Styling Headlines
Contents
Styling Headlines
- H1 Headlines
- H2 Headlines
- H3 Headlines
- H4 Headlines
Each size of headline (H1 through H4) can be styled with its own set of tools.
Click on a headline in your style to see which size it is. The toolbar will switch to the correct headline type.
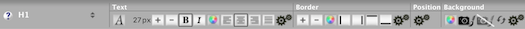
The toolbar lets you customize the text, the border, the position, and the background for that particular headline size.

If you're ever unsure what a button does, hover over it for a second. Its function will appear as a tooltip.
The tools for all four headline sizes work exactly the same. While instructions have been provided for all four headlines, you'll find screenshots only in the H1 section.
H1 Headlines
Your H1 headline is the most important headline of the page. It needs to grab your visitor's attention.
The H1 headline style customizations you make here will become the H1 option in the Size menu in BlockBuilder's Headline Block.
If you want to customize the H1 headline on a certain page, you'll do that in BlockBuilder itself, while building or editing the page.
H1 Headline Text
With the Text tools, you can customize the following for all the H1 headlines...
- font type
- font size
- bold and italic
- text color
- text alignment
You can also customize other options by opening the Advanced Styles overlay.
![]()
Font Picker
- Click on the A button.
- Click on a tab to review the fonts available to you. Hover over a font to preview it. Click on a font to select it.
- Or click on Reset to Template Default to return to the default font.
- Click on Set Font to save this selection, Cancel to close the tool and make no change.
Choose a font that helps it stand out from the text of your page.
For example, the best user experience comes from reading your content in sans-serif fonts (Verdana, Arial, etc.), since there's so much of it.
Your H1 headline, however, can be in a serif font (Times, etc.) to help it stand out.
Or, if you prefer, use a sans-serif font. If you make this choice, ensure that the headline stands out sufficiently from the rest of the text. Use the Size and Text Color options below to help with that.
Click on the A button to change the font of your text. An overlay window opens on top of your style.
Click on a tab to see the fonts in that type of font. Be sure to scroll down to see the entire list. These font categories include...
- Sans Serif (Arial, Verdana, etc.)
- Monospace (Courier, etc.)
- Serif (Palatino, Georgia, etc.)
- Display (many of these make good headline fonts)
- Handwriting (handwriting and printing fonts)
- System Fonts (web-safe fonts from the Sans Serif, Serif and Monospace categories)
Preview each font by hovering over its name and viewing the preview text.

Select the font you want to use. It will now have a red border.
Click on Set Font to save your selection.
The overlay window will close and the H1 headline will immediately appear with the selected font.
The system fonts load faster, and will create fewer reports (if any) in the Core Web Vitals section of Google Search Console and PageSpeed Insights.
The remaining fonts are Google fonts. They often look better than the system fonts, but they come at a price of issues that you may have to fix after you've published a few pages.
Font Size
- Click on the + button to increase the size of the headline text. Click on the – button to decrease the text size.
Text size is another way to differentiate your H1 headline from the other headlines on the page.
It should be bigger than all other headline sizes.
Click on the + button to make the text larger, or click on the – button to make the text smaller.
The H1 headline text will immediately appear in a different size (one pixel bigger or smaller, per click) in the style.
Click on that button again to continue increasing or decreasing the font size.
Bold and Italic
- Click on the B button to add bold to the headline text.
- Click on the I button to italicize the text.
The H1 headline is usually sufficiently bold due to the size of the text. However, you can make it bolder by clicking on the B button.
Adding italics (the I button) to the H1 headline is a good way to make it look different than the other headlines on the page.
Highlight text and click on the B button to make the text bold.
Highlight text and click on the I button to italicize text.
Bold and italic can be combined (click on both buttons) to have headline text that looks like this.
Text Color
- Click on the Color Palette button.
-
Select a color from the palette. Click on the rainbow slider to change the color base of the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original text color. - Click Set Text Color to save this selection. Click Cancel to close the tool and make no change.
A different text color is an excellent way to make your H1 headline stand out from the text of your content.
Choose a color that's consistent with your style's color scheme (e.g., a green or brown may suit a green-based color scheme, but hot pink will not).
Click on the Color Palette button. This opens an overlay window with the color picker.
Select the color you want from the palette, enter a 6-character hex value, or select a color from Your Custom Colors. Save your selection.

The overlay window will close. You'll see the text with this color change.
Tips
-
The color inside the small circle is indicated in the hex value box. Alternately, entering a 6-character hex value changes the location of the small circle inside the palette.
-
Dragging the slider in the rainbow column leaves the small circle in the same position on the palette, as the colors change beneath it.
-
As you set colors in the various color pickers (text, border, background), those colors are added to the "crayon box" (called Your Custom Colors) for easy access when editing other parts of your template. Use Your Custom Colors to create a color scheme for your site.
Hover over any of the colors to see where else in your template that color has been used (e.g., Page Wrapper background, NavBar Header text).
Alignment
- Click on the Align Left, Align Center, Align Right or Justify button to choose the headline text alignment.
Another way to make the H1 headline stand out is by changing its alignment. Many sites use a centered alignment for the first headline of the page.
That immediately brings the visitor's eye toward the middle of the page, but only if the line isn't too long.
If you have a very long headline, add a break so that you have two shorter lines. Do that (in BB2, not Site Designer) by using Shift-Enter on your keyboard (Shift-Return on a Mac keyboard).
Click on the button for the alignment you want to use.
Advanced Styles
- Click on the Gears button to open the Advanced Styles overlay.
- Adjust the letter spacing, word spacing and line height, and use the font variant, if desired.
- Click on the x in the top left corner of the overlay to close it.
Letter Spacing lets you add or remove space between the letters in every word of every H1 headline on every page of your site.
Click on the + button to add space, and the – button to remove space. Or click on the Revert button to go back to the default spacing.
Word Spacing lets you add or remove space between every word of every H1 headline on every page of your site.
Click on the + button to add space, and the – button to remove space. Or click on the Revert button to go back to the default spacing.
Line Height lets you add or remove space between the lines of every H1 headline (if you break the headline onto two lines) on every page of your site.
Click on the + button to increase the line height, and the – button to decrease it. Or click on the Revert button to go back to the default line height.
