RSS/Blog It! Help for Uploaders
Contents
RSS/Blog It! Help for UploadersRSS/Blog It! for BlockBuilder Users
This help page is for Upload Your Own HTML users. If you use BlockBuilder, click here for the help to do that.
You're reading this help because you want to have a Blog It! page using your custom template design, rather than the default design. Follow the steps below for setting up your Blog It! page.
Naming Your Blog It! File
When you added a check to Do you plan on using an uploaded page?, a file name appeared just beneath that question. You must use that file name when saving your custom Blog It! page in your HTML editor.
Simply highlight the entire file name (e.g., anguilla-blog.html) and copy it. Then, when saving the file, paste the file name into the text box and press Enter/Return.
>Very Important
If you change the Site Concept Keyword used in your index.html page, and upload the revised index.html file, the file name for your Blog It! page will change.
You must upload a file that uses the new file name if you want your Blog It! page to work.
You must also update any horizontal or vertical navigation SBI! Include file so that the navigation links to the new Blog It! page.
Go ahead and build that page now, adding the ***SITE-BLOG*** tag where you want the contents to appear on the page. Then upload and build the page with the Upload Your Own HTML module.
If you're using the ***NAVBAR*** tag, remember to name the Blog It! web page button that will be added to your navigation.
Once you've built the page, return to this help to continue with the RSS/Blog It! process.
Building a Custom Blog It! Page
- Create your page using your HTML editor.
- Add your Headline and Introductory Text.
- Add the ***SITE-BLOG*** tag where you want the blog items to appear.
-
Add the ***NAVBAR*** tag if you're using Solo Build It!'s nav buttons. Or add the ***NAVBAR orientation=horizontal*** tag if you're using the horizontal navigation menu.
If you want to use only the What's New Box, add ***WHATSNEW*** (and its 10 parts) where you want the box to appear. Add the box code in an SBI! Include. - Enter any other text into the Site Blog page.
- Save the file. Copy the file name provided just beneath Do you plan on using an uploaded page?.
- Upload the file. If you're using the ***NAVBAR*** tag, name the button to add it to your NavBar.
To create your own Blog It! page, simply add the following tag into the HTML template...
***SITE-BLOG***
The ***SITE-BLOG*** tag fills in the contents of your Blog It! page, automatically updating as your site changes or as you add bloglets.
Customize the Blog It! page as you like, adding your own introductory text and a ***NAVBAR*** tag (if you use that) or a ***NAVBAR orientation=horizontal*** tag (if you use that), along with anything else you wish.
Your Blog It! content will appear where you put your ***SITE-BLOG*** tag. The page will update automatically. There's nothing else to do unless you want to add bloglets.
Important Note
You must name the Blog It! file with the name provided by SBI!. That file name is located just beneath the question Do you plan on using an uploaded page?.
Behavior
- Use a FeedBurner feed by adding a check and then entering the URL provided by FeedBurner or FeedBlitz.
If you want to use a FeedBurner or FeedBlitz feed instead of the SBI!-provided feed, add a check to the box.
Once you've set up Blog It!, you'll see your feed URL here. It's provided for easy access if you want to create a FeedBurner or FeedBlitz feed.
Note: You will not see this option until after you have set up Blog It!. When you return to this tool page, you will see your RSS feed URL, and the option to add a FeedBurner or FeedBlitz feed.
You also must set up the feed at FeedBurner/FeedBlitz before using this option. This can only be done after you have set up Blog It!.
If you want to replace the SBI!-provided feed URL with one from FeedBurner or FeedBlitz, add a check to Yes. Another text box will appear. Type or paste in the URL that FeedBurner/FeedBlitz provides.
Once you finish the Blog It! building process by clicking on the Blog It! button at the bottom of the tool page, SBI! will change the URL discussed above (in Your Feed URL), and change the URL for each of the buttons in your What's New Box.
Using a FeedBurner Feed for Your RSS/Blog It! Feed discusses the steps to set up a FeedBurner feed, and why you might want to use one.
Click here for background information on marketing your RSS feed.
Special Inserts ("Bloglets")
Use "bloglets" to insert additional items into your RSS feed and Blog It! page (they also appear in the What's New Box) without creating or modifying a content page. A few examples...
-
Make a brief comment about the news in your field, with or without an off-site link.
-
If you have journalistic instincts and are fairly well placed, report the news.
-
Make a time-sensitive announcement about a terrific new product related to your niche (including your affiliate link).
-
Talk about a great new site in your area, one that complements yours and that your readers would enjoy.
-
Insert any one of many possible mini-articles with monetization potential (e.g., new villas with introductory pricing, surprise announcement of land available for sale).
-
Use a bloglet to manually create an item about a new page, rather than using the automatically generated system to create new-page items. Using a bloglet for it allows you to go to 500 words to describe the page.
This is closer to traditional blogging... shorter, time-sensitive/perishable, journalistic additions. You may not have the time or inclination for full, "dedicated blogging," but what about a "cut-down" version?
Bloglets are quick, easy, and monetizable. So how do you create them?
Use the Special Inserts feature, AKA "Bloglets."
Inserted items "jump" to the top of your Blog It! page and RSS feed, just like new or modified web pages.
They don't jump the queue if you edit them later. They rotate down the list until they disappear.
Tip
-
A bloglet is time-sensitive. It cannot and should not replace your page content. So if you have something to say that takes more than a few paragraphs and is not time-sensitive, turn it into a content page instead.
Why Use Bloglets?
Basically, bloglets give you terrific, simple, "mini-blog-ability." You're already feeding your site through RSS. Now you can "ad hoc" editorialize without creating a separate web page.
