Styling Nav Headers
Clicking on any Nav Header in the Nav Column of your template allows you to customize the headers.
The gray toolbar switches to the Nav Headers editing tools.
You can edit how the text of the headers will appear. You can put a border around the headers. You can position them. And you can select the background for them.
Below is a screenshot of the toolbar...

If you're ever unsure what a button does, hover over it for a second. Its function will appear as a tooltip.
Your template's Nav Headers come with some filler text already inserted. This helps you see what changes to your headers will look like.
Text
With the Text toolbar, you can customize the following for the text in the Nav Headers...
-
font type, including choosing a Google Font
-
font size
-
bold and italic
-
text color, and
-
text alignment
You can also customize other options by opening the Advanced Styles overlay.
![]()
Font Picker
- Click on the A button.
-
Click on a tab to review the fonts available to you. Hover over a font to preview it. Click on a font to select it.
Or click on Reset to Template Default to return to the default font. - Click on Set Font to save this selection, Cancel to close the tool and make no change.
You can change the font for just the Nav Headers, if you want their text to stand out from the text in the Nav Column.
Since there's very little of this text, you can choose a font that's not quite as easy to read (e.g., Times).
If you're not sure about a font selection, ask someone to view the Nav Header filler text in Site Designer to see if they can read it easily.
Click on the A button to change the font of your text. An overlay window opens on top of your template.
Click on a tab to see the fonts in that type of font. Be sure to scroll down to see the entire list. These font categories include...
- Sans Serif (Arial, Verdana, etc.)
- Monospace (Courier, etc.)
- Serif (Palatino, Georgia, etc.)
- Display (many of these make good headline fonts)
- Handwriting (handwriting and printing fonts)
- System Fonts (web-safe fonts from the Sans Serif, Serif and Monospace categories)
Preview each font by hovering over its name and viewing the preview text.

Select the font you want to use. It will now have a red border.
Click on Set Font to save your selection.
The overlay window will close and the Nav Headers filler text will immediately appear with the selected font.
The system fonts load faster, and will create fewer reports (if any) in the Core Web Vitals section of Google Search Console and PageSpeed Insights.
The remaining fonts are Google fonts. They often look better than the system fonts, but they come at a price of issues that you may have to fix after you've published a few pages.
Font Size
- Click on the + button to increase the size of the text. Click on the – button to decrease the text size.
- Or click on the number to open the edit box. Double-click on the number and type in the new size.
You may want to have the text size in the Nav Headers larger than the NavBar button text.
Click on the + button to make the text larger, or click on the – button to make the text smaller.
The text will immediately appear in a different size (one pixel bigger or smaller, per click) in the template. The size indicator will also change to the current pixel size.
Click on that button again to continue increasing or decreasing the font size. The size indicator will continue to change.
You can also click on the current size number (in the screenshot below, 20). This opens a small edit box. Double-click on the number to highlight it, then type in the size you want. Click anywhere in the toolbar to close the box. You'll see your new number there, and the text will display in that new size.
![]()
Bold and Italic
- Click on the B button to add bold.
- Click on the I button to italicize the text.
You can make the Nav Headers stand out even more from the button text by adding bold or italic to the headers text.
Highlight text and click on the B button to make the text bold.
Highlight text and click on the I button to italicize text.
Bold and italic can be combined (click on both buttons) to have Nav Headers text that looks like this.
Text Color
- Click on the Color Palette button.
-
Select a color from the palette. Click on the rainbow slider to change the color base of the palette.
Or enter a 6 character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original text color. - Click Set Text Color to save this selection. Click Cancel to close the tool and make no change.
Changing the color of the text in the Nav Headers can make them stand out more. But be sure that they're as easy to read as you can make them.
Use a text color that has a high contrast against the background you've selected (or change the background color, below).
Click on the Color Palette button. This opens an overlay window with the color picker.
Select the color you want from the palette, enter a 6 character hex value, or select a color from Your Custom Colors. Save your selection.