Font Variant lets you switch to an ALL CAPS version of your font. Any letter that would normally be capitalized has a slightly larger height than the "lowercase" letters.
Restrict this font variant to special circumstances. Do not use it as your regular font. It makes text much harder to read.
When you're done, click on the x in the top left corner of the overlay to close it and return to the Site Designer main toolbar.
H1 Headline Border
You can add (or remove) the border or parts of a border around the H1 headline, change its width and color, and add rounded corners to one, some or all of the borders.
![]()
Border Width
- Click on the + or the – button to increase the width of the border or to decrease the width.
Your style may or may not have a border around the outside edges of the headline.
If it does, you can remove the border or change its width. If it doesn't have a border, you can add one and select a width.
Notice the red dashed lines outlining the H1 headline? If there's a border, it will be alongside all or any of those red dashed lines.
You can decrease the width to 0, effectively making the borders disappear. You'll see no borders next to the red dashed lines.
Click on the + button to increase the width of the border. This affects all the sides that have a border. You cannot increase the width of an individual border.
Click on the – button to decrease the width of the border. This affects all the sides that have a border. You cannot decrease the width of an individual border.
The four buttons that indicate the left, right, top and bottom (discussed below) will also change. The dark edge around each button will disappear, indicating that the borders has been turned off.
Border Color
- Click on the Color Palette button.
-
Click on the palette to select a color. Use the rainbow slider to reach the color base you want to use in the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original border color. - Click Set Border Color to save this selection. Click Cancel to close the tool and make no change.
You can make the border stand out more by changing its color. Use a color that's part of your style's overall color scheme.
If your style is mostly green, or brown, choosing a brown or green will likely suit your colors. But hot pink or bright red would not.
Click on the Color Palette button to open the color picker overlay.
Select a color from the palette by clicking anywhere on the palette, or by dragging the small circle.
To reach the palette's color base you want (e.g., red, purple, green, etc.), click on and drag the rainbow slider.

The palette color you select appears in the square on the right.
If you know the exact color you want for the border, type in the 6-character hex value in the text box next to the # symbol. Enter only letters and/or numbers -- don't add the # symbol. The color you want will then appear in the square on the right, above the hex value.
If you've selected at least one custom color, you'll be able to select a color from Your Custom Colors as well. Hover over any color to see where else in your template that color has been used.
If, after a few color selections, you decide that you don't like any of them, you can start over again by clicking on Reset to Template Default. This will give the border the original color specified in the style's CSS file.
Once you're satisfied with the border color, click Set Border Color to save that selection. Or click Cancel to leave the tool without making any changes to the border color.
Borders On and Off
- Click on the left, right, top or bottom button to add or remove that part of the border.
You can have borders around all four sides of the H1 headline, around just one, or around two or three.
For example, you may want to add a border to the bottom of the headline, to give it some separation from the content below it.
Turn on a border, or turn an existing border off, by clicking on its button.
Advanced Styles
- Click on the gears button to open the Advanced Styles overlay.
-
Click on any of the four corner buttons to activate rounded corners for that corner.
Or click on the + button to activate all four rounded corners. - Click on the + button to increase the radius of the curve. Clock on the – button to decrease the radius.
- Click on the Revert button to remove all rounded corner styling.
- Click on any of the Style buttons to add that type of border.
- Click on the first Style button to remove any border you added.
- Click on the X in the top left to close the overlay.
You can add rounded corners to the four corners of your headlines using the H1 Headlines's Border advanced styles options.
You can also select the type of border you want (solid, dotted, etc.).
Rounded Corners
Your headline does not need borders to round the corners, although visitors will only see the corners if you apply a border or a background color (see the Background section, below).
Click on the gears button to open the Advanced Styles overlay.
Click on any of the four rounded corner buttons to apply rounded corners to that particular corner. Or click on the + button to apply rounded corners to all of them.
![]()
Click on the + button to increase the radius (the curve) of the rounded corner(s). Click on the – button to decrease the radius.
Continue clicking on the – button to remove all the rounded corners. Or use the Revert button to remove them in one click and restore your H1 Headline to its last saved state.
Border Style
You can also choose the type of border you'd like to have around your H1 Headlines. There are 4 styles to choose from, plus no border (the first button).
![]()
-
A regular solid border.
-
A dashed (broken) border.
-
A dotted border.
-
A two-line border. Note that the space between the lines is "hollow" and will show part of any color or background image beneath it.
Important
If you turn a border on using one of these buttons (instead of the + button or selecting them individually), the border starts at a thickness of three pixels.
If you turn the border on with the + button, or select them individually, the border starts at a thickness of one pixel. Increase the thickness of the border to at least two pixels (three or more is best) to see the full effect of the border.
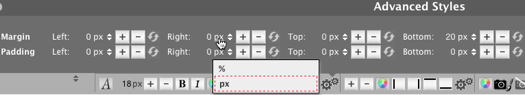
H1 Headline Position
While Alignment (above) makes a big move, the Position options (Margin and Padding) move your headline by small amounts, one pixel or percentage point at a time.
![]()
- Click on the gears button to open the Advanced Styles overlay.
- Click on the Margin Left + button to make your headline narrower on the left, or type in a number. Click on the Margin Right + button to make your headline narrower on the right, or type in a number. Click on the – button to reverse the movement.
- Click on the Margin Top + button to move your headline away from the header image, or type in a number. Click on the Margin Bottom + button to move the following content away from the headline, or type in a number. Click on the – button to reverse the movement.
- Click on the Padding Left + button to add extra space to the left of the headline, or type in a number. Click on the Padding Right + button to add extra space to the right of the headline, or type in a number. Click on the – button to reduce the space.
- Click on the Padding Top + button to move your headline away from the top edges of the "box" surrounding the headline, or type in a number. Click on the Padding Bottom + button to move the bottom edge of the "box" away from the headline, or type in a number. Click on the – button to reverse the movement.
The Margin Left and Right make the space for the headline narrower (+ button) or wider (– button).
You can also click on the number and type in the margin you want.
This would give you the same effect as a break (discussed above), forcing some of the headline text to the next line.
However, a long headline could end up on three or four lines if you use this tool. (Remember, this is a global design tool.)
The Margin Top and Bottom increase the amount of space (+ button) above and below the headline, or decrease the amount of space (– button).
