Column.
Since there's very little of this text, you can choose a font that's not quite as easy to read (e.g., Times).
If you're not sure about a font selection, ask someone to view the header filler text in Site Designer to see if they can read it easily.
You may want to come back to the font selection after you've decided on the font color and background color (whether you have buttons or regular links).
Click on the A button to change the font of your text. An overlay window opens on top of your template.
Click on a tab to see the fonts in that type of font. Be sure to scroll down to see the entire list. These font categories include...
- Sans Serif (Arial, Verdana, etc.)
- Monospace (Courier, etc.)
- Serif (Palatino, Georgia, etc.)
- Display (many of these make good headline fonts)
- Handwriting (handwriting and printing fonts)
Preview each font by hovering over its name and viewing the preview text.
Select the font you want to use. It will now have a red border.

Click on Set Font to save your selection.
The overlay window will close and the Nav Links filler text will immediately appear with the selected font.
Font Size
- Click on the + button to increase the size of the text. Click on the – button to decrease the text size.
- Or click on the number to open the edit box. Double-click on the number and type in the new size.
You may want to have the text size in the Nav Links smaller than the Nav Headers text.
You can make it smaller by clicking on the – button until you find the size you want.
Click on the + button to make the text larger, or click on the – button to make the text smaller.
The text will immediately appear in a different size (one pixel bigger or smaller, per click) in the template. The size indicator will also change to the current pixel size.
Click on that button again to continue increasing or decreasing the font size. The size indicator will continue to change.
You can also click on the current size number (in the screenshot below, 17). This opens a small edit box. Double-click on the number to highlight it, then type in the size you want. Click anywhere in the toolbar to close the box. You'll see your new number there, and the text will display in that new size.
![]()
Alignment
- Click on the Align Left, Align Center, Align Right or Justify button.
You set the alignment for all the text in your template using the Body toolbar. Here, you can change the alignment for just the text of the Nav Links.
Click on the button for the alignment you want to use.
Advanced Styles
- Click on the Gears button to open the Advanced Styles overlay.
- Adjust the letter spacing, word spacing and line height. Use the font variant and text transform, if desired.
- Click on the x in the top left corner of the overlay to close it.
Letter Spacing lets you add or remove space between the letters in every word in the NavBar link text on every page of your site.
Click on the + button to add space, and the – button to remove space. Or click on the Revert button to go back to the default spacing.
Word Spacing lets you add or remove space between every word in the NavBar link text on every page of your site.
Click on the + button to add space, and the – button to remove space. Or click on the Revert button to go back to the default spacing.
Line Height lets you add or remove space between every line in the NavBar link text on every page of your site.
Click on the + button to increase the line height, and the – button to decrease it. Or click on the Revert button to go back to the default line height.Font Variant lets you switch to an ALL CAPS version of your font. Any letter that would normally be capitalized has a slightly larger height than the "lowercase" letters.
Text Transform lets you set each word to start with a Capitalized Letter, or have every word start with a lower text letter, or make every letter a CAPITAL.
Restrict the font variant and text transform to special circumstances. Do not use them as your regular font. They make text much harder to read.
When you're done, click on the x in the top left corner of the overlay to close it and return to the Site Designer main toolbar.
Normal
You can change the text color of the Nav Links Normal link state (when visitors have never clicked on them). You can also add or remove bold, italics and underline.
There's also an advanced style option to change the background color of the Normal link state.
![]()
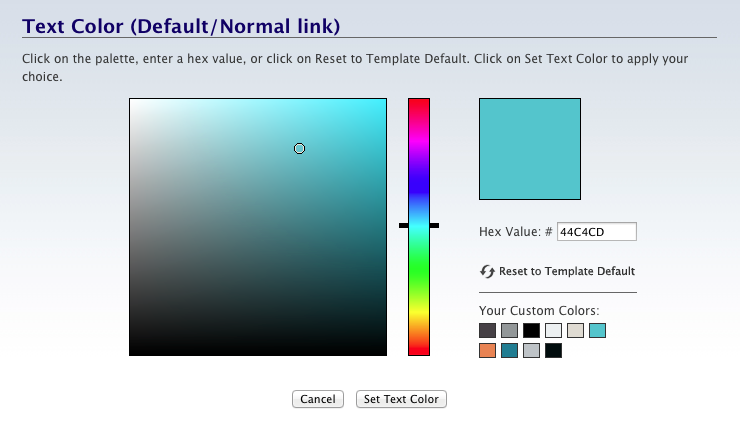
Normal Link State Text Color
- Click on the Color Palette button.