For example, if the owner of anguilla-beaches.com just read some hot news about Anguilla, she could add it to her feed by inserting a bloglet. If she found a new site she loves, she could tell folks about it.
It's a great way to increase your feed's perceived activity if you only create one web page per week. And it provides you with the extra flexibility you need to add some running commentary and/or send folks to interesting spots outside of your own site.
Bloglets are the 80-20 feature that gives you personalization, customization and flexibility for your blog.
Another excellent use is to recycle your site's "greatest hits." Use a bloglet to bring back an oldie-but-goodie. Remember, most people never see your entire site, and they forget even if they do! So recycle your best efforts!
And use bloglets for special one-of monetization opportunities that do not "deserve" a full web page.
Tip
-
There are all kinds of ways to use bloglets to add an extra dimension to your RSS feed. However...
Your bloglets must be consistent with the positioning you developed for your Blog It! page -- remember that C T P M rules! And that "C" must have a voice and consistent position.
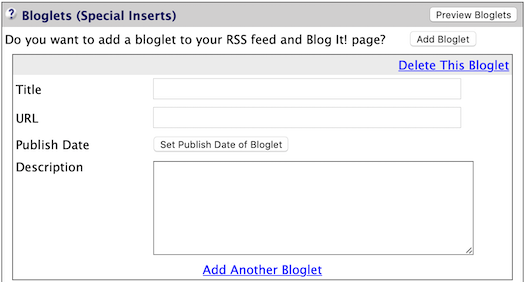
- Enter the Title for the bloglet.
- Enter the URL of the page the bloglet will link to (optional).
-
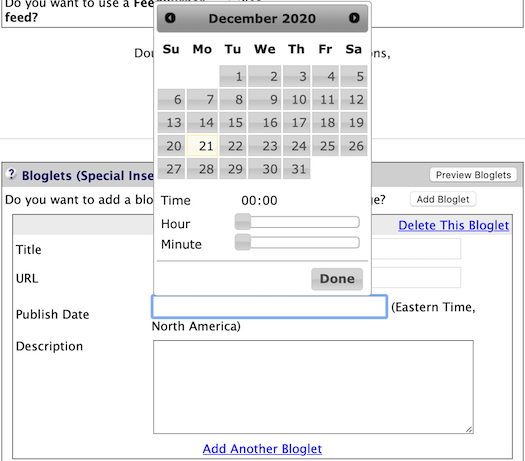
Click on the Set Publish Date of Bloglet button to schedule the bloglet. Click on a day from the calendar, then enter the time. Click Done to set the date and time.
Or publish it immediately by not clicking on the button. - Enter a Description, maximum 500 words.
- Click on the Preview Bloglets button to see what the bloglet will look like.
- Click on RSS/Blog It! to publish or schedule the bloglet.
The first step to adding a bloglet is to ensure that "Do you plan on using an uploaded page?" is checked at the top of the tool page.
If that box is not checked, the system will think that you're using the default Blog It! page and will require you to walk through several additional steps. It will also overwrite, and delete, your custom Blog It! page with the default version.
Next, click on the Add Item button. A small section will appear.
Enter the Title, URL (if you have one), and Description of your item.
Preview the bloglet (if desired).
Click on the RSS/Blog It! button to rebuild the Blog It! page with the new bloglet.
- Click on the edit link to edit any of the information in a bloglet.
- Click on the Preview button to see what the bloglet will look like.
- Click on delete to delete a bloglet.
- Click on RSS/Blog It! to rebuild the Blog It! page.
Adding Bloglets
To add a bloglet, click on the Add Item button. A small section will appear.

Enter the Title, URL (if you have one), and Description of your item (a maximum of 500 words).
Very Important
The URL box is for URLs to your own site. If you enter a URL to another site, it will be replaced with a URL to your site's Blog It! page.
If you want to publish the bloglet immediately, skip the Publish Date option. If you want to schedule the bloglet for a future date and/or time, click on the Set Publish Date of Bloglet button. A calendar will appear.
Select a date by clicking on the number for that day of the month. Click the right arrow to go to the next month. Select a time by clicking on the gray Hour and Minute sliders and dragging them to the hour and minute you want (00:00 is midnight; hours use military time, so 19 is 7 pm, 23 is 11 pm).

Click a Preview Bloglets button to view what your Blog It! page will look like with the bloglet added.
Click on an RSS/Blog It! button to rebuild the Blog It! page and your RSS feed with the new bloglet, or to schedule the bloglet.
Editing Bloglets
You can edit any bloglet that is still in the current RSS rotation. Click the edit link and make your changes. This editing does not affect the RSS feed but does change the bloglet on the Blog It! page.
Click a Preview Bloglets button to view what your Blog It! page will look like with the bloglet added.
You can also change when you want a scheduled bloglet to be published. Click in the Publish Date text box and select a new date and/or time.
Click on an RSS/Blog It! button to rebuild the Blog It! page and your RSS feed with the new bloglet, or to schedule the bloglet.
Deleting Bloglets
Ditto for "delete." Bloglets basically delete themselves, as far as your visitors are concerned. They get pushed downward by newer web pages and bloglets until...
1) They don't show on your site-blog page (according to how many items you have set to be shown).
2) They fall to #51, so are no longer in your RSS file. At that time, anyone who set his/her RSS reader to read 50 items (which is unusually high) would not see it either.
Tips
-
Don't want a bloglet to disappear? Turn it into a web page. That way the page stays on your site forever.
-
If you want a bloglet to disappear from your Blog It! page and off the RSS file sooner than its normal expiration rotation, eliminate it by clicking on the delete link.
-
Finished with a bloglet? If it's not visible anymore (#51 in your RSS feed), SBI! automatically deletes it.