You can also click on the number and type in the margin you want.
Increasing Margin Top moves the headline toward the top of the Content Column. You may see the white space between the headline and anything above it (e.g., a breadcrumb trail) decrease. You'll also see the following content move up the page along with the headline.
Increasing Margin Down moves the headline down the page, away from the top of the Content Column.
Padding Left and Right add (+ button) or remove white space (– button) white space to the left or right of the headline.
You can also click on the number and type in the padding you want. This has the effect of moving the headline slightly from the Alignment position you selected.
Padding Top and Bottom produce the same effect as Margin Top and Bottom, but do it differently. Margin pushes the headline away from the page elements around it.
Padding adds space between the headline and the "edge" of the "box" that the headline sits in. (You will not see this "box" unless you add a border around the headline, or add a background color.)
You can also switch from pixels (px) to percentages (%). Click on px and select % from the small menu. To switch back to pixels, repeat the process.

A good vertical position for the H1 headline is to have the bottom of the headline text (or the first line of headline text) even with the bottom of the headline text that you see in the other column(s) in Site Designer.
Click on any of the buttons or a combination to position the headline exactly where you want it.
H1 Headline Background
The Background tools lets you change the background of the H1 headline on all pages on your site. You can change the color, upload a new background image, remove an image, or reset to your template's default image.
You also have full control over the positioning and tiling of any background image that you upload.
![]()
Background Color
- Click on the Color Palette button.
-
Click on the palette to select a color. Use the rainbow slider to change the color base of the palette.
Or enter a six character hex value, Or, if you've already saved colors, choose one from Your Custom Colors. You can also select Transparent.
Or click on Reset to Template Default to go back to the original background color. - Click Set Background Color to save this selection. Click Cancel to close the tool and make no change.
You can give your H1 headline a background color on which to sit. This will make the headline stand out on the page.
We recommend that you use this for smaller headlines, as the H1 headline's large font size (discussed above) will make for a very imposing block of color on your page.
If you do decide to use a background color, choose a very light color that fits with your style's color scheme.
Click on the Color Palette button to open the color picker overlay.
Select your color by clicking on the palette or dragging the small circle around the palette. Click on the rainbow slider to reach the desired palette of colors.
Or you can enter a 6-character hex value for the color you want to use.
You can also choose from a color in Your Custom Colors, which is available after you've selected at least one custom color in any of the color pickers. Hover over any color to see where else in your template that you've used that color.
Another option is to choose Transparent. This will make the background the same color as the Content Column.

Click on Set Background Color to save your change. The overlay window will close and your new background color will appear.
Upload Background Image
- Click on the image upload button.
- Click on the Browse button (Choose File if using Safari). Navigate to the desired background image and select it.
- Click on the Upload button.
You can also use a background image instead of a background color (above).
However, the same recommendation applies here. You don't want your visitors distracted from your content by the image underneath your H1 headline.
Your goal is to keep the look of the headline as simple as possible while also ensuring that it stands out.
You want your visitor to focus on the headline text, not the background color or the background image.
Click on the Upload Image button (second from the left in the toolbar). This will open an overlay window...

Click on Browse (Choose File if you're using Safari) to locate the file. Click to select the file.
Click on Upload New Background Image to upload it.
The overlay window will close. You'll see the H1 Headline with your new background image.
Remove Background Image
- Click on the Remove Image button.
If you added an image for the background and decide that you don't like it, use this tool to remove the image.
The background image appearing in the style will disappear, leaving you with the current background color.
Reset
- Click on the Reset button.
You can also reset all the changes you made to the background image, which restores the default image that came with your style.
This resets only the background image settings for the H1 headline. It does not affect the text or position settings you made (above) or any other changes you made to your style.
Advanced Styles
- Click on the gears button to open the Advanced Styles overlay.
- Click on Position V and select from Top, Center and Bottom.
And/or click on Position H and select from Left, Center and Right. -
Click on the Down arrow button to activate image tiling vertically.
Click on the Right arrow to activate image tiling horizontally. - Click again on the Down arrow button to deactivate tiling vertically. Click again on the Right arrow to deactivate tiling horizontally.
If you uploaded a background image, you have full control over it.
You can change the position of the image (Position V or Position H) or tile it down the browser window or across the window (Down arrow and Right arrow buttons).
For the H1 Headline, if you upload an image that fills the entire headline area, use the Position options to place it exactly where you want it.
If you upload a small image, use the Down and/or Right options to tile the image to fill the headline area.
H2 Headlines
H2 headlines are the next most important headlines on the page, after the H1 headline. Use them to split up pages into sections.
The H2 headline style customizations you make here will become the H2 option in the Size menu in BlockBuilder's Headline Block. H2 size is the default when you drag a Headline Block to a page in BB2.
If you want to customize an H2 headline on a certain page, you'll do that in BlockBuilder itself, while building or editing the page.
H2 Headline Text
With the Text tools, you can customize the following for all the H2 headlines...
-
font type
-
font size
-
bold and italic
-
text color
-
text alignment
You can also customize other options by opening the Advanced Styles overlay.
Font Picker
- Click on the A button.
-
Click on a font to select it for your headline text.
Or click on Reset to Template Default to return to the default font. - Click on Set Font to save this selection, Cancel to close the tool and make no change.
Choose a font that helps the H2 headline (there may be more than one on a page) stand out from the text of your page.
For example, the best user experience comes from reading sans-serif fonts (Verdana, Arial, etc.) for the text, since there's so much of it.
Your H2 headline, however, can be in a serif font (Times, etc.) to help it stand out.
Or, if you prefer, use a sans-serif font. If you make this choice, ensure that the headline stands out sufficiently from the rest of the text. Use the Size and Text Color options below to help with that.
Click here to review the information about how to use the font picker to select a headline font.
Font Size
- Click on the + button to increase the size of the headline text. Click on the – button to decrease the text size.
Text size is another way to differentiate your H2 headline from the other headlines on the page.
It should be smaller than the H1 headline's size, but larger than H3 and H4 headline sizes.
Click here to review the information about how to make headline text bigger or smaller.
Bold and Italic
- Click on the B button to add bold to the headline text.
- Click on the I button to italicize the text.
While the H2 headline is usually sufficiently bold due to the size of the text, you can make it bolder by clicking on the B button.
