Styling Divider
The divider separates sections of your page, and provides white space, which makes it easier to read or scan your pages.
Clicking on the horizontal line after the third paragraph allows you to customize the divider.
The gray toolbar switches to the Divider editing tool.
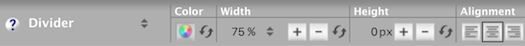
Below is a screenshot of the toolbar...

If you're ever unsure what a toolbar button does, hover over it for a second. Its function will appear as a tooltip.
Color
- Click on the Color Palette button.
-
Select a color from the palette. Click on the rainbow slider to change the color base of the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original text color. - Click Set Divider Color to save this selection. Click Cancel to close the tool and make no change.
Click on the Color Palette button. This opens an overlay window with the color picker.
Select the color you want from the palette, enter a 6-character hex value, or select a color from Your Custom Colors. Save your selection.
The overlay window will close. You'll see the divider with this color change.
Tips
-
The color inside the small circle is indicated in the hex value box. Alternately, entering a hex value changes the location of the small circle inside the palette.
-
Dragging the slider in the rainbow column leaves the small circle in the same position on the palette, as the colors change beneath it.
-
As you set colors in the various color pickers (text, border, background), those colors will be added to the "crayon box" (called Your Custom Colors) for easy access when editing other parts of your template.
Width
- Click on the + button to make the divider wider. Click on the – button to make it narrower.
- Or click on the number, highlight it, and change it to the width you want.
- Click on the percentage symbol (%) to change to pixels, if desired.
- Click on the reset button to return the width to the default width.
What you see in Site Designer is the default width of the divider for your template.
If you want it wider, click on the + button. If you want it narrower, click on the – button.
Or click on the number to open the edit box. Highlight the number and change it to the width you want.
If desired, click on the percentage symbol and choose pixels. We recommend that you leave it at percentage, as that will ensure that the width resizes automatically on mobile phones.
Height
- Click on the + button to make the divider thicker. Click on the – button to make it thinner.
- Or click on the number, highlight it, and change it to the height you want.
- Click on the reset button to return the height to the default thickness.
There's no maximum thickness, but most dividers are from 2 to 4 pixels.
Click on the + button if you want to make the divider thicker. Click on the – button to make it thinner.
Or click on the number to open the edit box. Highlight the number and change it to the height you want.
Alignment
- Click on one of the alignment buttons to choose the sitewide alignment for the divider.
If you want all of your dividers centered, click on the Center Align button.
If you prefer to have them all begin at the left edge of the column or box, click on the Left Align button.
Click on the Right Align button if you want all the dividers to start at the right edge of the column or box.