The overlay window will close. You'll see the text with this color change.
Tips
-
The color inside the small circle is indicated in the hex value box. Alternately, entering a 6 character hex value changes the location of the small circle inside the palette.
-
Dragging the slider in the rainbow column leaves the small circle in the same position on the palette, as the colors change beneath it.
-
As you set colors in the various color pickers (text, border, background), those colors are added to a "crayon box" (called Your Custom Colors) for easy access when editing other parts of your template. Use Your Custom Colors to create a color scheme for your site.
Hover over any of the colors to see where else in your design that color has been used (e.g., Page Wrapper background, Nav Header text).
Alignment
- Click on the Align Left, Align Center or Align Right button.
You set the alignment for all the text in your template using the Body toolbar. Here, you can change the alignment for just the text of the Nav Headers.
Alignment here is more a matter of taste. Align Left or Align Center will work well, depending on the template you selected.
Click on the button for the alignment you want to use for the Nav Headers.
Advanced Styles
- Click on the Gears button to open the Advanced Styles overlay.
- Adjust the letter spacing, word spacing and line height. Use the font variant, and text transform, if desired.
- Click on the x in the top left corner of the overlay to close it.
Letter Spacing lets you add or remove space between the letters in every word in the NavBar header text on every page of your site.
Click on the + button to add space, and the – button to remove space. Or click on the Revert button to go back to the default spacing.
Word Spacing lets you add or remove space between every word in the NavBar header text on every page of your site.
Click on the + button to add space, and the – button to remove space. Or click on the Revert button to go back to the default spacing.
Line Height lets you add or remove space between every line in the NavBar header text on every page of your site.
Click on the + button to increase the line height, and the – button to decrease it. Or click on the Revert button to go back to the default line height.Font Variant lets you switch to an ALL CAPS version of your font. Any letter that would normally be capitalized has a slightly larger height than the "lowercase" letters.
Text Transform lets you set each word to start with a Capitalized Letter, or have every word start with a lower text letter, or make every letter a CAPITAL.
Restrict the font variant and text transform to special circumstances. Do not use them as your regular font. They make text much harder to read.
When you're done, click on the x in the top left corner of the overlay to close it and return to the Site Designer main toolbar.
Border
You can add (or remove) the Nav Headers' border or parts of the border, change its width and color, and add rounded corners to one, some or all of the border sides.
![]()
Border Width
- Click on the + or the – button to increase the width of the border or to decrease the width.
Your template may or may not have a border around the outside edges of the Nav Headers.
If it does, you can remove the border or change its width. If it doesn't have a border, you can add one and select a width.
Notice the red dashed line outlining each of the Nav Headers? If there's a border, it will be alongside all or any of those four red dashed lines for each header.
You can decrease the width to 0, effectively making the borders disappear. You'll see no borders next to the red dashed lines.
The four buttons that indicate the left, right, top and bottom (discussed below) will also change. The dark edge around each button will disappear, indicating that the borders have been turned off.
Click on the + button to increase the width of the border. This affects all the sides that have a border. You cannot increase the width of an individual border.
Click on the – button to decrease the width of the border. This affects all the sides that have a border. You cannot decrease the width of an individual border.
Border Color
- Click on the Color Palette button.
-
Click on the palette to select a color. Use the rainbow slider to reach the color base you want to use in the palette..
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original border color. - Click Set Border Color to save this selection. Click Cancel to close the tool and make no change.
You can make the border stand out more by changing its color. Use a color that's part of your template's overall color scheme.
If your template is mostly green, or brown, choosing a brown or green will likely suit your colors. But hot pink or bright red would not.
Click on the Color Palette button to open the color picker overlay window.
Select a color from the palette by clicking anywhere on the palette, or by dragging the small circle.
To reach the palette's color base you want (e.g., red, purple, green, etc.), click on and drag the rainbow slider.