Adding italics (the I button) to the H2 headline is a good way to make it look different than the other headlines on the page.
If you added italic to the H1 headline, consider leaving the H2s without it.
Click here to review the information about how to add bold and italic to headlines.
Text Color
- Click on the Color Palette button.
-
Select a color from the palette. Click on the rainbow slider to change the color base of the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original text color. - Click Set Text Color to save this selection. Click Cancel to close the tool and make no change.
A different text color is an excellent way to make your H2 headline stand out from the text of your content.
Choose a color that's consistent with your style's color scheme (e.g., a green or brown may suit a green-based color scheme, but hot pink will not).
Alignment
- Click on the Align Left, Align Center, Align Right or Justify button to choose the headline text alignment.
Another way to make the H2 headline stand out is by changing its alignment.
If you centered the H1 headline, consider left-aligning the H2 headlines.
If the headline text is long, you may need to make two lines of text. Do that in BB2's Headline Block by using Shift-Enter on your keyboard (Shift-Return on a Mac keyboard).
Click here to review the information about how to set text alignment for your headlines.
Advanced Styles
- Click on the Gears button to open the Advanced Styles overlay.
- Adjust the letter spacing, word spacing and line height, and use the font variant, if desired.
- Click on the x in the top left corner of the overlay to close it.
You may want to change the letter spacing, word spacing, or line height. Or you may want to use an ALL CAPS version of your font for the H2 headline.
Click here to review the information about using Advanced Styles for your headlines.
H2 Headline Border
You can add (or remove) the border or parts of a border around the H2 headline, change its width and color, and add rounded corners to one, some or all of the borders.
Border Width
- Click on the + or the – button to increase the width of the border or to decrease the width.
Your style may or may not have a border around the outside edges of the headline.
If it does, you can remove the border or change its width. If it doesn't have a border, you can add one and select a width.
Notice the red dashed lines outlining the H2 headline? If there's a border, it will be alongside all or any of those red dashed lines.
You can decrease the width to 0, effectively making the borders disappear. You'll see no borders next to the red dashed lines.
Click here to review the information about how to change the border width for headlines.
Border Color
- Click on the Color Palette button.
-
Click on the palette to select a color. Use the rainbow slider to reach the color base you want to use in the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original border color. - Click Set Border Color to save this selection. Click Cancel to close the tool and make no change.
You can make the border stand out more by changing its color. Use a color that's part of your style's overall color scheme.
If your style is mostly green, or brown, choosing a brown or green will likely suit your colors. But hot pink or bright red would not.
Click here for more information about how to use the color picker to choose colors.
Borders On and Off
- Click on the left, right, top or bottom button to add or remove that part of the border.
You can have borders around all four sides of the H2 headline, around just one, or around two or three.
For example, you may want to add a border to the bottom of the headline, to give it some separation from the content below it.
Turn on a border, or turn an existing border off, by clicking on its button.
Advanced Styles
- Click on the gears button to open the Advanced Styles overlay.
-
Click on any of the four corner buttons to activate rounded corners for that corner.
Or click on the + button to activate all four rounded corners. - Click on the + button to increase the radius of the curve. Clock on the – button to decrease the radius.
- Click on the Revert button to remove all rounded corner styling.
- Click on any of the Style buttons to add that type of border.
- Click on the first Style button to remove any border you added.
- Click on the X in the top left to close the overlay.
You can add rounded corners to the four corners of your headlines using the H2 Headlines's Border advanced styles options.
You can also select the type of border you want (solid, dotted, etc.).
Rounded Corners
Your headline does not need borders to round the corners, although visitors will only see the corners if you apply a border or a background color (see the Background section, below).
Click on the gears button to open the Advanced Styles overlay.
Click on any of the four rounded corner buttons to apply rounded corners to that particular corner. Or click on the + button to apply rounded corners to all of them.
Click on the + button to increase the radius (the curve) of the rounded corner(s). Click on the – button to decrease the radius.
Continue clicking on the – button to remove all the rounded corners. Or use the Revert button to remove them in one click and restore your H2 Headline to its last saved state.
Border Style
You can also choose the type of border you'd like to have around your H2 Headlines. There are 4 styles to choose from, plus no border (the first button).
-
A regular solid border.
-
A dashed (broken) border.
-
A dotted border.
-
A two-line border. Note that the space between the lines is "hollow" and will show part of any color or background image beneath it.
Important
If you turn a border on using one of these buttons (instead of the + button or selecting them individually), the border starts at a thickness of three pixels.
If you turn the border on with the + button, or select them individually, the border starts at a thickness of one pixel. Increase the thickness of the border to at least two pixels (three or more is best) to see the full effect of the border.
H2 Headline Position
While Alignment (above) makes a big move, the Position options (Margin and Padding) move your headline by small amounts, one pixel at a time.
- Click on the gears button to open the Advanced Styles overlay.
- Click on the Margin Left + button to make your headline narrower on the left, or type in a number. Click on the Margin Right + button to make your headline narrower on the right, or type in a number. Click on the – button to reverse the movement.
- Click on the Margin Top + button to move your headline away from the content above it, or type in a number. Click on the Margin Bottom + button to move the following content away from the headline, or type in a number. Click on the – button to reverse the movement.
- Click on the Padding Left + button to add extra space to the left of the headline, or type in a number. Click on the Padding Right + button to add extra space to the right of the headline, or type in a number. Clicking on the – button reduces the space.
- Click on the Padding Top + button to move your headline away from the top edges of the "box" surrounding the headline, or type in a number. Click on the Padding Bottom + button to move the bottom edge of the "box" away from the headline, or type in a number. Click on the – button to reverse the movement.
The Margin Left and Right make the space for the headline narrower (+ button) or wider (– button).
You can also click on the number and type in the margin you want.
This would give you the same effect as a break (discussed above), forcing some of the headline text to the next line.
However, a long headline could end up on three or four lines if you use this tool. (Remember, this is a global design tool.)
The Margin Top and Bottom increase the amount of space (+ button) above and below the headline, or decrease the amount of space (– button).
You can also click on the number and type in the margin you want.
Increasing Margin Top moves the headline toward the top of the Content Column. You'll also see the following content move up the page along with the headline.
Increasing Margin Down increases the white space between the headline and the following text, so you'll see the content move away from the headline.
