Styling Breadcrumb Trail
You can quickly and easily add a breadcrumb trail to each page of your site, in BB2.
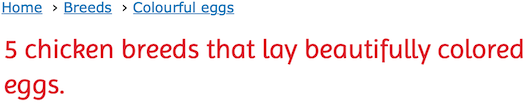
Here's an example of a breadcrumb trail, located above the H1 headline...

Here in Site Designer, you customize it so that it matches the rest of your design.

Customizing the breadcrumb trail is relatively unimportant compared to most of the other page elements. It's tempting to work on it right away, since it appears at the top of your template.
Customize the rest of your design first. This will also give you the saved colors as options to choose from for your breadcrumb trail.
Separator
You can choose the separator you want, plus change its color. You can also add more space around the separator.

Separator Icon
- Click on the separator you want to use for all your breadcrumbs.
- Click on the color palette to change the color of the separator.
- Click on the gears icon to add or remove spacing around the separator.
There are five options for the separator that appears between the tier links...
-
a forward slash
-
an arrow
-
a right angle bracket
-
a smaller angle bracket, and
-
a double angle bracket
Click on the one that goes best with the look of your site. You'll see it in the breadcrumb trail in Site Designer.
Color
You can change the color of the separator to match other elements of your site design.
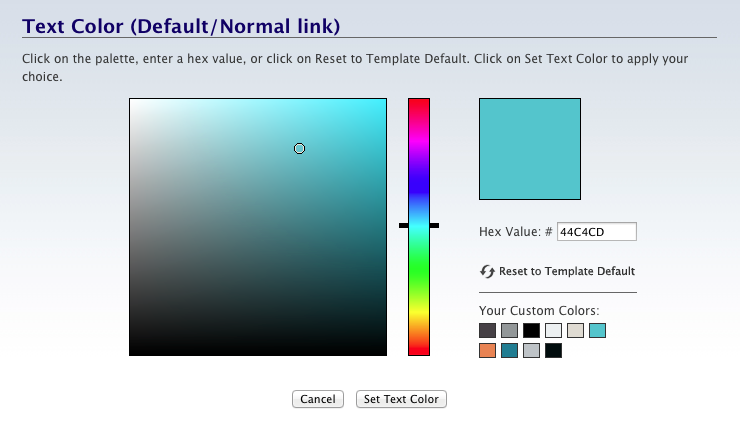
- Click on the Color Palette button.
-
Select a color from the palette. Click on the rainbow slider to change the color base of the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original text color. - Click Set Text Color to save this selection. Click Cancel to close the tool and make no change.
Click on the Color Palette button. This opens an overlay window with the color picker. Read the message there and click OK.
Select the color you want from the palette, enter a 6-character hex value, or select a color from Your Custom Colors. Save your selection.

The overlay window will close. You'll see the separator with this color change.
Tips
-
The color inside the small circle is indicated in the hex value box. Alternately, entering a hex value changes the location of the small circle inside the palette.
-
Dragging the slider in the rainbow column leaves the small circle in the same position on the palette, as the colors change beneath it.
-
As you set colors in the various color pickers (text, border, background), those colors will be added to the "crayon box" (called Your Custom Colors) for easy access when editing other parts of your style.
Advanced Styles
Margin adds space to the left or right of the separator.
- Click on the gears icon to open the Advanced Styles overlay.
- Click on the Left + button to add space to the left of the separator.
- Click on the Right + button to add space to the right of the separator.
- Click on the – button to remove space.
Click on the Left + button to add space to the left of the separator you selected. Click on the Right + button to add space to the right of the separator.
Click on either – button to remove space from that side of the separator.
Important Note
Be sure to view the breadcrumb trail for mobile devices (click on the Screen Size phone icon) to ensure that the crumb will look good. Whenever possible, you want the trail to remain on just one line.
Text
With the Text toolbar, you can customize the following for the text in your breadcrumb trails...
-
font type
-
font size
-
bold and italic
-
link colors
-
alignment
You can also customize other options by opening the Advanced Styles overlay.

Font Picker
- Click on the A button.
-
Hover over a font to preview it. Click on a font to select it.
Or click on Reset to Template Default to return to the default font. - Click on Set Font to save this selection, Cancel to close the tool and make no change.
You can change the font for just the breadcrumb trail text.
Since there's very little of this text, you can choose a font that's not quite as easy to read (e.g., Times).
If you're not sure about a font selection, ask someone to view the breadcrumb example text in Site Designer to see if it can be read easily.
You may want to come back to the font selection after you've decided on the font color and background color.
Click on the A button to select a different font for the text. This opens the font picker overlay window (below).
Hover over each font to see what it looks like in the preview box at the top of the picker.