The palette color you select appears in the square on the right.
If you know the exact color you want for the border, type in the 6-character hex value in the text box next to the # symbol. Enter only letters and/or numbers -- don't add the # symbol. The color you want will then appear in the square on the right, above the hex value.
If you've selected at least one custom color, you'll be able to select a color from Your Custom Colors as well. Hover over any color to see where else in your design that color has been used.
If, after a few color selections, you decide that you don't like any of them, you can start over again by clicking on Reset to Template Default. This will give the border the original color specified in the template's CSS file.
Once you're satisfied with the border color, click Set Border Color to save that selection. Or click Cancel to leave the tool without making any changes to the border color.
Borders On and Off
- Click on the left, right, top or bottom button to add or remove that part of the border.
You can have borders around all four sides of the Nav Headers, around just one, or around two or three.
For example, you may want to add a border to the bottom of the headers, to give them some separation from the navigation button immediately below each header.
Advanced Styles
- Click on the gears button to open the Advanced Styles overlay.
-
Click on any of the four corner buttons to activate rounded corners for that corner.
Or click on the + button to activate all four rounded corners. - Click on the + button to increase the radius of the curve. Clock on the – button to decrease the radius.
- Click on the Revert button to remove all rounded corner styling.
- Click on any of the Style buttons to add that type of border.
- Click on the first Style button to remove any border you added.
- Click on the X in the top left to close the overlay.
You can add rounded corners to the four corners of your template using the Nav Headers' Border advanced styles options.
You can also select the type of border you want (solid, dotted, etc.).
Rounded Corners
Your headers do not need borders to round the corners, although visitors will only see the corners if you apply a border or a background color (see the Background section, below).
Click on the gears button to open the Advanced Styles overlay.
Click on any of the four rounded corner buttons to apply rounded corners to that particular corner. Or click on the + button to apply rounded corners to all of them.
![]()
Click on the + button to increase the radius (the curve) of the rounded corner(s). Click on the – button to decrease the radius.
Continue clicking on the – button to remove all the rounded corners. Or use the Revert button to remove them in one click and restore your Nav Headers to their last saved state.
Border Style
You can also choose the type of border you'd like to have around your Nav Headers. There are four styles to choose from, plus no border (the first button).
![]()
-
A regular solid border.
-
A dashed (broken) border.
-
A dotted border.
-
A two-line border. Note that the space between the lines is "hollow" and will show part of any color or background image beneath it.
Important
If you turn a border on using one of these buttons (instead of the + button or selecting them individually), the border starts at a thickness of three pixels.
If you turn the border on with the + button, or select them individually, the border starts at a thickness of one pixel. Increase the thickness of the border to at least two pixels (three or more is best) to see the full effect of the border.
Position
You can fine tune the position of your Nav Headers with the Position options of Margin and Padding.
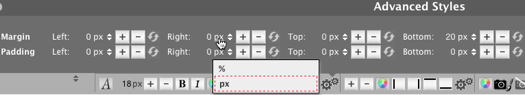
![]()
- Click on the gears button to open the Advanced Styles overlay.
- Click on the Margin Left + button to make your Nav Headers narrower on the left, or type in a number. Click on the Margin Right + button to make your headers narrower on the right, or type in a number. Click on the – button to reverse the movement.
- Click on the Margin Top + button to move your Nav Headers away from text or Nav Links above them, or type in a number. Click on the Margin Bottom + button to move Nav Links or following content away from the headers, or type in a number. Click on the – button to reverse the movement.
- Click on the Padding Left + button to add extra space to the left of the Nav Headers, or type in a number. Click on the Padding Right + button to add extra space to the right of the Nav Headers, or type in a number. Click on the – button to reduce the space.
- Click on the Padding Top + button to move your Nav Headers away from the top of the edge of the "box" containing the headers, or type in a number. Click on the Padding Bottom + button to move the Nav Headers away from the bottom of the edge of the "box" or type in a number. Click on the – button to reverse the movement.
The Margin Left and Right make the space for the Nav Headers narrower (+ button) or wider (– button). You can also click on the number and type in the margin you want.
The Margin Top and Bottom increase the amount of space (+ button) above and below the Nav Headers, or decrease the amount of space (– button).
You can also click on the number and type in the margin you want.
Padding Left and Right add white space to the left or right of the Nav Headers (+ button) or remove white space (– button).
You can also click on the number and type in the padding you want. This has the effect of moving the headers slightly from the Alignment position you selected.
Padding Top and Bottom produce the same effect as Margin Top and Bottom, but do it differently. Margin pushes the Nav Headers away from the page elements around them.
Padding adds space between the Nav Headers and the "edge" of the "box" that each header sits in. (You will not see this "box" unless you add a border around the headers, or add a background color.)
You can also switch from pixels (px) to percentages (%). Click on px and select % from the small menu. To switch back to pixels, repeat the process.