Padding Left and Right add white space to the left or right of the headline (+ button) or remove white space (– button). You can also click on the number and type in the padding you want. This has the effect of moving the headline slightly from the Alignment position you selected.
Padding Top and Bottom produce the same effect as Margin Top and Bottom, but do it differently. Margin pushes the headline away from the page elements around it.
Padding adds space between the headline and the "edge" of the "box" that the headline sits in. (You will not see this "box" unless you add a border around the headline, or add a background color.)
Click here to review the information about how to position headlines.
H2 Headline Background
The Background tools lets you change the background of the H2 headline on all pages on your site. You can change the color, upload a new background image, or reset to your style's default image.
Background Color
- Click on the Color Palette button.
-
Click on the palette to select a color. Use the rainbow slider to change the color base of the palette.
Or enter a six character hex value, Or, if you've already saved colors, choose one from Your Custom Colors. You can also select Transparent.
Or click on Reset to Template Default to go back to the original background color. - Click Set Background Color to save this selection. Click Cancel to close the tool and make no change.
You can give your H2 headline a background color on which to sit. This will make the headline stand out on the page.
We recommend that you use this only for smaller (H3 or H4) headlines. The H2 headline's larger font size (discussed above) will make for a very imposing block of color on your page, especially if there are several H2 headlines on the page.
If you do decide to use a background color, choose a very light color that fits with your style's color scheme.
Click here to review the information about how to select a background color for your headlines.
Upload Background Image
- Click on the image upload button.
- Click on the Browse button (Choose File if using Safari). Navigate to the desired background image and select it.
- Click on the Upload button.
You can also use a background image instead of a background color (above).
However, the same recommendation applies here. You don't want your visitors distracted from your content by the image underneath your H2 headline.
Your goal is to keep the look of the headline as simple as possible while also ensuring that it stands out.
You want your visitor to focus on the headline text, not the background color or the background image.
Click here for more information about how to upload a background image.
Remove Background Image
- Click on the Remove Image button.
If you added an image for the background and decide that you don't like it, use this tool to remove the image.
The background image appearing in the style will disappear, leaving you with the current background color.
Reset
- Click on the Reset button.
You can also reset all the changes you made to the background image, which restores the default image that came with your style.
This resets only the background image settings for the H2 headline. It does not affect the text or position settings you made (above) or any other changes you made to your style.
Advanced Styles
- Click on the gears button to open the Advanced Styles overlay.
-
Click on Position V and select from Top, Center and Bottom.
And/or click on Position H and select from Left, Center and Right. -
Click on the Down arrow button to activate image tiling vertically.
Click on the Right arrow to activate image tiling horizontally. - Click again on the Down arrow button to deactivate tiling vertically. Click again on the Right arrow to deactivate tiling horizontally.
If you uploaded a background image, you have full control over it.
You can change the position of the image (Position V or Position H) or tile it down the browser window or across the window (Down arrow and Right arrow buttons).
For the H2 headline, if you upload an image that fills the entire headline area, use the Position options to place it exactly where you want it.
If you upload a small image, use the Down and/or Right options to tile the image to fill the headline area.
H3 Headlines
H3 headlines are not as important as H1 and H2 headlines, but they're useful for subdividing longer sections of your pages.
The H3 headline style customizations you make here will become the H3 option in the Size menu in BlockBuilder's Headline Block.
If you want to customize an H3 headline on a certain page, you'll do that in BlockBuilder itself, while building or editing the page.
H3 Headline Text
With the Text tools, you can customize the following for all the H3 headlines...
-
font type
-
font size
-
bold and italic
-
text color
-
text alignment
You can also customize other options by opening the Advanced Styles overlay.
Font Picker
- Click on the A button.
-
Click on a font to select it for your headline text.
Or click on Reset to Template Default to return to the default font. - Click on Set Font to save this selection, Cancel to close the tool and make no change.
Choose a font that helps it stand out from the text of your page.
For example, the best user experience comes from reading sans-serif fonts (Verdana, Arial, etc.) for the text, since there's so much of it.
Your H3 headline, however, can be in a serif font (Times, etc.) to help it stand out.
Or, if you prefer, use a sans-serif font. If you make this choice, ensure that the headline stands out sufficiently from the rest of the text. Use the Size and Text Color options below to help with that.
Click here to review the information about how to use the font picker to select a headline font.
Font Size
- Click on the + button to increase the size of the headline text. Click on the – button to decrease the text size.
Text size is another way to differentiate your H3 headline from the other headlines on the page.
It should be smaller than the H2 headline size, but larger than the H4 headline size.
Click here to review the information about how to make headline text bigger or smaller.
Bold and Italic
- Click on the B button to add bold to the headline text.
- Click on the I button to italicize the text.
While an H3 headline may be sufficiently bold due to the size of the text, you can make it bolder by clicking on the B button.
Adding italics (the I button) to the H3 headline is a good way to make it look different than the other headlines on the page. If you added italic to the H2 headlines, consider leaving the H3s without it.
Click here for more information about how to add bold and italic to headlines.
Text Color
- Click on the Color Palette button.
-
Select a color from the palette. Click on the rainbow slider to change the color base of the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original text color. - Click Set Text Color to save this selection. Click Cancel to close the tool and make no change.
A different text color is an excellent way to make your H3 headline stand out from the text of your content.
Choose a color that's consistent with your style's color scheme (e.g., a green or brown may suit a green-based color scheme, but hot pink will not).
Alignment
- Click on the Align Left, Align Center, Align Right or Justify button to choose the headline text alignment.
Another way to make the H3 headline stand out is by changing its alignment.
If you have a very long headline (although H3s should be short and snappy), add a break so that you have two shorter lines.
Do that in BB2's Headline Block by using Shift-Enter on your keyboard (Shift-Return on a Mac keyboard).
Click here to review the information about how to set text alignment for your headlines.
Advanced Styles
- Click on the Gears button to open the Advanced Styles overlay.
- Adjust the letter spacing, word spacing and line height, and use the font variant, if desired.
- Click on the x in the top left corner of the overlay to close it.
You may want to change the letter spacing, word spacing, or line height. Or you may want to use an ALL CAPS version of your font for the H2 headline.
Click here to review the information about using Advanced Styles for your headlines.