-
Select a color from the palette. Click on the rainbow slider to change the color base of the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original text color. - Click Set Text Color to save this selection. Click Cancel to close the tool and make no change.
The Normal link state text color is for the link to a page that your visitors have never visited, and are not currently hovering over that link.
Changing the Normal link state text color of the Nav Links can make them stand out more.
But be sure that they're as easy to read as you can make them, especially if you make buttons with darker background colors (see below).
Use a link color that has a high contrast against the background you've selected (or change the background color, below).
Click on the Color Palette buttons. This opens an overlay window with the color picker. Read the message there and click OK.
Select the color you want from the palette, enter a 6-character hex value, or select a color from Your Custom Colors. Save your selection.

The overlay window will close. You'll see the Normal link state Nav Link text with this color change.
Tips
-
The color inside the small circle is indicated in the hex value box. Alternately, entering a hex value changes the location of the small circle inside the palette.
-
Dragging the slider in the rainbow column leaves the small circle in the same position on the palette, as the colors change beneath it.
-
As you set colors in the various color pickers (text, border, background), those colors will be added to a "crayon box" (called Your Custom Colors) for easy access when editing other parts of your template.
Bold, Italic and Underline
- Click on the B button to add bold.
- Click on the I button to italicize the text.
- Click on the U button to underline the text.
You can make the Nav Links Normal link state stand out even more by adding bold, italic or underlining to the text.
Highlight text and click on the B button to make the text bold.
Highlight text and click on the I button to italicize text.
Highlight text and click on the U button to underline the text.
Bold, italic and underline can be combined any way you want (click on any two or all three buttons) to have Nav Link Normal link state text that looks like this.
The Visited link state (next section) takes the same bold, italic and underline settings as the Normal link state. What you set here will affect links that visitors have already clicked on.
Advanced Styles
- Click on the gear button and then on the Background Color palette.
- Select a color.
- Click on Set Background Color to save the color selection.
You can also give the buttons in the Normal link state a new background color. Click on the gear button. This opens the Advanced Styles overlay. Click on the color palette.
Choose a new background color. Click on Set Background Color to save the new color.
Visited Link State
You can change the text color of the Nav Links Visited link state (links that visitors have already clicked on).
There's also an advanced style option to change the background color of the Visited link state.
![]()
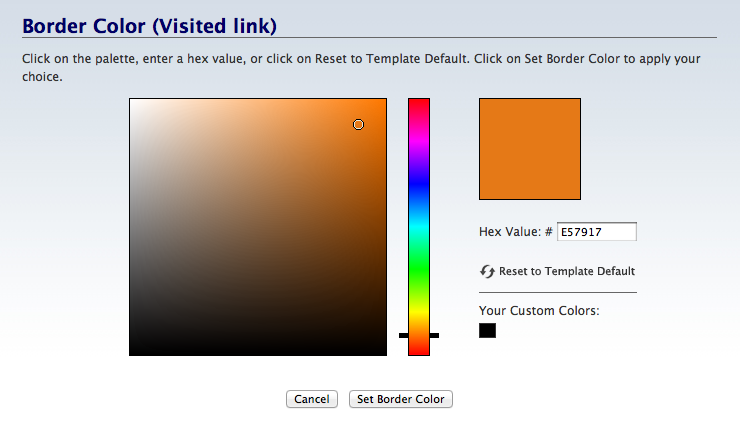
Visited Link State Text Color
- Click on the Color Palette button with the V on it.
-
Select a color from the palette. Click on the rainbow slider to change the color base of the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original text color. - Click Set Text Color to save this selection. Click Cancel to close the tool and make no change.