Click on any of the buttons or a combination, or type in a number, and change from px to % if desired to position the Nav Headers exactly where you want them.
Background
You have several options for the background of your Nav Headers. Keep them as is, select a new color or upload a new background image.
You also have full control over the positioning and tiling of any background image that you upload.
![]()
Background Color
- Click on the Color Palette button.
-
Click on the palette to select a color. Use the rainbow slider to reach the color base you want to use in the palette.
Or enter a 6 character hex value. Or, if you've already saved colors, choose one from Your Custom Colors. You can also select Transparent.
Or click on Reset to Template Default to go back to the original background color. - Click Set Background Color to save this selection. Click Cancel to close the tool and make no change.
One way to make the Nav Headers stand out is to give them a different background color from the rest of the Nav Column. You do that here.
But more important than making the text stand out is making it easy to see and read.
If you do select a different background color, ensure that there's a high contrast between the text and the color.
Black text on a white background is the easiest to read. As you make the background color darker, ensure that you lighten the text color to keep the contrast.
If you're starting with a dark background and want to lighten it, darken the text color to maintain a high contrast.
Click on the Color Palette button to open the color picker overlay.
Select your color by clicking on the palette or dragging the small circle around the palette. Click on the rainbow slider to reach the desired palette of colors.
Or you can enter a 6 character hex value for the color you want to use.
You can also choose from a color in Your Custom Colors, which is available after you've selected at least one custom color in any of the color pickers. Hover over any color to see where else in your design that you've used that color.
Another option in most of the background color pickers is to choose Transparent. This will make the background color of the Nav Headers the same as the Nav Column.

Click on Set Background Color to save your change. The overlay window will close and your new background color will appear.
Upload Background Image
- Click on the Upload Image button.
- Click on the Browse button (Choose File if you're using Safari). Navigate to the desired background image and select it.
- Click on the Upload Background Image button.
If you would like your Nav Headers to sit on something more than just a background color, you can upload an image.
Click on the Upload Image button (second from the left). This will open an overlay window...

Click on Browse (Choose File if you're using Safari) to locate the file. Click to select the file.
Click on Upload New Background Image to upload it.
The overlay window will close. You'll see this section of your site with your new background image.
Remove Background Image
- Click on the Remove Image button.
If you added an image for the background and decide that you don't like it, use this tool to remove the image.
The background image appearing in the template will disappear, leaving you with the current background color.
Reset
- Click on the Reset button.
You can also reset all the changes you made to the background image, which restores the default image that came with your template.
This resets only the background image settings for the Nav Headers.
Advanced Styles
- Click on the gears button to open the Advanced Styles overlay.
-
Click on Position V and select from Top, Center and Bottom.
And/or click on Position H and select from Left, Center and Right.
If you uploaded a background image, you have full control over it.
You can change the position of the image (Position V or Position H). Ignore the tiling options (Down arrow and Right arrow buttons).
If you upload an image that fills the entire nav header area, use the Position options to place it exactly where you want it.
If you upload a small image, use the Down and/or Right options to tile the image to fill the nav header area.