H3 Headline Border
You can add (or remove) the border or parts of a border around the H3 headline, change its width and color, and add rounded corners to one, some or all of the borders.
Border Width
- Click on the + or the – button to increase the width of the border or to decrease the width.
Your style may or may not have a border around the outside edges of the headline.
If it does, you can remove the border or change its width. If it doesn't have a border, you can add one and select a width.
Notice the red dashed lines outlining the H3 headline? If there's a border, it will be alongside all or any of those red dashed lines.
You can decrease the width to 0, effectively making the borders disappear. You'll see no borders next to the red dashed lines.
Click here to review the information about how to change the border width for headlines.
Border Color
- Click on the Color Palette button.
-
Click on the palette to select a color. Use the rainbow slider to reach the color base you want to use in the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original border color. - Click Set Border Color to save this selection. Click Cancel to close the tool and make no change.
You can make the border stand out more by changing its color. Use a color that's part of your style's overall color scheme.
If your style is mostly green, or brown, choosing a brown or green will likely suit your colors. But hot pink or bright red would not.
Click here for more information about how to use the color picker to choose colors.
Borders On and Off
- Click on the left, right, top or bottom button to add or remove that part of the border.
You can have borders around all four sides of the H3 headline, around just one, or around two or three.
For example, you may want to add a border to the bottom of the headline, to give it some separation from the content below it.
Turn on a border, or turn an existing border off, by clicking on its button.
Advanced Styles
- Click on the gears button to open the Advanced Styles overlay.
-
Click on any of the four corner buttons to activate rounded corners for that corner.
Or click on the + button to activate all four rounded corners. - Click on the + button to increase the radius of the curve. Clock on the – button to decrease the radius.
- Click on the Revert button to remove all rounded corner styling.
- Click on any of the Style buttons to add that type of border.
- Click on the first Style button to remove any border you added.
- Click on the X in the top left to close the overlay.
You can add rounded corners to the four corners of your headlines using the H2 Headlines's Border advanced styles options.
You can also select the type of border you want (solid, dotted, etc.).
Rounded Corners
Your headline does not need borders to round the corners, although visitors will only see the corners if you apply a border or a background color (see the Background section, below).
Click on the gears button to open the Advanced Styles overlay.
Click on any of the four rounded corner buttons to apply rounded corners to that particular corner. Or click on the + button to apply rounded corners to all of them.
Click on the + button to increase the radius (the curve) of the rounded corner(s). Click on the – button to decrease the radius.
Continue clicking on the – button to remove all the rounded corners. Or use the Revert button to remove them in one click and restore your H3 Headline to its last saved state.
Border Style
You can also choose the type of border you'd like to have around your H3 Headlines. There are 4 styles to choose from, plus no border (the first button).
-
A regular solid border.
-
A dashed (broken) border.
-
A dotted border.
-
A two-line border. Note that the space between the lines is "hollow" and will show part of any color or background image beneath it.
Important
If you turn a border on using one of these buttons (instead of the + button or selecting them individually), the border starts at a thickness of three pixels.
If you turn the border on with the + button, or select them individually, the border starts at a thickness of one pixel. Increase the thickness of the border to at least two pixels (three or more is best) to see the full effect of the border.
H3 Headline Position
While Alignment (above) makes a big move, the Position options (Margin and Padding) move your headline by small amounts, one pixel at a time.
- Click on the gears button to open the Advanced Styles overlay.
- Click on the Margin Left + button to make your headline narrower on the left, or type in a number. Click on the Margin Right + button to make your headline narrower on the right, or type in a number. Click on the – button to reverse the movement.
- Click on the Margin Top + button to move your headline away from the header image, or type in a number. Click on the Margin Bottom + button to move the following content away from the headline, or type in a number. Click on the – button to reverse the movement.
- Click on the Padding Left + button to add extra space to the left of the headline, or type in a number. Click on the Padding Right + button to add extra space to the right of the headline, or type in a number. Clicking on the – button reduces the space.
- Click on the Padding Top + button to move your headline away from the top edges of the "box" surrounding the headline, or type in a number. Click on the Padding Bottom + button to move the bottom edge of the "box" away from the headline, or type in a number. Click on the – button to reverse the movement.
The Margin Left and Right make the space for the headline narrower (+ button) or wider (– button).
You can also click on the number and type in the margin you want.
This would give you the same effect as a break (discussed above), forcing some of the headline text to the next line.
However, a long headline could end up on three or four lines if you use this tool. (Remember, this is a global design tool.)
The Margin Top and Bottom increase the amount of space (+ button) above and below the headline, or decrease the amount of space (– button).
You can also click on the number and type in the margin you want.
Margin Top moves the headline toward the top of the Content Column. You'll also see the following content move up the page along with the headline.
Margin Down moves the headline down the page, away from the top of the Content Column.
Padding Left and Right add white space to the left or right of the headline (+ button) or remove white space (– button). You can also click on the number and type in the padding you want. This has the effect of moving the headline slightly from the Alignment position you selected.
Padding Top and Bottom produce the same effect as Margin Top and Bottom, but do it differently. Margin pushes the headline away from the page elements around it.
Padding adds space between the headline and the "edge" of the "box" that the headline sits in. (You will not see this "box" unless you add a border around the headline, or add a background color.)
Click here to review the information about how to position headlines.
H3 Headline Background
The Background tools lets you change the background of the H3 headline on all pages on your site. You can change the color, upload a new background image, or reset to your style's default image.
Background Color
- Click on the Color Palette button.
-
Click on the palette to select a color. Use the rainbow slider to change the color base of the palette.
Or enter a six character hex value, Or, if you've already saved colors, choose one from Your Custom Colors. You can also select Transparent.
Or click on Reset to Template Default to go back to the original background color. - Click Set Background Color to save this selection. Click Cancel to close the tool and make no change.
You can give your H3 headline a background color on which to sit. This will make the headline stand out on the page.
If you decide to use a background color, choose a very light color that fits with your style's color scheme. This is important if you think you'll have lots of H3 headlines on your pages.
Click here for more information about how to select a background color.
It's important to understand that if you use Transparent as the global H3 headline setting, the background could be a different color depending on where the headline is located.
For example, if you make the H3 headline background transparent, the color could be brown in the Nav Column, white in the Content Column, and a different shade of brown in the Extra Column. If the text color for the headline is a dark color, the text will not read well in the Nav and Extra columns.
