Styling the Image Block
Clicking anywhere on an image placeholder in your template allows you to customize the Image Block.
The gray toolbar switches to the Image Block editing tools.
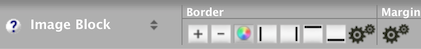
Below is a screenshot of the toolbar...

If you're ever unsure what a button does, hover over it for a second. Its function will appear as a tooltip.
Border
With the Border toolbar, you can adjust border thickness, add or remove individual borders, change the border color, and add rounded corners to one, some or all of the borders. You can also select the type of border.
![]()
Border Width
- Click on the + or the – button to increase the width of the border or to decrease the width.
Your template may or may not have a border around the outside edges of images.
If it does, you can remove the border or change its width. If it doesn't have a border, you can add one and select a width.
Notice the red dashed lines outlining the image placeholders? If there's a border, it will be alongside all or any of those red dashed lines.
You can decrease the width to 0, effectively making the borders disappear. You'll see no borders next to the red dashed lines.
Click on the + button to increase the width of the border. This affects all the sides that have a border. You cannot increase the width of an individual border.
Click on the – button to decrease the width of the border. This affects all the sides that have a border. You cannot decrease the width of an individual border.
The four buttons that indicate the left, right, top and bottom (discussed below) will also change. The dark edge around each button will disappear, indicating that the border has been turned off.
If your template has a border added as a default, consider removing it. Otherwise, any image you turn into a link may appear on the page with a blue link border around it, depending on your template's CSS settings.
If you would rather have a border, add this CSS to the Add Custom CSS box and save it...
a:link img {
border:0;
}
Border Color
- Click on the Color Palette button.
-
Click on the palette to select a color. Use the rainbow slider to reach the color base you want to use in the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original border color. - Click Set Border Color to save this selection. Click Cancel to close the tool and make no change.
You can make the border stand out more by changing its color. Use a color that's part of your template's overall color scheme.
If your template is mostly green, or brown, choosing a brown or green will likely suit your colors. But hot pink or bright red would not.
Click on the Color Palette button to open the color picker overlay.
Select a color from the palette by clicking anywhere on the palette, or by dragging the small circle.
To reach the palette's color base you want (e.g., red, purple, green, etc.), click on and drag the rainbow slider.

The palette color you select appears in the square on the right.
If you know the exact color you want for the border, type in the 6-character hex value in the text box next to the # symbol. Enter only letters and/or numbers -- don't add the # symbol. The color you want will then appear in the square on the right, above the hex value.
If you've selected at least one custom color, you'll be able to select a color from Your Custom Colors as well. Hover over any color to see where else in your design that color has been used.
If, after a few color selections, you decide that you don't like any of them, you can start over again by clicking on Reset to Template Default. This will give the border the original color specified in the template's CSS file.
Once you're satisfied with the border color, click Set Border Color to save that selection. Or click Cancel to leave the tool without making any changes to the border color.
Tips
-
The color inside the small circle is indicated in the hex value box. Alternately, entering a hex value changes the location of the small circle inside the palette.
-
Dragging the slider in the rainbow column leaves the small circle in the same position on the palette, as the colors change beneath it.
-
As you set colors in the various color pickers (text, border, background), those colors will be added to the "crayon box" (called Your Custom Colors) for easy access when editing other parts of your template.
Borders On and Off
- Click on the left, right, top or bottom button to add or remove that part of the border.
You can have borders around all four sides of the image, around just one, or around two or three.
Turn on a border, or turn an existing border off, by clicking on its button.
Advanced Styles
- Click on the gears button to open the Advanced Styles overlay.
-
Click on any of the four corner buttons to activate rounded corners for that corner.
Or click on the + button to activate all four rounded corners. - Click on the + button to increase the radius of the curve. Clock on the – button to decrease the radius.
- Click on the Revert button to remove all rounded corner styling.
- Click on any of the Style buttons to add that type of border.
- Click on the first Style button to remove any border you added.
- Click on the X in the top left to close the overlay.
You can add rounded corners to the four corners of all your site's images using the Border advanced styles options.
You can also select the type of border you want (solid, dotted, etc.).
Rounded Corners
Your images do not need borders to round the corners.
Click on the gears button to open the Advanced Styles overlay.
Click on any of the four rounded corner buttons to apply rounded corners to that particular corner. Or click on the + button to apply rounded corners to all of them.
![]()
Click on the + button to increase the radius (the curve) of the rounded corner(s). Click on the – button to decrease the radius.
Continue clicking on the – button to remove all the rounded corners. Or use the Revert button to remove them in one click and restore your image styling to its last saved state.
Remember that Rounded Corners are a global setting, affecting all images on your site.
Add rounded corners with care. While some images may look good with rounded corners, others will not.
It's best to round the corners of individual images using an image processing application (on your computer or using a browser-based image editor, such as Canva).
Border Style
You can also choose the type of border you'd like to have around your images. There are four styles to choose from, plus no border (the first button).
![]()
-
A regular solid border.
-
A dashed (broken) border.
-
A dotted border.
-
A two-line border. Note that the space between the lines is "hollow" and will show part of any color or background image beneath it.
Important
If you turn a border on using one of these buttons (instead of the + button or selecting them individually), the border starts at a thickness of three pixels.
If you turn the border on with the + button, or select them individually, the border starts at a thickness of one pixel. Increase the thickness of the border to at least two pixels (three or more is best) to see the full effect of the border.
Margin
- Click on the Gears button to open the Margin overlay.
- Click on the + button to move images away from the content above them.
- Click on the – button to reverse the movement.
- Or click on a number and enter a new margin. If you want to use percentages, click on px and select % from the menu.
You can make your images stand out more by adding some white space above them.
![]()
Click on the gears button. In the overlay, click on any + button to increase the space for the top, bottom, or a side of the image. Click on the – button to reduce the space.
Or click on a number and enter a new margin. If you want to use percentages, click on px and select % from the menu.
Important
The Right and Left options are for images that are aligned (floated) to the left and right, respectively.
The Right button pushes wrapped text away from the right side of a left-aligned image. Watch the text move away from the left-aligned placeholder image until you're happy with the space.
The Left button pushes wrapped text away from the left side of a right-aligned image. Watch the text move away from the right-aligned placeholder image until you're happy with the space.