Click on the font you want to use. It will now have a red border.
Click on Set Font to save your selection.
The overlay window will close and the Breadcrumb Trail filler text will immediately appear with the selected font.
The system fonts load faster, and will create fewer reports (if any) in the Core Web Vitals section of Google Search Console and PageSpeed Insights.
The remaining fonts are Google fonts. They often look better than the system fonts, but they come at a price of issues that you may have to fix after you've published a few pages.
Font Size
- Click on the + button to increase the size of the text. Click on the – button to decrease the text size.
- Or click on the number to open the edit box. Double-click on the number and type in the new size.
You may want to have the text size in the Breadcrumb Trail smaller than the default.
Click on the – button to make the text smaller. Click on the + button to make the text larger.
The text will immediately appear in a different size (one pixel bigger or smaller, per click) in the style. The size indicator will also change to the current pixel size.
Click on that button again to continue decreasing or increasing the font size. The size indicator will continue to change.
You can also click on the current size number (in the screenshot below, 16). This opens a small edit box. Double-click on the number to highlight it, then type in the size you want. Click anywhere in the toolbar to close the box. You'll see your new number there, and the text will display in that new size.
![]()
Bold and Italic
- Click on the B button to add bold to the NavBar text.
- Click on the I button to italicize the text.
You can make the Breadcrumb Trail text stand out even more by adding bold or italic to it.
Highlight text and click on the B button to make the text bold.
Highlight text and click on the I button to italicize text.
Bold and italic can be combined (click on both buttons) to have the text look like this.
Even though links are normally underlined to make it easier for visitors to determine what is a link and what isn't, the links in the Breadcrumb Trail are clearly that—links.
Due to the number of links there, they're not underlined. Thus, no U button is available to underline the links.
Link Text Colors
- Click on the Color Palette button.
-
Select a color from the palette. Click on the rainbow slider to change the color base of the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors.
Or click on Reset to Template Default to go back to the original text color. - Click Set Text Color to save this selection. Click Cancel to close the tool and make no change.
- Repeat for the Visited Color Palette button and the Hover Color Palette button.
Changing the color of the links in the Breadcrumb Trail can make them stand out more.
But be sure that they're as easy to read as you can make them.
Use a link color that has a high contrast against the background you've selected (or change the background color, below).
-
The first button is for the text color your visitors will see if they've never visited a page, and they're not currently hovering over that link.
-
The second button is for the text color your visitors see after they've visited that page. The button has the color palette with a V on it.
-
The third button is for the color your visitors see when they hover over a particular link in the Breadcrumb Trail. The button has the color palette with an H on it.
Click on one of the Color Palette buttons. This opens an overlay window with the color picker. If you clicked on the Visited or Hover button, read the message there and click OK.
Select the color you want from the palette, enter a 6-character hex value, or select a color from Your Custom Colors. Save your selection.

The overlay window will close. You'll see the Breadcrumb Trail link text for this link state with this color change.
Repeat for the other palette buttons, if desired.
Tips
-
The color inside the small circle is indicated in the hex value box. Alternately, entering a hex value changes the location of the small circle inside the palette.
-
Dragging the slider in the rainbow column leaves the small circle in the same position on the palette, as the colors change beneath it.
-
As you set colors in the various color pickers (text, border, background), those colors will be added to a "crayon box" (called Your Custom Colors) for easy access when editing other parts of your style.
Advanced Styles
- Click on the Gears button to open the Advanced Styles overlay.
- Click on the + or – button to change the Letter Spacing.
- Click on the + or – button to change the Word Spacing.
- Click on the + or – button to change the Line Height.
- Click on the button to change to an ALL CAPS font variant, if desired. Click on the button again to return to the regular font.
- Click on one of the three Text Transform options (Capitals, lower case, or ALL CAPS).
- Click on the x in the top left corner of the overlay to close it.
Advanced Styles for text allow you to change how the text appears on your pages.
Letter Spacing lets you change the space between each letter in a breadcrumb.
Word Spacing lets you change the amount of space between words in each breadcrumb.
Line Height lets you change the space between lines should a breadcrumb's text wrap to two lines. This likely will not be needed, but it's there if you do need it.
Font Variant lets you change to an ALL CAPS version of your font, with slightly larger letters for those that you want capitalized. Click on the button to add the variant. Click on the button again to return to the regular version of your font.
Text Transform lets you choose to have every word start with a Capital, every word be lower case, or every character be ALL CAPS.
When you're done with the advanced styles, click on the x in the top left corner of the overlay to close it and return to the main toolbar.
Position
You can fine tune the position of your Breadcrumb Trail items with the Padding options of Left/Right and Top/Bottom.