Upload Background Image
- Click on the image upload button.
- Click on the Browse button (Choose File if using Safari). Navigate to the desired background image and select it.
- Click on the Upload button.
You can also use a background image instead of a background color (above).
Your goal is to keep the look of the headline as simple as possible while also ensuring that it stands out.
You want your visitor to focus on the headline text, not the background color or the background image.
Click here for more information about how to upload a background image.
Remove Background Image
- Click on the Remove Image button.
If you added an image for the background and decide that you don't like it, use this tool to remove the image.
The background image appearing in the style will disappear, leaving you with the current background color.
Reset
- Click on the Reset button.
You can also reset all the changes you made to the background image, which restores the default image that came with your style.
This resets only the background image settings for the H3 headline. It does not affect the text or position settings you made (above) or any other changes you made to your style.
Advanced Styles
- Click on the gears button to open the Advanced Styles overlay.
-
Click on Position V and select from Top, Center and Bottom.
And/or click on Position H and select from Left, Center and Right. -
Click on the Down arrow button to activate image tiling vertically.
Click on the Right arrow to activate image tiling horizontally. - Click again on the Down arrow button to deactivate tiling vertically. Click again on the Right arrow to deactivate tiling horizontally.
If you uploaded a background image, you have full control over it.
You can change the position of the image (Position V or Position H) or tile it down the browser window or across the window (Down arrow and Right arrow buttons).
For the H3 headline, if you upload an image that fills the entire headline area, use the Position options to place it exactly where you want it.
If you upload a small image, use the Down and/or Right options to tile the image to fill the headline area.
H4 Headlines
H4 headlines are minor headlines, usually about the size of the text of your content. If you use them, it's important to make them stand out from the text that surrounds them.
The H4 headline style customizations you make here will become the H4 option in the Size menu in BlockBuilder's Headline Block.
If you want to customize an H4 headline on a certain page, you'll do that in BlockBuilder itself, while building or editing the page.
H4 Headline Text
With the Text tools, you can customize the following for all the H4 headlines...
-
font type
-
font size
-
bold and italic
-
text color
-
text alignment
You can also customize other options by opening the Advanced Styles overlay.
Font Picker
- Click on the A button.
-
Click on a font to select it for your headline text.
Or click on Reset to Template Default to return to the default font. - Click on Set Font to save this selection, Cancel to close the tool and make no change.
A different font is important for making H4 headlines stand out from the text.
The best user experience comes from reading sans-serif fonts (Verdana, Arial, etc.) for the text, since there's so much of it.
Your H4 headline, however, can be in a serif font (Times, etc.) to help it stand out.
Or, if you prefer, use a sans-serif font. If you make this choice, ensure that the headline stands out sufficiently from the rest of the text. Use the Size and Text Color options below to help with that.
Click here to review the information about how to use the font picker to select a headline font.
Font Size
- Click on the + button to increase the size of the headline text. Click on the – button to decrease the text size.
Text size is another way to differentiate your H4 headline from the other headlines on the page. It should be smaller than the H3 headline's size.
Click here to review the information about how to make headline text bigger or smaller.
Bold and Italic
- Click on the B button to add bold to the headline text.
- Click on the I button to italicize the text.
Because of its small size, you may need to add bold to make visitors notice your H4 headlines. Make them bolder by clicking on the B button.
Adding italics (the I button) is another good way to make these headlines different from the text around them.
Click here for more information about how to add bold and italic to headlines.
Text Color
- Click on the Color Palette button.
-
Select a color from the palette. Click on the rainbow slider to change the color base of the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original text color. - Click Set Text Color to save this selection. Click Cancel to close the tool and make no change.
A different text color is an excellent way to make your H4 headline stand out from the text of your content.
Choose a color that's consistent with your style's color scheme (e.g., a green or brown may suit a green-based color scheme, but hot pink will not).
Alignment
- Click on the Align Left, Align Center, Align Right or Justify button to choose the headline text alignment.
Another way to make the H4 headline stand out is by changing its alignment.
If you plan to use H4 headlines for your Nav Column and/or Extra Column, consider centering them.
Click here to review the information about how to set text alignment for your headlines.
Advanced Styles
- Click on the Gears button to open the Advanced Styles overlay.
- Adjust the letter spacing, word spacing and line height, and use the font variant, if desired.
- Click on the x in the top left corner of the overlay to close it.
You may want to change the letter spacing, word spacing, or line height. Or you may want to use an ALL CAPS version of your font for the H2 headline.
Click here to review the information about using Advanced Styles for your headlines.
H4 Headline Border
You can add (or remove) the border or parts of a border around the H4 headline, change its width and color, and add rounded corners to one, some or all of the borders.
Border Width
- Click on the + or the – button to increase the width of the border or to decrease the width.
Your style may or may not have a border around the outside edges of the headline.
If it does, you can remove the border or change its width. If it doesn't have a border, you can add one and select a width.
Notice the red dashed lines outlining the H4 headline? If there's a border, it will be alongside all or any of those red dashed lines.
You can decrease the width to 0, effectively making the borders disappear. You'll see no borders next to the red dashed lines.
Click here to review the information about how to change the border width for headlines.
Border Color
- Click on the Color Palette button.
-
Click on the palette to select a color. Use the rainbow slider to reach the color base you want to use in the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original border color. - Click Set Border Color to save this selection. Click Cancel to close the tool and make no change.
You can make the border stand out more by changing its color. Use a color that's part of your style's overall color scheme.
If your style is mostly green, or brown, choosing a brown or green will likely suit your colors. But hot pink or bright red would not.
Click here for more information about how to use the color picker to choose colors.
Borders On and Off
- Click on the left, right, top or bottom button to add or remove that part of the border.
You can have borders around all four sides of the H4 headline, around just one, or around two or three.
For example, you may want to add a border to the bottom of the headline, to give it some separation from the content below it.
Turn on a border, or turn an existing border off, by clicking on its button.
Advanced Styles
- Click on the gears button to open the Advanced Styles overlay.
-
Click on any of the four corner buttons to activate rounded corners for that corner.
Or click on the + button to activate all four rounded corners. - Click on the + button to increase the radius of the curve. Clock on the – button to decrease the radius.