The Visited link state text color is for the link to a page that your visitors have already visited, and are not currently hovering over that link.
Use a link color that has a high contrast against the background you've selected (or change the background color, below).
Click on the Color Palette button with the V on it. This opens an overlay window with the color picker. Read the message there and click OK.
Select the color you want from the palette, enter a 6-character hex value, or select a color from Your Custom Colors. Save your selection.
The overlay window will close. You'll see the Visited link state Nav Link text with this color change.
Tips
-
The color inside the small circle is indicated in the hex value box. Alternately, entering a hex value changes the location of the small circle inside the palette.
-
Dragging the slider in the rainbow column leaves the small circle in the same position on the palette, as the colors change beneath it.
-
As you set colors in the various color pickers (text, border, background), those colors will be added to a "crayon box" (called Your Custom Colors) for easy access when editing other parts of your template.
Advanced Styles
- Click on the gear button and then on the Background Color palette.
- Select a color.
- Click on Set Background Color to save the color selection.
You can also give the buttons in the Visited link state a new background color. Click on the gear button. This opens the Advanced Styles overlay. Click on the color palette.
Choose a new background color. Click on Set Background Color to save the new color.
Hover Link State
You can change the text color of the Nav Links Hover link state (when visitors have their mouse on a link). You can also add or remove bold, italics and underline.
There's also an advanced style option to change the background color of the Hover link state.
![]()
Hover Link State Text Color
- Click on the Color Palette button with an H on it.
-
Select a color from the palette. Click on the rainbow slider to change the color base of the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original text color. - Click Set Text Color to save this selection. Click Cancel to close the tool and make no change.
The Hover link state text color is for the link to a page that your visitors are hovering over (their mouse is on the link).
Use a link color that has a high contrast against the background you've selected (or change the background color, below).
Click on the Color Palette button with an H on it. This opens an overlay window with the color picker. Read the message there and click OK.
Select the color you want from the palette, enter a 6-character hex value, or select a color from Your Custom Colors. Save your selection.
The overlay window will close. You'll see the Hover link state Nav Link text with this color change.
Tips
-
The color inside the small circle is indicated in the hex value box. Alternately, entering a hex value changes the location of the small circle inside the palette.
-
Dragging the slider in the rainbow column leaves the small circle in the same position on the palette, as the colors change beneath it.
-
As you set colors in the various color pickers (text, border, background), those colors will be added to a "crayon box" (called Your Custom Colors) for easy access when editing other parts of your template.
Bold, Italic and Underline
- Click on the B button to add bold.
- Click on the I button to italicize the text.
- Click on the U button to underline the text.
You can make the Nav Links Hover link state stand out even more by adding bold, italic or underlining to the text.
Highlight text and click on the B button to make the text bold.
Highlight text and click on the I button to italicize text.
Highlight text and click on the U button to underline the text.
Bold, italic and underline can be combined any way you want (click on any two or all three buttons) to have Nav Link Hover link state text that looks like this.
Advanced Styles
- Click on the gear button and then on the Background Color palette.
- Select a color.
- Click on Set Background Color to save the color selection.
You can also give the buttons in the Hover link state a new background color. Click on the gear button. This opens the Advanced Styles overlay. Click on the color palette.
Choose a new background color. Click on Set Background Color to save the new color.
Border
You can add (or remove) the border or parts of the Nav Links' border, and change its width. If desired, you can also change the border color for each link state (default, visited and hover).
You can add rounded corners to one, some or all of the borders, and you can choose the type of border.
![]()
Border Width
- Click on the + or the – button to increase the width of the border or to decrease the width.
Your template may or may not already have a border around the outside edges of the Nav Links (that is, you may or may not have "buttons" in your Nav Column).
If it does, you can remove the borders or change their width. If it doesn't have borders, you can add them and select a width.
Notice the red dashed line outlining each of the Nav Links? If there's a border, it will be alongside all or any of those four red dashed lines for each link.
You can decrease the width to 0, effectively making the borders disappear. You'll see no borders next to the red dashed lines.