- Click on the gears button to open the Position overlay.
- Click on the Left + button to move add white space to the left of each breadcrumb. Click on the Right + button to add white space to the right of each breadcrumb. Click on the – button to reverse the movement.
- Click on the Top button to add white space above your breadcrumb trail. Click on the Bottom button to add white space below your breadcrumb trail.
Left and Right add white space to the left or right of each breadcrumb in the trail (+ button) or remove space (– button).
The Top and Bottom buttons add white space above the trail, or below it.
Click on any of the buttons or a combination to position the menu exactly where you want it.
Background
You have several options for the background of your breadcrumb trail. Keep the color as is, select a new color or upload a background image.
You also have full control over the positioning and tiling of any background image that you upload.
![]()
Given the shortness of the text for each crumb in the trail, we recommend that you not upload a background image.
Background Color
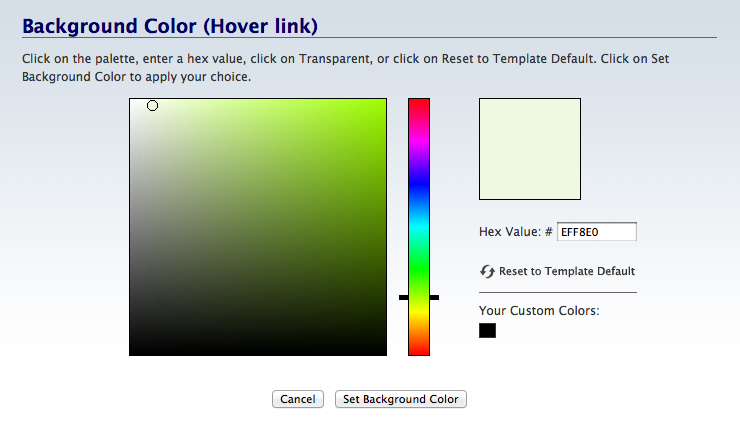
- Click on the Color Palette button.
-
Click on the palette to select a color. Use the rainbow slider to reach the color base you want to use in the palette.
Or enter a 6-character hex value. Or, if you've already saved colors, choose one from Your Custom Colors. You can also select Transparent.
Or click on Reset to Template Default to go back to the original background color. - Click Set Background Color to save this selection. Click Cancel to close the tool and make no change.
- Repeat for the Visited Color Palette button and the Hover Color Palette button.
One way to make the Breadcrumb Trail stand out is to give the crumbs a different background color from the rest of the page.
This can, in effect, create a button for each link. And you can create a different background for each link state (default, visited, and hover).
But more important than making buttons is making the crumb text easy to see and read.
If you do select a different background color, ensure that there's a high contrast between the link text and the color.
Blue text on a white background is the easiest to read for active links. Purple on white is the best for visited links. And red on white is best for hovering over links.
As you make the background color darker, ensure that you lighten the text color to keep the contrast.
If you're starting with a dark background and want to lighten it, darken the text color to maintain a high contrast.
Click on the Color Palette button to open the color picker overlay for the link state you want to change.
Select your color by clicking on the palette or dragging the small circle around the palette. Click on the rainbow slider to reach the desired palette of colors.
Or you can enter a 6-character hex value for the color you want to use.
You can also choose from a color in Your Custom Colors, which is available after you've selected at least one custom color in any of the color pickers. Hover over any color to see where else in your design that you've used that color.

Click on Set Background Color to save your change. The overlay window will close and your new background color will appear.
Important Note
Adding a background color will only affect the crumb text up to and including the next highest tier. For example, on a Tier 3 page, only the Home and Tier 2 page crumb text will have a background color.
Upload Background Image
- Click on the Upload Image button.
- Click on the Browse button (Choose File if you're using Safari). Navigate to the desired background image and select it.
- Click on the Upload New Background Image button.
If you would like your Breadcrumb Trail text to sit on something more than just a background color, you can upload an image.
We do not recommend doing this due to the small size of the crumb text. Also, the current page's crumb text will not have the background image.
After adding the background image, check that the link text is still readable. If it's hard to see, change to a different text color or font. Or you may have to scrap the idea of a menu item background.
If you upload an image, it's the same background image for all three link states. Be sure to use different text colors and/or border colors if you decide to use a background image.
Click on the Upload Image button (second from the left in the toolbar). This will open an overlay window...

Click on Browse (Choose File if you're using Safari) to locate the file. Click to select the file.
Click on Upload New Background Image to upload it.
The overlay window will close. You'll see the Breadcrumb Trail crumb text with your new background image.
Remove Background Image
- Click on the Remove Image button.
If you added an image for the background and decide that you don't like it, use this tool to remove the image.
The background image appearing in the breadcrumb text will disappear, leaving you with the current background color.
Reset
- Click on the Reset button.
You can also reset all the changes you made to the background image, which restores the default image that came with your design.
This resets only the background image settings for the Breadcrumb Trail breadcrumb text.
Advanced Styles
- Click on the gears button to open the Advanced Styles overlay.
- Click on Position V and select from Top, Center and Bottom. And/or click on Position H and select from Left, Center and Right.
If you uploaded a background image, you have full control over it.
You can change the position of the image (Position V or Position H). Ignore the Tiling options (Down arrow and Right arrow buttons).
If you upload an image that fills the entire navigation menu item area, use the Position options to place it exactly where you want it inside the item.