- Click on the Revert button to remove all rounded corner styling.
- Click on any of the Style buttons to add that type of border.
- Click on the first button to remove any border you added.
- Click on the X in the top left to close the overlay.
You can add rounded corners to the four corners of your headlines using the H4 Headlines's Border advanced styles options.
You can also select the type of border you want (solid, dotted, etc.).
Rounded Corners
Your headline does not need borders to round the corners, although visitors will only see the corners if you apply a border or a background color (see the Background section, below).
Click on the gears button to open the Advanced Styles overlay.
Click on any of the four rounded corner buttons to apply rounded corners to that particular corner. Or click on the + button to apply rounded corners to all of them.
Click on the + button to increase the radius (the curve) of the rounded corner(s). Click on the – button to decrease the radius.
Continue clicking on the – button to remove all the rounded corners. Or use the Revert button to remove them in one click and restore your H4 Headline to its last saved state.
Border Style
You can also choose the type of border you'd like to have around your H4 Headlines. There are 4 styles to choose from, plus no border (the first button).
-
A regular solid border.
-
A dashed (broken) border.
-
A dotted border.
-
A two-line border. Note that the space between the lines is "hollow" and will show part of any color or background image beneath it.
Important
If you turn a border on using one of these buttons (instead of the + button or selecting them individually), the border starts at a thickness of three pixels.
If you turn the border on with the + button, or select them individually, the border starts at a thickness of one pixel. Increase the thickness of the border to at least two pixels (three or more is best) to see the full effect of the border.
H4 Headline Position
While Alignment (above) makes a big move, the Position options (Margin and Padding) move your headline by small amounts, one pixel at a time.
- Click on the gears button to open the Advanced Styles overlay.
- Click on the Margin Left + button to make your headline narrower on the left, or type in a number. Click on the Margin Right + button to make your headline narrower on the right, or type in a number. Click on the – button to reverse the movement.
- Click on the Margin Top + button to move your headline away from the header image, or type in a number. Click on the Margin Bottom + button to move the following content away from the headline, or type in a number. Click on the – button to reverse the movement.
- Click on the Padding Left + button to add extra space to the left of the headline, or type in a number. Click on the Padding Right + button to add extra space to the right of the headline, or type in a number. Clicking on the – button reduces the space.
- Click on the Padding Top + button to move your headline away from the top edges of the "box" surrounding the headline, or type in a number. Click on the Padding Bottom + button to move the bottom edge of the "box" away from the headline, or type in a number. Click on the – button to reverse the movement.
The Margin Left and Right make the space for the headline narrower (+ button) or wider (– button).
You can also click on the number and type in the margin you want.
This would give you the same effect as a break (discussed above), forcing some of the headline text to the next line.
However, a long headline could end up on three or four lines if you use this tool. (Remember, this is a global design tool.)
The Margin Top and Bottom increase the amount of space (+ button) above and below the headline, or decrease the amount of space (– button).
You can also click on the number and type in the margin you want.
Increasing Margin Top moves the headline toward the top of the Content Column. You'll also see the following content move up the page along with the headline.
Increasing Margin Down moves the headline down the page, away from the top of the Content Column.
Padding Left and Right add white space to the left or right of the headline (+ button) or remove white space (– button). You can also click on the number and type in the padding you want. This has the effect of moving the headline slightly from the Alignment position you selected.
Padding Top and Bottom produce the same effect as Margin Top and Bottom, but do it differently. Margin pushes the headline away from the page elements around it.
Padding adds space between the headline and the "edge" of the "box" that the headline sits in. (You will not see this "box" unless you add a border around the headline, or add a background color.)
Click here to review the information about how to position headlines.
H4 Headline Background
The Background tools lets you change the background of the H4 headline on all pages on your site. You can change the color, upload a new background image, or reset to your style's default image.
Background Color
- Click on the Color Palette button.
-
Click on the palette to select a color. Use the rainbow slider to change the color base of the palette.
Or enter a six character hex value, Or, if you've already saved colors, choose one from Your Custom Colors. You can also select Transparent.
Or click on Reset to Template Default to go back to the original background color. - Click Set Background Color to save this selection. Click Cancel to close the tool and make no change.
You can give your H4 headline a background color on which to sit. This will make the headline stand out on the page.
Choose a very light color that fits with your style's color scheme, along with a dark text color. Or reverse it, with a dark background color and a very light text color.
Click here for more information about how to select a background color.
It's important to understand that if you use Transparent as the global H4 headline setting, the background could be a different color depending on where it's located.
For example, if you make the H4 headline background transparent, the color could be brown in the Nav Column, white in the Content Column, and a different shade of brown in the Extra Column. If the text color for the headline is a dark color, the text will not read well in the Nav and Extra columns.
Upload Background Image
- Click on the image upload button.
- Click on the Browse button (Choose File if using Safari). Navigate to the desired background image and select it.
- Click on the Upload button.
You can also use a background image instead of a background color (above).
Your goal is to keep the look of the headline as simple as possible while also ensuring that it stands out.
You want your visitor to focus on the headline text, not the background color or the background image.
Click here for more information about how to upload a background image.
Remove Background Image
- Click on the Remove Image button.
If you added an image for the background and decide that you don't like it, use this tool to remove the image.
The background image appearing in the style will disappear, leaving you with the current background color.
Reset
- Click on the Reset button.
You can also reset all the changes you made to the background image, which restores the default image that came with your style.
This resets only the background image settings for the H4 headline. It does not affect the text or position settings you made (above) or any other changes you made to your style.
Advanced Styles
- Click on the gears button to open the Advanced Styles overlay.
-
Click on Position V and select from Top, Center and Bottom.
And/or click on Position H and select from Left, Center and Right. -
Click on the Down arrow button to activate image tiling vertically.
Click on the Right arrow to activate image tiling horizontally. - Click again on the Down arrow button to deactivate tiling vertically. Click again on the Right arrow to deactivate tiling horizontally.
If you uploaded a background image, you have full control over it.
You can change the position of the image (Position V or Position H) or tile it down the browser window or across the window (Down arrow and Right arrow buttons).
For the H4 headline, if you upload an image that fills the entire headline area, use the Position options to place it exactly where you want it.
If you upload a small image, use the Down and/or Right options to tile the image to fill the headline area.