Click on the + button to increase the width of the border. This affects all the sides that have a border. You cannot increase the width of an individual border.
Click on the – button to decrease the width of the border. This affects all the sides that have a border. You cannot decrease the width of an individual border.
The four buttons that indicate the left, right, top and bottom (discussed below) will also change. The dark edge around each button will disappear, indicating that the border has been turned off.
Border Colors
- Click on the Color Palette button.
-
Click on the palette to select a color. Use the rainbow slider to reach the color base you want to use in the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original border color. - Click Set Border Color to save this selection. Click Cancel to close the tool and make no change.
- Repeat for the Visited Color Palette button and the Hover Color Palette button.
You can make the borders stand out more by changing their color. Use colors that are part of your template's overall color scheme.
You can use one color for all three link states (default, visited, and hover), or give each link state its own border color.
If your template is mostly green, or brown, choosing a brown or green will likely suit your colors. But hot pink or bright red would not.
Click on one of the Color Palette buttons to open the color picker overlay window for that link state.
Select a color by clicking anywhere on the palette, or by dragging the small circle.
To reach the palette's color base you want (e.g., red, purple, green, etc.), click on and drag the rainbow slider.

The palette color you select appears in the square on the right.
If you know the exact color you want for the border, type in the 6-character hex value in the text box next to the # symbol. Enter only letters and/or numbers -- don't add the # symbol. The color you want will then appear in the square on the right, above the hex value.
If you've selected at least one custom color, you'll be able to select a color from Your Custom Colors as well. Hover over any color to see where else in your design that color has been used.
If, after a few color selections, you decide that you don't like any of them, you can start over again by clicking on Reset to Template Default. This will give the border the original color specified in the template's CSS file.
Once you're satisfied with the border color, click Set Border Color to save that selection. Or click Cancel to leave the tool without making any changes to the border color.
Repeat for the other two border color buttons, if desired.
Borders On and Off
- Click on the left, right, top or bottom button to add or remove that part of the border.
You can have borders around all four sides of the Nav Links.
This can create more of a "button" effect than just a background color (below) will on its own.
Advanced Styles
- Click on the gears button to open the Advanced Styles overlay.
-
Click on any of the four corner buttons to activate rounded corners for that corner.
Or click on the + button to activate all four rounded corners. - Click on the + button to increase the radius of the curve. Click on the – button to decrease the radius.
- Click on the Revert button to remove all rounded corner styling.
- Click on any of the Style buttons to add that type of border.
- Click on the first Style button to remove any border you added.
- Click on the X in the top left to close the overlay.
You can add rounded corners to the four corners using the Nav Links' Border advanced styles options.
You can also select the type of border you want (solid, dotted, etc.).
Rounded Corners
Your links do not need borders to round the corners, although visitors will only see the corners if you apply a border or a background color (see the Background section, below).
Click on the gears button to open the Advanced Styles overlay.
Click on any of the four rounded corner buttons to apply rounded corners to that particular corner. Or click on the + button to apply rounded corners to all of them.
![]()
Click on the + button to increase the radius (the curve) of the rounded corner(s). Click on the – button to decrease the radius.
Continue clicking on the – button to remove all the rounded corners. Or use the Revert button to remove them in one click and restore your Nav Links to their last saved state.
Border Style
You can also choose the type of border you'd like to have around your Nav Links. There are four styles to choose from, plus no border (the first button).
![]()
-
A regular solid border.
-
A dashed (broken) border.
-
A dotted border.
-
A two-line border. Note that the space between the lines is "hollow" and will show part of any color or background image beneath it.
Important
If you turn a border on using one of these buttons (instead of the + button or selecting them individually), the border starts at a thickness of three pixels.
If you turn the border on with the + button, or select them individually, the border starts at a thickness of one pixel. Increase the thickness of the border to at least two pixels (three or more is best) to see the full effect of the border.
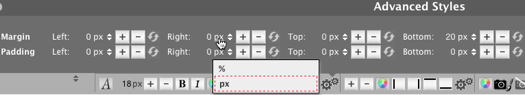
Position
You can fine tune the position of your Nav Links with the Position options of Margin and Padding.
![]()
- Click on the gears button to open the Advanced Styles overlay.
- Click on the Margin Left + button to make your Nav Links narrower on the left, or type in a number. Click on the Margin Right + button to make your links narrower on the right, or type in a number. Click on the – button to reverse the movement.
- Click on the Margin Top + button to move your Nav Links away from Nav Headers above them, or type in a number. Click on the Margin Bottom + button to move Nav Headers or following content away from the links, or type in a number. Click on the – button to reverse the movement.
- Click on the Padding Left + button to add extra space to the left of the Nav Links, or type in a number. Click on the Padding Right + button to add extra space to the right of the Nav Links, or type in a number. Click on the – button to reduce the space.
- Click on the Padding Top + button to move your Nav Headers away from the top of the edge of the "box" containing the headers, or type in a number. Click on the Padding Bottom + button to move the Nav Headers away from the bottom of the edge of the "box," or type in a number. Click on the – button to reverse the movement.
The Margin Left and Right make the space for the Nav Links narrower (+ button) or wider (– button). You can also click on the number and type in the margin you want.
The Margin Top and Bottom increase the amount of space (+ button) above and below the Nav Links, or decrease the amount of space (– button).
You can also click on the number and type in the margin you want.
Padding Left and Right add white space to the left or right of the Nav Links (+ button) or remove white space (– button).
You can also click on the number and type in the padding you want. This has the effect of moving the headers slightly from the Alignment position you selected.
Padding Top and Bottom produce the same effect as Margin Top and Bottom, but do it differently. Margin pushes the Nav Links away from the page elements around them.
Padding adds space between the Nav Links and the "edge" of the "box" that each header sits in. (You will not see this "box" unless you add a border around the headers, or add a background color.)
You can also switch from pixels (px) to percentages (%). Click on px and select % from the small menu. To switch back to pixels, repeat the process.

Click on any of the buttons or a combination to position the Nav Links exactly where you want them.
Background
You have two options for the background of your Nav Links. Keep them as is, or upload a background image.
You also have full control over the positioning and tiling of any background image that you upload.
![]()
Upload Background Image
- Click on the Upload Image button.
- Click on the Browse button (Choose File if you're using Safari). Navigate to the desired background image and select it.
- Click on the Upload Background Image button.
If you would like your Nav Links to sit on something more than just a background color, you can upload an image. This will create navigation buttons with some character.
After adding the background image, check that the link text is still readable. If it's hard to see, change to a different text color or font. Or you may have to scrap the idea of a button background.
If you upload an image, it's the same background image for all three link states. Be sure to use different text colors and/or border colors if you decide to use a background image.
Click on the Upload Image button. This will open an overlay window...

Click on Browse (Choose File if you're using Safari) to locate the file. Click to select the file.
Click on Upload New Background Image to upload it.
The overlay window will close. You'll see the Nav Links with your new background image.
Remove Background Image
- Click on the Remove Image button.
If you added an image for the background and decide that you don't like it, use this tool to remove the image.
The background image appearing in the template will disappear, leaving you with the current background color.
Reset
- Click on the Reset button.
You can also reset all the changes you made to the background image, which restores the default image that came with your template.
This resets only the background image settings for the Nav Links.
Advanced Styles
- Click on the gears button to open the Advanced Styles overlay.
-
Click on Position V and select from Top, Center and Bottom.
And/or click on Position H and select from Left, Center and Right. -
Click on the Down arrow button to activate image tiling vertically.
Click on the Right arrow to activate image tiling horizontally. - Click again on the Down arrow button to deactivate tiling vertically. Click again on the Right arrow to deactivate tiling horizontally.
If you uploaded a background image, you have full control over it.
You can change the position of the image (Position V or Position H) or tile it down the browser window or across the window (Down arrow and Right arrow buttons).
If you upload an image that fills the entire Nav Link area, use the Position options to place it exactly where you want it.
If you upload a small image, use the Down and/or Right options to tile the image to fill the nav link area.
